最近把生活过得一团糟

整个人都处于颓废的状态…
都是想起来就学一下,不然的话,其余时间都在玩,
浪费时间的同时,对身体也不好。
扯远了,是时候回到正题了,
由于最近在看教资的复习资料,以致于
关于vue系列的学习都没有更新了,
今日份就继续vue的学习伐~~
整理了有关vue模板语法之分支循环结构的内容,
v-if、v-else、v-show、 v-for的一些知识。


1、v-if:
(1)原理:
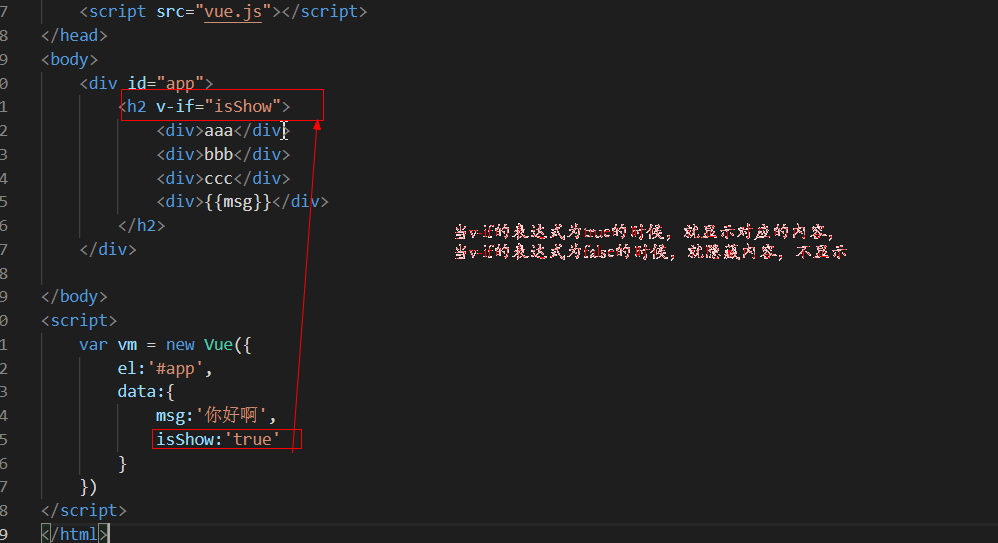
v-if 条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素;v-if后面的条件为false时,对应的元素以及其子元素不会渲染,也就是说根本没有对应的标签出现在DOM中。示例如下:

效果图:


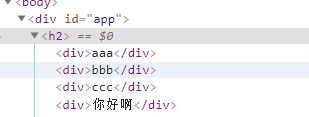
初始状态下为true,显示内容
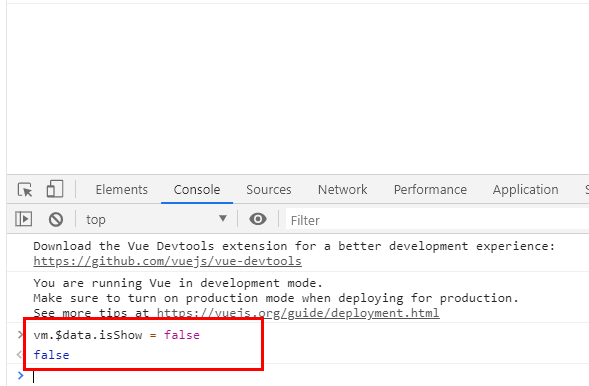
当在控制台改变对应的状态值时,则隐藏以上的内容

2、v-if与v-else结合使用








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7086
7086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








