当当当当 。。。。。楼主又来了!新一期的js学习笔记2——程序流程控制更新了!
想一键获取全部js学习笔记的可以给楼主留言哦!
js中的程序控制语句
常见的程序有三种执行结构:
1.顺序结构
2.分支结构
3.循环结构
顺序结构:程序从第一行开始执行,按顺序执行到最后一行
分支结构:就像一条岔路口,必须选择且只能选择其中一条道路继续走下去,不能同时执行两个分支里的代码。
我们可以使用如下三种方式来实现程序的分支结构
?if(条件) {表达式}
?switch(变量) case 表达式; break;
?表达式1 ? 表达式2 : 表达式3三目运算
if语句:
我们可以通过if来实现一个分支结构。if语句需要两个必要的内容:判断条件和分支语句。其中判断条件只能返回一个布尔值,如果判断条件为真,则执行分支一,否则执行分之二或跳过if语句想后边继续执行。
双分支结构
if语句示例:

以上的示例是一个双分支结构,如果小括号中的条件表达式成立,则执行第一个大括号里的代码,否则执行第二个大括号里的代码。其中,else语句是可选的,如果没有else语句,判断条件不成立就直接跳过分支,继续向后执行。注意:当分支中的代码只有一行时,大括号可以省略,但是为了避免程序混乱,不便于,最好不要省略。
多分支结构

我们可以通过嵌套if...else来实现多分支结构,请注意,if...else...语句的执行特点是二选一,在多个if...else...语句中,如果某个条件成立,则后续就不再继续判断了。
switch语句
前边我们在学分支结构是学到了if...else...这种结构,我们可以通过if语句的嵌套实现多分支结构,下边将要学习一种更简单的多分支语句:switch...case...
语法:

首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行,如果case之后没有break语句,则程序会掉入下一个case中,直到遇到第一个break或执行完全部的case才停止。
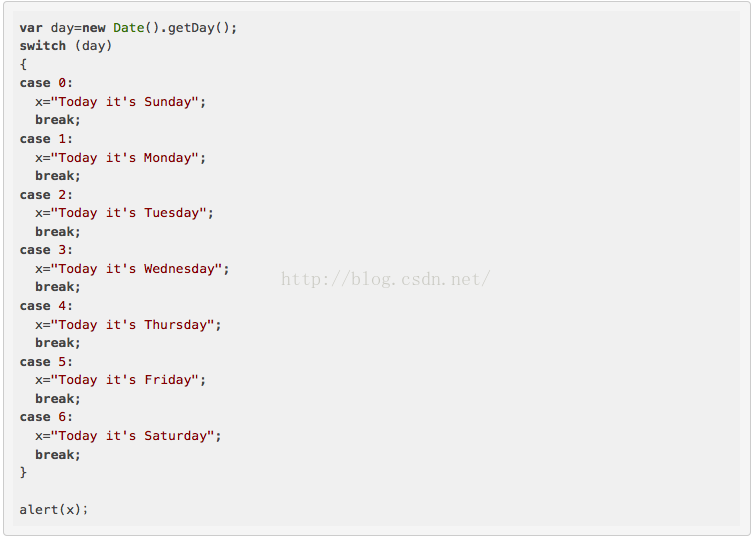
练习:判断今天是周几,并弹框显示

default关键词
也许你注意到了,在上边讲解语法结构是有一个default,关键字。这个关键字的主要任务相当于if语句中的最后一个else分支,和前边的条件都不匹配时,执行default分支。
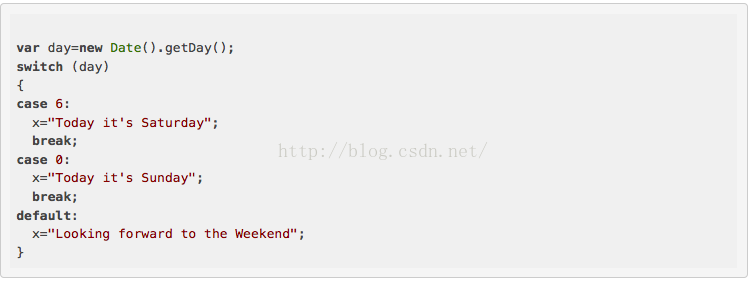
示例:如果今天不是周六或周日,则会输出默认的消息:

for循环
什么是循环?
生活中的循环随处可见,如:钟表不停的转动,太阳不断的东升西落,学生们围着跑到跑圈等等。重复的做一件事情,就是循环,如果这循环没有停止的条件,那么就成了死循环,如果循环达到了停止条件,循环就结束,比如:钟表没电,钟表停止运动,学生跑够了一定的圈数,就不用再跑了。
什么时候我们会用到循环?
如果来计算1+2+3的和,应该怎么用程序表示?

那如果从1一直加到10000呢?这种情况下,在去写一个加法表达式就很浪费了,我们观察:这个任务是在重复的执行加法运算,唯一变化的是加数,所以当程序需重复执行一项任务时,我们就可以使用循环来替我们完成任务了。
javascript有多种循环语句,今天我们学习的是for循环。
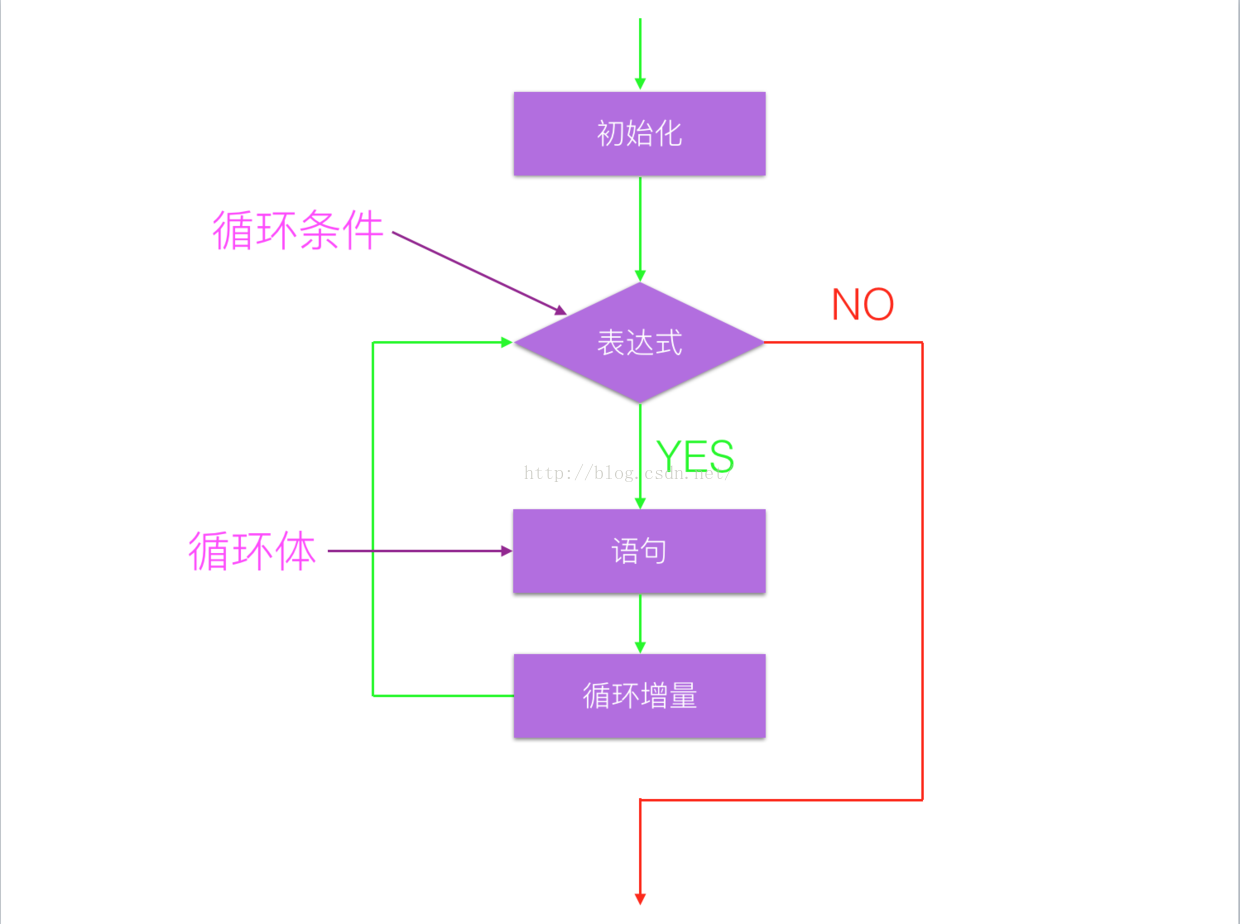
for循环的语法结构

我们来分析一下这个循环结构:
?循环增量:在这里定义一个变量,并赋初值(一般是0或1)
?循环条件:这是一个条件表达式,用来判断循环条件是否满足
?循环在呢过量自加一:这里在前边定义的循环增量会进行加一操作
?循环体:如果循环条件成立则反复执行循环体,一致到循环条件不成立为止
这个for循环只执行顺序如下:

1. 定义一个循环增量
2. 判断循环条件是否成立
3. 成立则执行循环体/不成立则跳过循环体,继续向后执行
4.循环增量自加一
5. 判断自加一后,循环条件是否成立
6.成立则执行循环体/不成立则跳过循环体,继续向后执行
7.。。。
8.。。。
9.。。。
10. 当遇到循环条件不成立,结束循环,继续向后执行代码
注意:我们在写循环时,一定要有循环条件,否则,程序会进入死循环。
示例:1+2+3+。。。+1000:

让我们来分析一上边下for循环的控制条件:
?i=1 这是初始条件,将变量i置为1;
?i<=10000 这是判断条件,满足时就继续循环,不满足就退出循环;
?i++ 这是每次循环后的递增条件,由于每次循环后变量i都会加1,因此它终将在若干次循环后不满足判断条件i<=10000而退出循环。
循环跳出语句
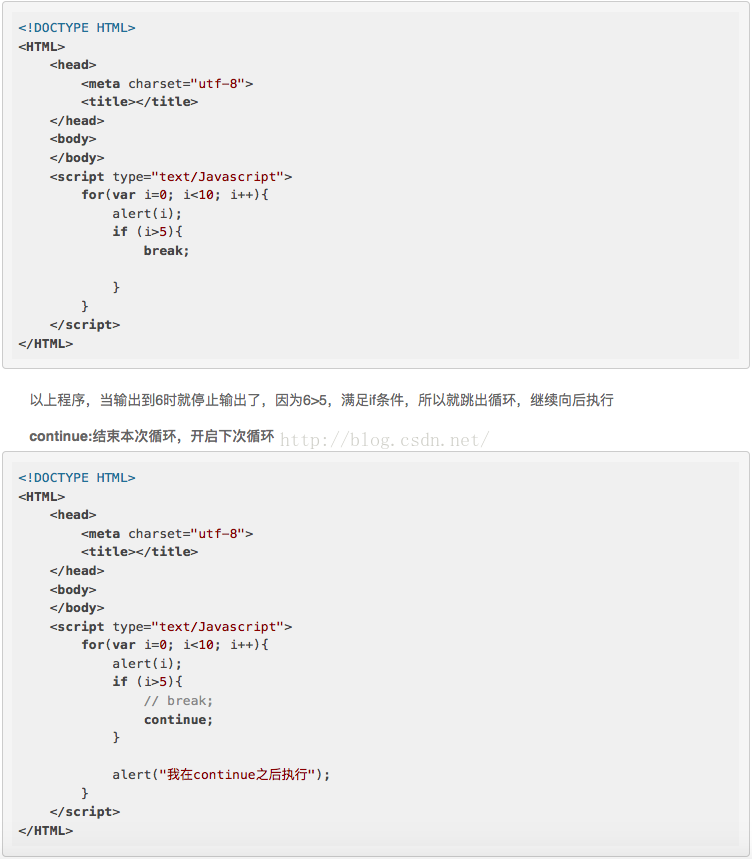
break:跳出循环,继续向后执行

以上代码从输出6开始,就不再输出"我在continue之后执行"这句话了,但是数字还在继续输出
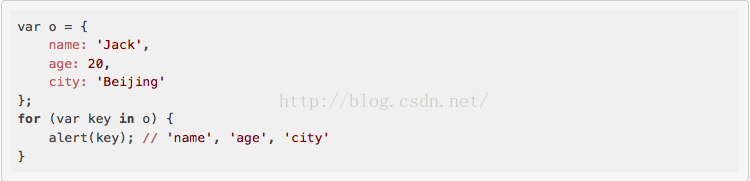
拓展:for...in循环
for循环的一个变体是for ... in循环,它可以把一个对象的所有属性依次循环出来:

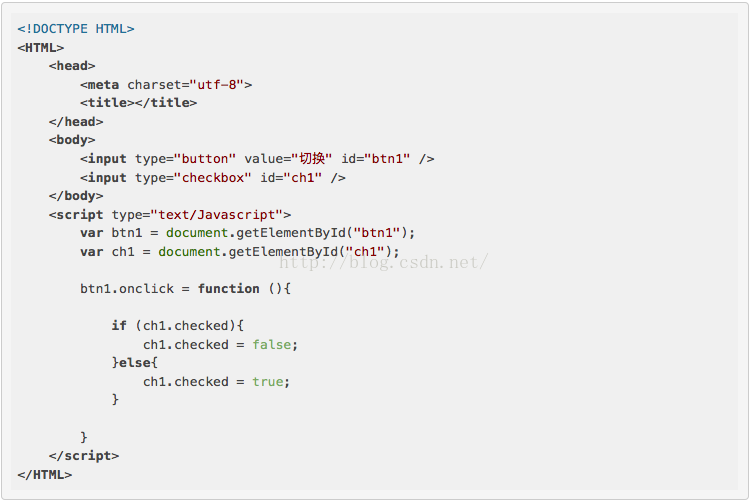
input的checked属性
在学习html是我们都知道:把input标签的type设置为checkbox后,就是一个复选框了,如果checked属性是true,那么选框被选中;如果checked属性设置为false,则选框是取消选中状态。下边,我们使用js来设置选框的状态.
示例代码:通过点击切换按钮,实现选框的选中】取消选中效果

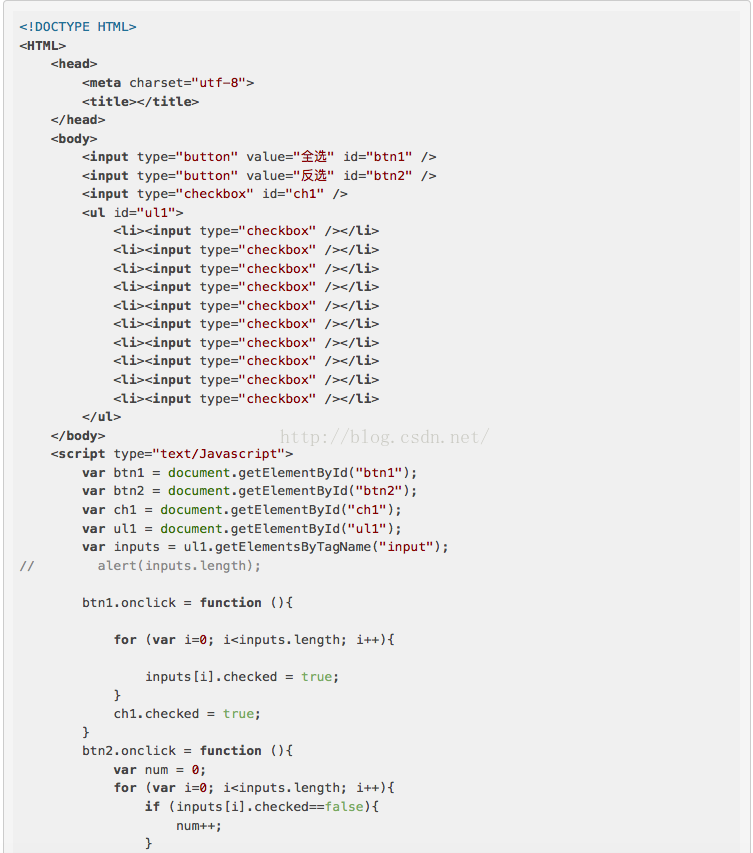
练习:实现类似购物车的“全选”、“反选”效果
示例代码如下:


while循环
for循环在已知循环的初始和结束条件时非常有用。而上述忽略了条件的for循环容易让人看不清循环的逻辑,此时用while循环更佳。
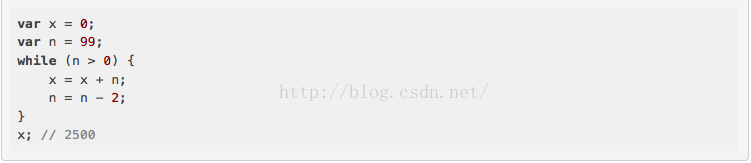
while循环只有一个判断条件,条件满足,就不断循环,条件不满足时则退出循环。比如我们要计算100以内所有奇数之和,可以用while循环实现:

在循环内部变量n不断自减,直到变为-1时,不再满足while条件,循环退出。
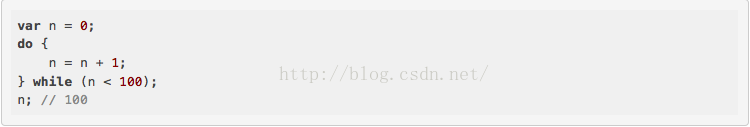
do ... while循环
do { ... } while()循环,它和while循环的唯一区别在于,不是在每次循环开始的时候判断条件,而是在每次循环完成的时候判断条件:

用do { ... } while()循环要小心,循环体会至少执行1次,而for和while循环则可能一次都不执行。
想要更对html5、ios笔记、视频都可以找柠檬的哟!也希望广大博友交流指正!





















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








