介绍
我们都知道普通的HTML自带的功能相对有限,很多复杂的交互式场景,如果手动去写功能的话会非常的复杂,而且可扩展性差,就拿HTML表格来说,对于初学者或者对于复杂的拖拽式交互编程不熟悉的话会很浪费时间,因此今天就介绍一个第三方的插件——Table-draagger,来轻松实现类似的功能。Table-draagger是用于构建可重排序的拖放表的极简主义纯Javascript库!

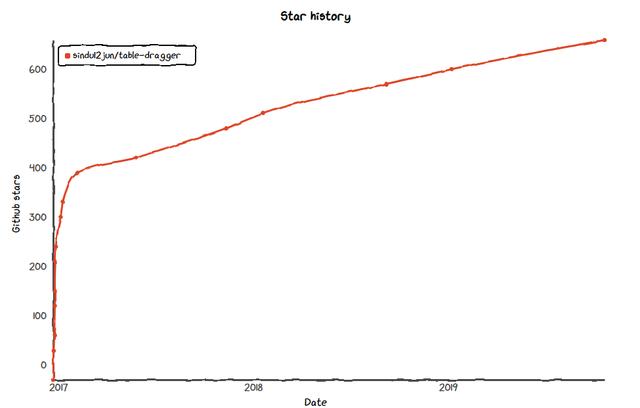
Github
https://github.com/sindu12jun/table-dragger

特征
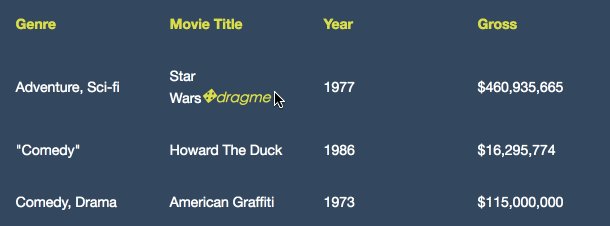
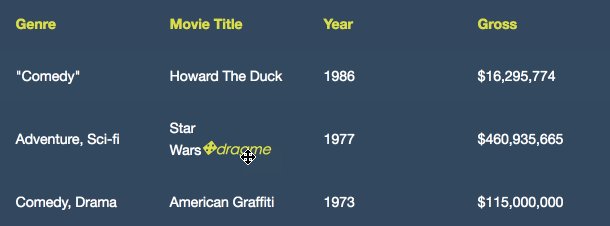
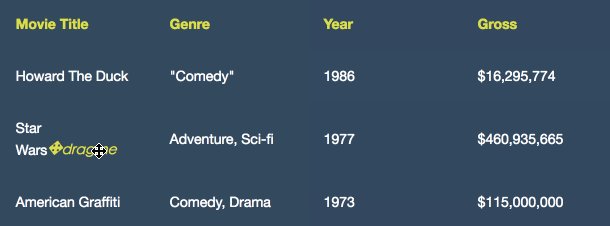
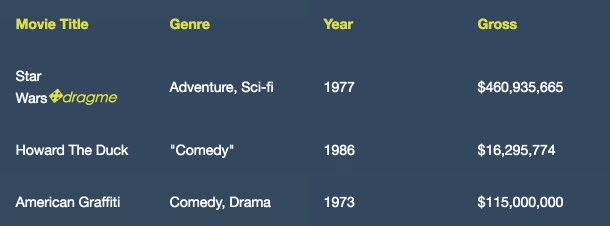
Table-draagger因为其以下几个特征而让拖拽和排序的实现变得如此简单:
- 非常容易配置
- 能够同时对列或行进行排序
- 排序时动画流畅
- 没有臃肿的依赖
- 提供触摸事件(意味着在触摸设备可以实现一些你想要的功能)

安装使用
- 安装
可以在npm上获得它:
npm install table-dragger --save或者引用压缩的js文件
或者尝试开发中的不稳定版本
npm install table-dragger@next --save- 快速入门
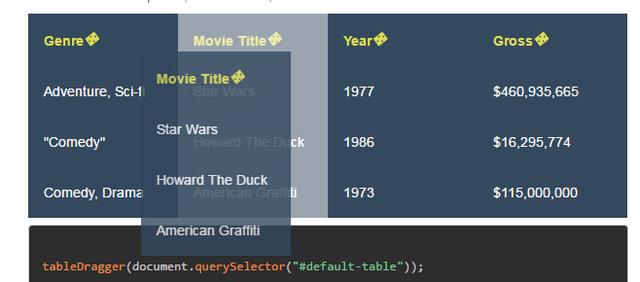
请看以下代码:
import tableDragger from 'table-dragger'tableDragger(el, options?)| header1 | header2 |
|---|---|
| conten1 | conten2 |
var el = document.getElementById('table');var dragger = tableDragger(el, {mode: 'row',dragHandler: '.handle',onlyBody: true,});dragger.on('drop',function(from, to){console(from);console(to);});你可以在不设置任何参数的情况下使用默认的拖拽和排序方式,当然以下是你可以配置的选项:
- options.mode
1、将mode设置为column,用户拖动和排序表的列
2、将mode设置为row,用户拖动并排序表的行
3、设置mode为free,用户根据点击后鼠标移动的方向拖动行或列。注意,必须在自由模式下指定dragHandler。
- options.dragHandler
dragHandler是表中的拖动句柄选择器默认情况下,在列模式下,dragHandler是表的第一行;在行模式下,则是第一列。
- options.onlyBody
在行模式下将onlyBody设置为true时,用户只能在tbody中提升行。
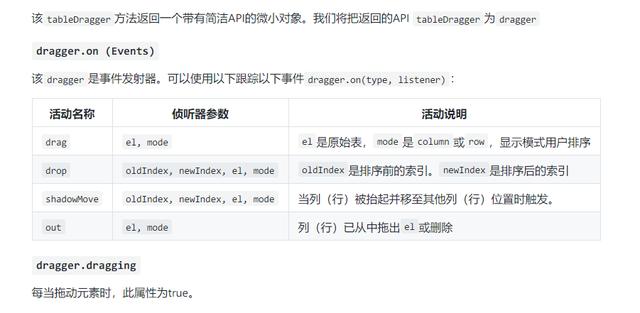
- API
下面是返回对象的API

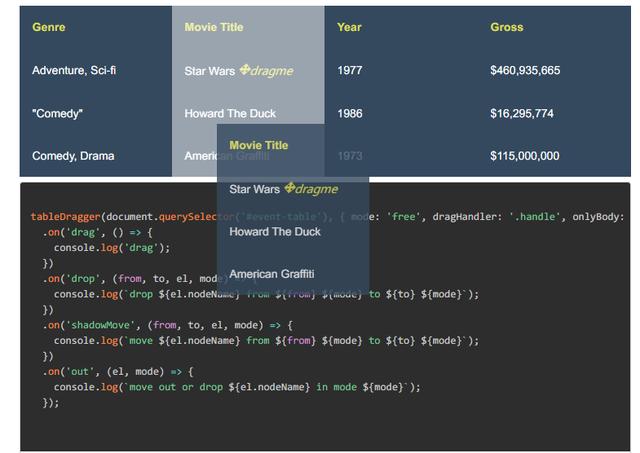
tableDragger(document.querySelector('#event-table'), { mode: 'free', dragHandler: '.handle', onlyBody: true }).on('drag', () => {console.log('drag');}).on('drop', (from, to, el, mode) => {console.log(`drop ${el.nodeName} from ${from} ${mode} to ${to} ${mode}`);}).on('shadowMove', (from, to, el, mode) => {console.log(`move ${el.nodeName} from ${from} ${mode} to ${to} ${mode}`);}).on('out', (el, mode) => {console.log(`move out or drop ${el.nodeName} in mode ${mode}`);});
总结
Table-draagger为我们节省了很多手动封装表格排序和拖拽功能的时间,当然目前很多第三方框架已经实现了类似的功能,这更适用于原生的html表格,你还可以通过一些手段记忆用户拖拽,这只是其中一种思路,Enjoy it!~




















 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








