项目场景:
从服务器获取图片以append形式添加到轮播图
问题描述:
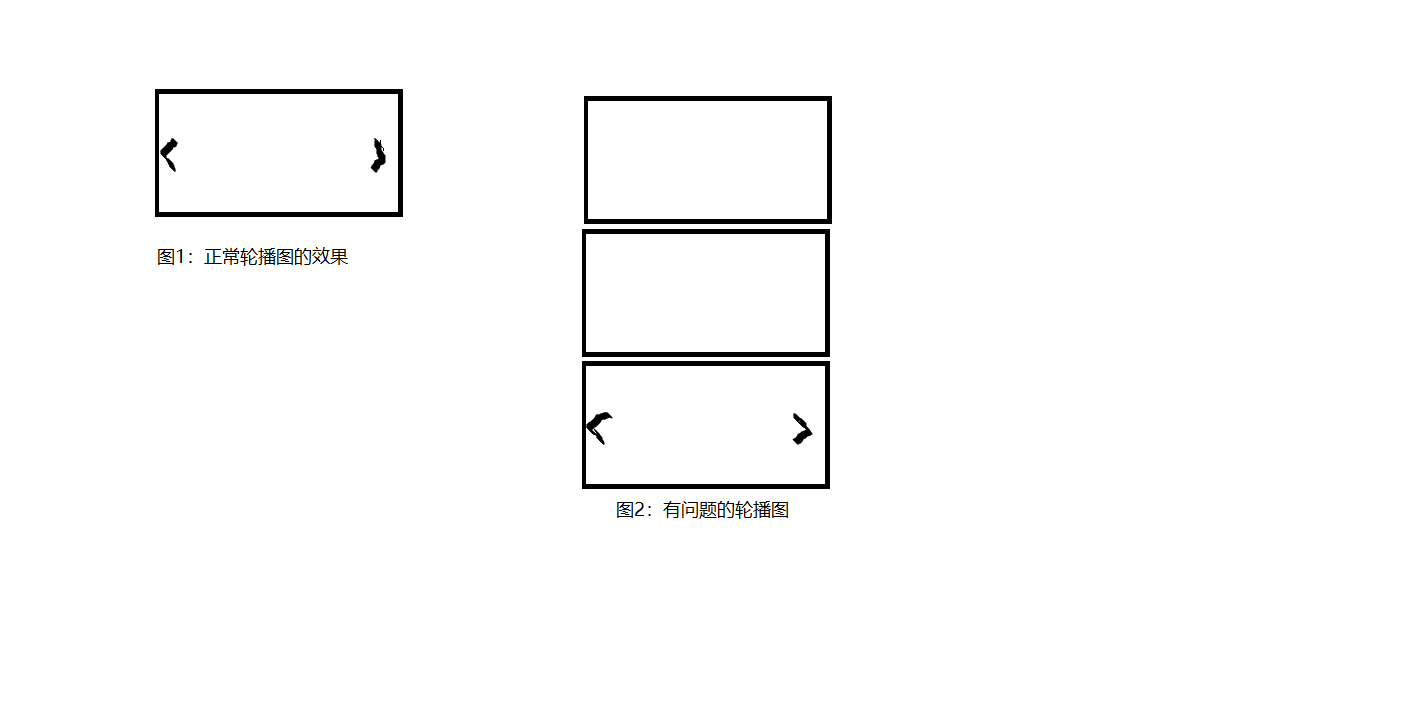
这俩天在用Ajax获取服务器数据,需要添加到轮播图中,第一时间就想到了用里append去添加,现实是残酷的,代码看着写的没有问题,可是利用append添加的代码没问题,可运行出来的效果是图二
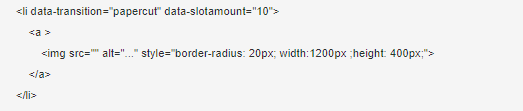
这个是前台的代码,一开始我想这用下面的代码去为这个轮播图添加从服务器获取的数据图片,出现了图二的情况

$.ajax({
"url": "http://127.0.0.1:8080/cms/do/news/findNewsTypeByNews",
"type": "post",
"data": paramsReDian,
"dataType": "json",
"success": function(d) {
var newsHref1; //转到特定一条新闻详情页面的链接
if (d.success) {
$.each(d.data, function(index, item) {
if (index < 5) {
//语法没错,效果就不行了,如图二
$("#lunBoImg1").append("
}});}
}
});
原因分析:
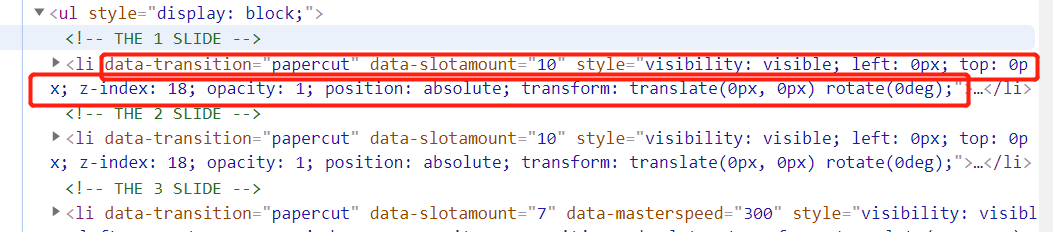
因为用了bootstrap轮播图框架,所以《ul》标签中的《li》我就想用append从服务器添加,检查网页发现在并不像在代码中看到的《li》的属性那么简单,在正常的运行的轮播图中《li》是有被额外加属性的,如图

问题就出在框架默认前台代码的误导

利用append循环添加《li》标签是不会有上面圈住部分的效果的,所以出现上图1中的轮播图竖排,没有在一个框里,而是被全部列出来了(如上图)
解决方案:
前台代码
$.ajax({
"url": "http://127.0.0.1:8080/cms/do/news/findNewsTypeByNews",
"type": "post",
"data": paramsReDian,
"dataType": "json",
"success": function(d) {
var newsHref1; //转到特定一条新闻详情页面的链接
if (d.success) {
$.each(d.data, function(index, item) {
if (index < 5) {
if (index == 0) {
$("#lunBoImg1").attr("src", item.newsStyle);
$("#lunBoHref1").attr("href", "/newsDetai.html?newsId=" + item.newsId); //此处改为newsDetail.html和index的相对路径即可
//console.log(item.newsId);
}
if (index == 1) {
$("#lunBoImg2").attr("src", item.newsStyle);
$("#lunBoHref2").attr("href", "/newsDetai.html?newsId=" + item.newsId); //此处改为newsDetail.html和index的相对路径即可
console.log(item.newsId)
}
if (index == 2) {
$("#lunBoImg3").attr("src", item.newsStyle);
$("#lunBoHref3").attr("href", "/newsDetail.html?newsId=" + item.newsId); //此处改为newsDetail.html和index的相对路径即可
}
if (index == 3) {
$("#lunBoImg4").attr("src", item.newsStyle);
$("#lunBoHref4").attr("href", "/newsDetail.html?newsId=" + item.newsId); //此处改为newsDetail.html和index的相对路径即可
}
if (index == 4) {
$("#lunBoImg5").attr("src", item.newsStyle);
$("#lunBoHref5").attr("href", "/newsDetail.html?newsId=" + item.newsId); //此处改为newsDetail.html和index的相对路径即可
}}});}
}
});
#所以如果要给轮播图框架,写入自己的动态数据,那就给个每张图片的位置都加个id,反正轮播图也就几张,不需要写很多好了,问题完美解决,不知道还有没有更简单的方法,欢迎大佬指导。
本文地址:https://blog.csdn.net/qq_30509511/article/details/111880189





















 2275
2275











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








