本文作者html5tricks,转载请注明出处
手风琴效果的应用非常广泛,我们常见的有手风琴图片切换和手风琴菜单,同时它也是焦点图的一种展现形式之一。今天我们就来分享一些基于jQuery的手风琴图片和菜单插件,并提供源代码下载,一起来看看吧。
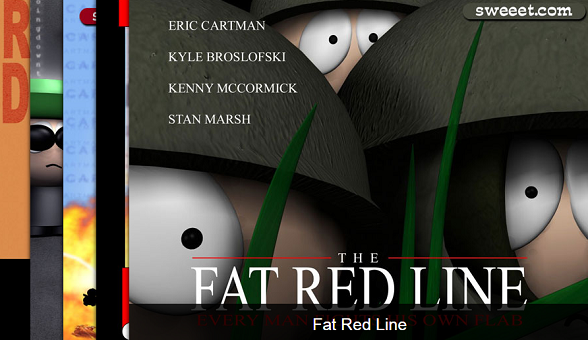
1、jQuery横向手风琴图片展示插件
今天我们要来介绍一款非常酷的jQuery插件,它是一款横向的手风琴图片展示切换插件,每一张图片初始都是水平层叠在一起,点击图片后即可切换至下一张,并且在图片切换时出现水平移动的动画特效。另外你可以定义任意数量的图片应用在这个手风琴图片插件中。

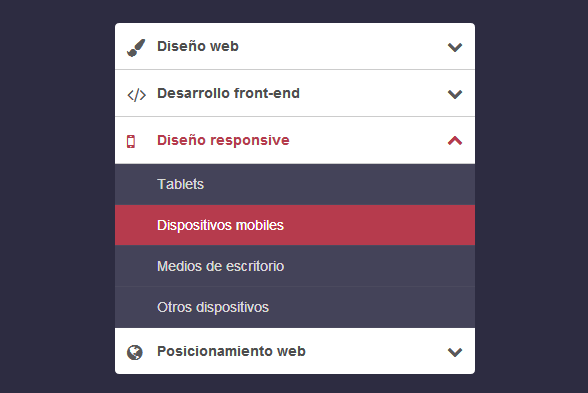
2、CSS3/jQuery垂直手风琴折叠菜单
之前我们已经分享过很多关于手风琴菜单了,有水平方向的,也有垂直方向的。今天要分享的这款CSS3垂直手风琴折叠菜单也非常不错,这款CSS3手风琴菜单的每一个菜单项都有小图标,而且只能有一项展开,更有意思的是,在菜单折叠和展开式右侧的箭头也会有不错的动画效果。

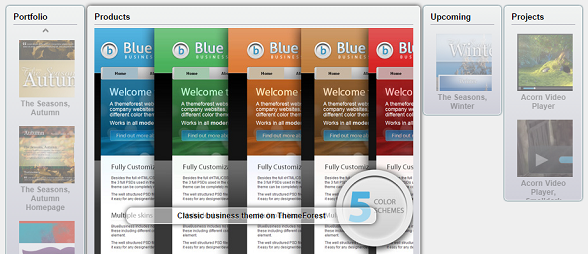
3、jQuery手风琴式相册图片展开效果
之前我们有分享过很多jQuery手风琴样式的菜单,比如CSS3手风琴下拉菜单。今天要分享的jQuery手风琴效果很特别,它是手风琴样式的相册图片展开效果。我们只需点击图片缩略图即可展开当前的图片,并将其他的图片收缩起来。

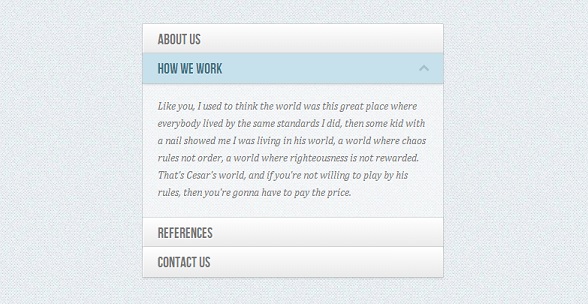
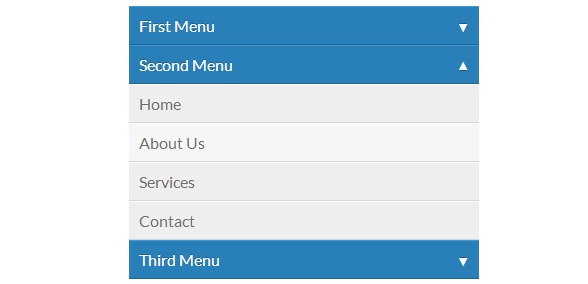
4、CSS3手风琴下拉菜单 支持多菜单展开
这又是款基于CSS3的下拉菜单,这款CSS3手风琴菜单 可同时折叠多个菜单。今天的这款CSS3手风琴菜单也类似,菜单具有3种模式,一种是同时展开多个菜单,一种是只能同时展开一个菜单,还有一种是可以默认展开一个菜单。应该说,这款CSS3手风琴菜单非常的实用。

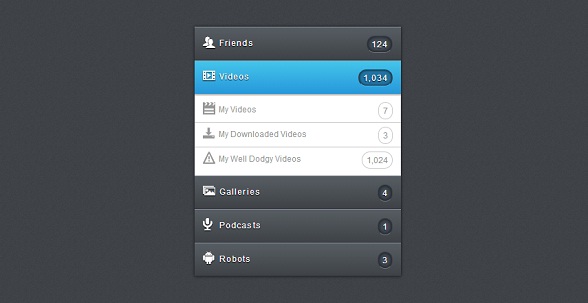
5、CSS3手风琴菜单 可同时折叠多个菜单
今天开始我们要来分享一些各种样式的手风琴菜单,这次分享的CSS3手风琴菜单可以同时折叠展开多个菜单项,菜单整体是黑色的风格,并且在每一个菜单项上都有很漂亮的小图标,小图标像是嵌入在里面一样很有质感。

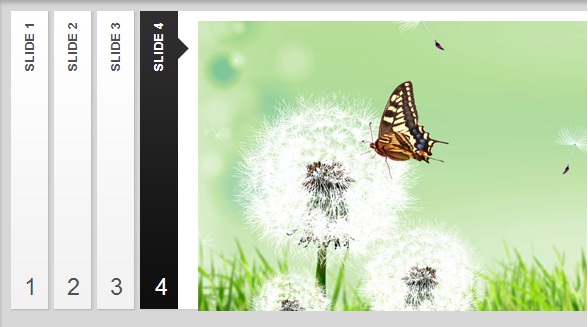
6、jQuery横向手风琴图片滑块插件
这次我们要来分享一款非常不错的jQuery横向手风琴图片滑块插件,首先它是基于jQuery开发的,因此,将会兼容大部分的浏览器;其次,这款jQuery图片滑块插件可以自动播放,也可以鼠标滑过时切换,是一款效果非常不错的jQuery手风琴图片插件。

7、CSS3手风琴菜单 下拉展开带弹性动画
利用CSS3技术可以实现各种各样的网页菜单,我们之前也在CSS3菜单栏目中分享了许多CSS3菜单。今天我们分享的这款是CSS3手风琴菜单,菜单项在展开和收缩的时候菜单项会有弹性动画效果。每一层父级菜单有一个小三角,菜单项在展开的时候这个小三角也会出现动画,非常酷。

以上就是一些炫酷的jQuery手风琴图片和菜单插件及源码,欢迎收藏分享。




















 1093
1093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








