分享最实在的玩机技巧,洞察最前沿的科技资讯!大家好,这里是手机科技园!
上一期我给大家分享的技巧是,苹果手机轻点背面两下,能开启截屏功能。
那么今天我再给大家分享一个,苹果手机轻敲背面3次,能自动录音的方法。
这个黑科技功能,我真是爱了!下面就一起来看看,是如何开启和使用的吧。

一、如何快速录音
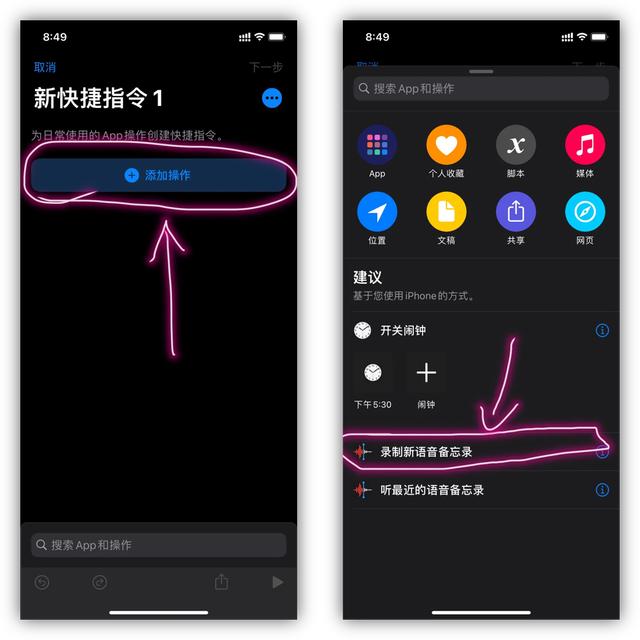
1.首先打开桌面上的快捷指令工具,如果你没有找到的话,可以呼叫Siri帮你打开,进入后点击右上角的“+”号。

2.然后开始新建快捷指令,点击【添加操作】按钮,在下方会有一个【录制新语音备忘录】功能,点击选择它。

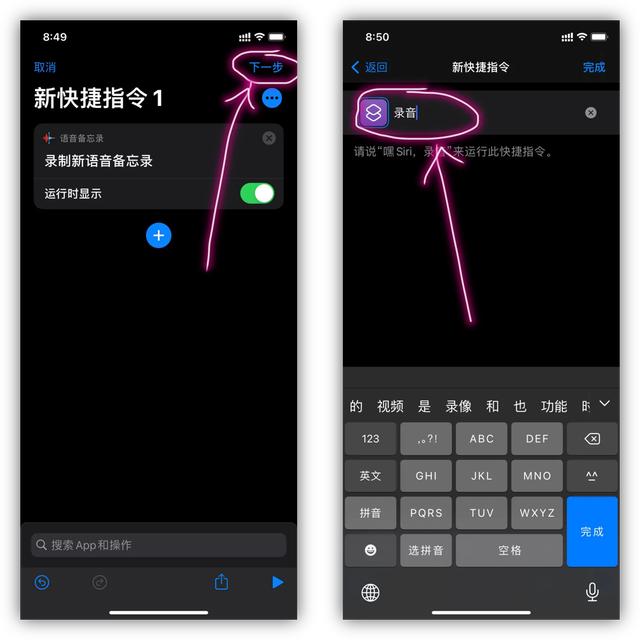
3.接着我们将会看到,新的快捷指令添加完成了,点击【下一步】,给这个指令输入一个名称,再点击【完成】。

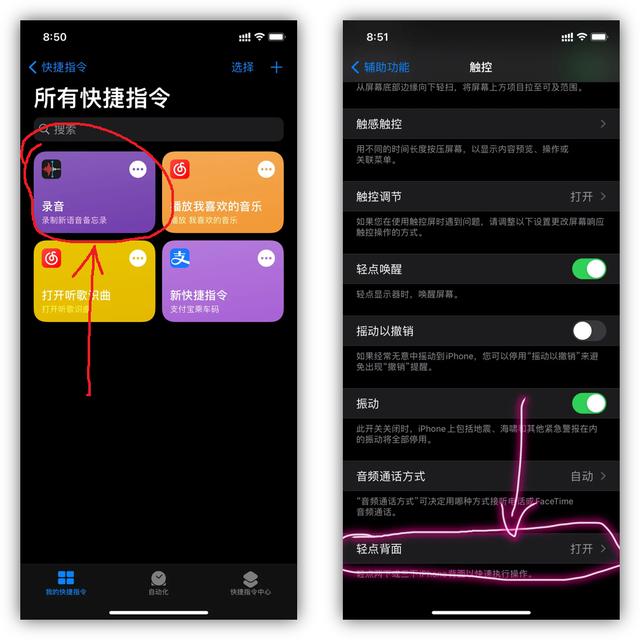
4.最后就可以在工具首页,看到这个指令啦,随后打开苹果手机的设置,点击【通用】-【辅助功能】-【轻点背面】。

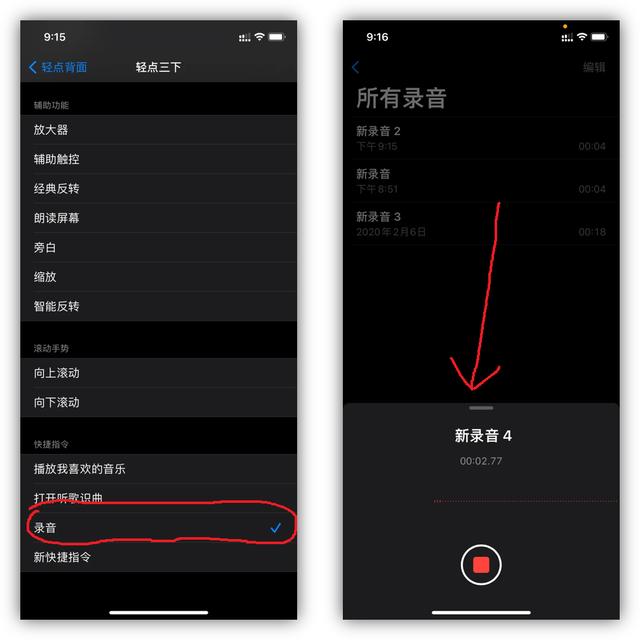
5.这里选择【轻点三下】,在下方找到【录音】快捷指令,勾选即可,以后想要录音,直接在手机背面轻敲三下。

二、录音转为文字
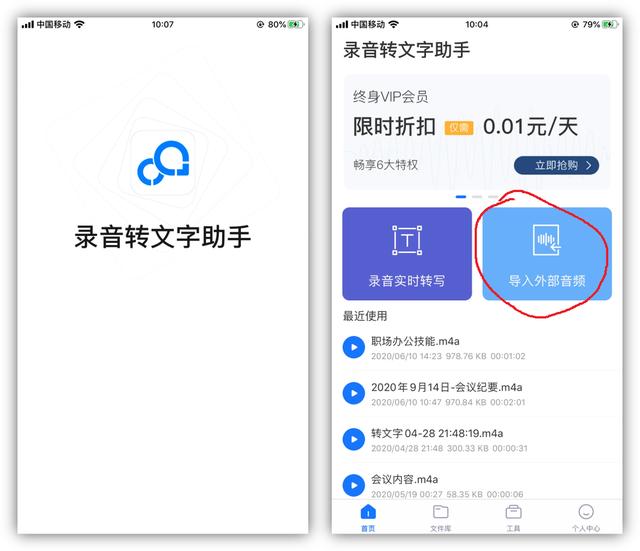
1.有了快捷录音功能,在开会的时候特别方便,我都是先将会议全程录音,再用下面这个录音转文字助手,导入外部音频。

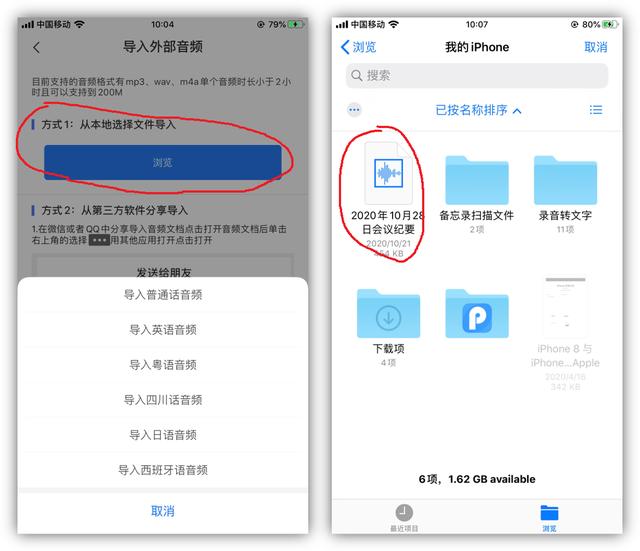
2.接着选择从本地导入文件,点击【浏览】,选择识别语言,支持方言识别,从手机文件夹中找到录音文件并点击。

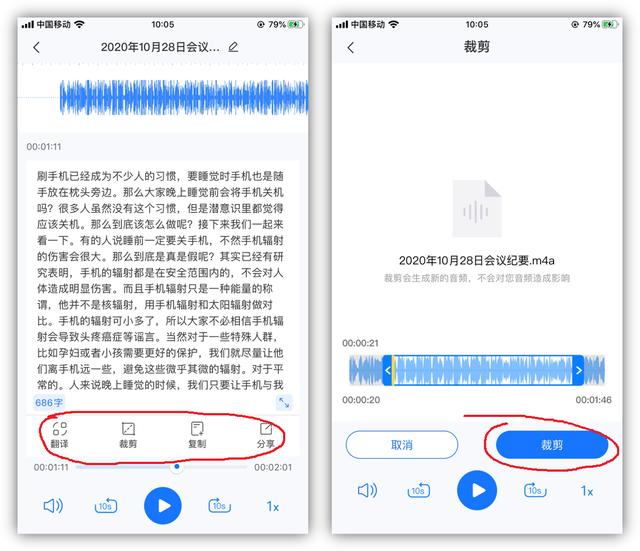
3.随后就可以将录音内容转换成文本了,支持翻译、复制、分享,点击【裁剪】,可以删掉不需要的录音,再进行识别。

温馨提示:
- 系统必须升级到iOS 14,轻敲背面才能录音。
- 锁屏情况下,不能顺利开启,只有解锁了才行。
- 无法在通话的时候使用,因为苹果不让通话录音。
今天这个苹果手机轻敲背面3次自动录音的小技巧,大家都学会了吧,觉得不错的话可以分享出去,这样能够帮助到更多的人。




















 5162
5162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








