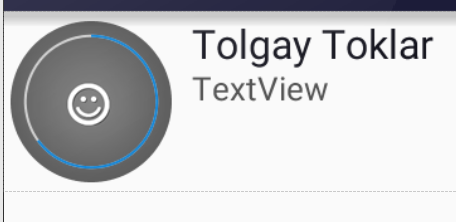
所以你的观点现在看起来像那样:

所有你不需要做的就是改变两个视图的高度和重量 – 这是不同的
编辑:现在你有这个:

删除这一行
android:innerRadiusRatio="2.5"
解决方案:我已经更改了一些文件:
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00000000"
android:padding="10dp"
android:id="@+id/mainLayout">
android:id="@+id/image"
android:layout_width="65dp"
android:layout_height="65dp"
android:src="@color/colorAccent"/>
android:id="@+id/progressBar"
android:layout_width="65dp"
android:layout_height="65dp"
android:padding="1dp"
android:progressDrawable="@drawable/circular_progress_bar"
android:background="@drawable/circle_shape"
android:style="?android:attr/progressBarStyleHorizontal"
android:max="100"
android:progress="65"
android:layout_alignLeft="@+id/image"
android:layout_alignTop="@+id/image" />
循环进度条:
android:fromDegrees="270"
android:toDegrees="270">
android:innerRadius="32dp"
android:shape="ring"
android:thickness="1dp"
android:useLevel="true">
android:angle="0"
android:endColor="#007DD6"
android:startColor="#007DD6"
android:type="sweep"
android:useLevel="false" />
圆形的形状
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:thickness="1dp"
android:innerRadius="32dp"
android:useLevel="false">
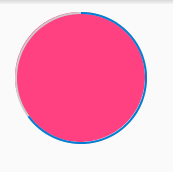
它看起来像:

希望它有所帮助





















 274
274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








