
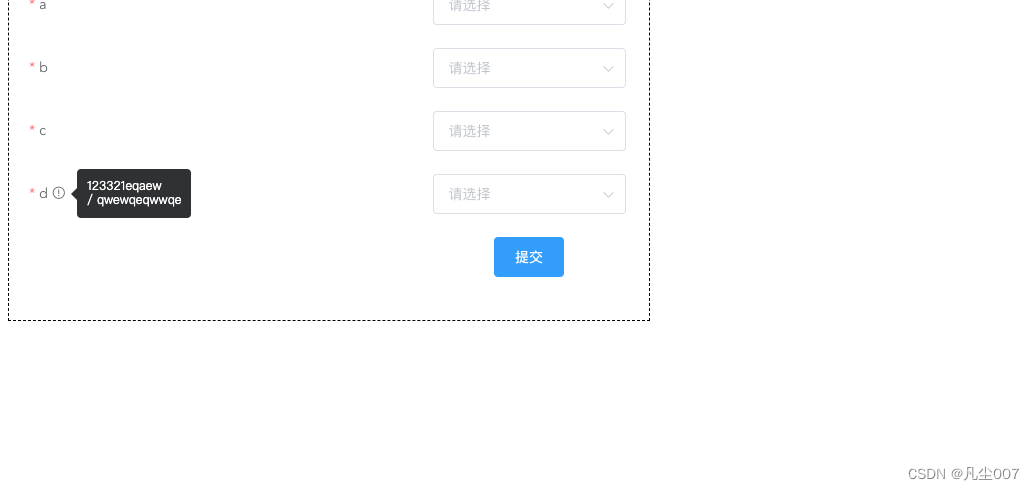
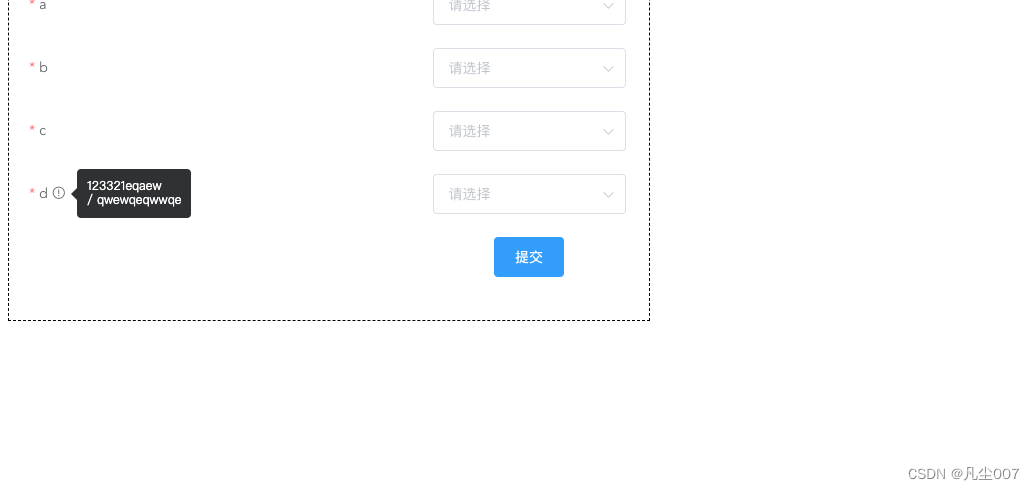
<el-form-item prop="d">
<span slot="label">d
<el-tooltip class="item" effect="dark" placement="right">
<div slot="content">123321eqaew <br>/ qwewqeqwwqe</div>
<i class="el-icon-warning-outline"></i>
</el-tooltip>
</span>
<el-select v-model="form.d">
<el-option label="不抽烟" value="0"></el-option>
<el-option label="抽烟" value="1"></el-option>
</el-select>
</el-form-item>
文字旁边加图标

<el-button type="text" icon="el-icon-question">字段定义</el-button>
<el-button type="text" icon="el-icon-search">按钮</el-button>
























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










