Android实现渐变启动页和带有指示器的引导页
发布时间:2020-10-26 00:35:01
来源:脚本之家
阅读:110
作者:Fantasychong丶
引导页是项目中很常见的东西了,在用户下载app首次打开后,会进入引导界面,通常都是三四张图片说明,简单介绍下app的功能和使用方法之类,最后一张有着“进入应用”的按钮,点击即可进入主页,之后打开app则不会再次进入启动页,话不多说,以下做个归纳。
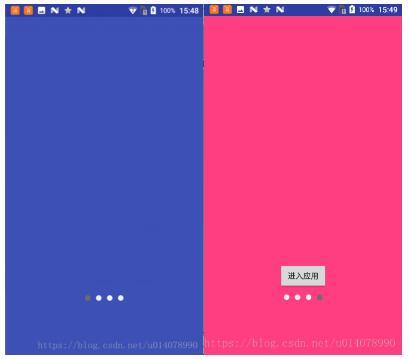
效果图:

实现步骤:
1.首先我们做个有渐变动画的启动页面SplashActivity
在onCreate里设置核心方法setAlphaAnimation()
public void setAlphaAnimation(){
//生成AlphaAnimation的对象
AlphaAnimation animation= new AlphaAnimation(this);
//设置动画的持续时间
animation.setDuration(3000);
//给要渐变的控件设置动画,比如说imageview,textview,linearLayout之类的
ll.setAnimation(animation);
//设置动画监听,结束时跳转到下一个页面(首次打开就是引导页面,反之就是主页)
animation.setAnimationListener(new Animation.AnimationListener(){
public void onAnimationStart(Animation animation){ }
public void onAnimationEnd(Animation animation){
jump2Activity();
}
public void onAnimationRepeat(Animation animation){ }
});
}
分析一下这个跳转方法jump2Activity(),我们这里使用SharedPeference来判断应用是否首次打开,设变量isFirst默认值为0,进入引导页跳转到主页时再把这个值设为1,这样,每次跳转时判断isFirst的值,如果仍是默认值0则为首次打开进入引导页,反之进入主页。
public void jump2Activity(){
SharedPreferences sharedPreference= getSharedPreferences("data", MODE_PRIVATE);
String isFirst= sharedPreferences.getString("isFirst", "0");
Intent intent= new Intent();
if("0".equals(isFirst)){
intent.setClass(this, GuideActivity.class);
}else{
intent.setClass(this. MainActivity.class);
}
startActivity(intent);
finish();
}
2.接下来我们做引导页面
引导页面是由三个控件组成,Viewpager,圆点指示器的线性布局linearlayout, 最后一页的 “进入应用” 按钮。
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/guide_vp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
android:id="@+id/guide_ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="100dp"
android:orientation="horizontal" />
android:id="@+id/guide_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/guide_ll"
android:layout_centerHorizontal="true"
android:text="进入应用"
android:layout_marginBottom="10dp"
android:visibility="gone"/>
在GuideActivity中,首先初始化引导图片
/**
* 初始化图片
*/
private void initImgs() {
ViewPager.LayoutParams params= new ViewPager.LayoutParams();
imageViews= new ArrayList();
for (int i= 0; i< imgs.length; i++){
ImageView imageView= new ImageView(this);
imageView.setLayoutParams(params);
imageView.setImageResource(imgs[i]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageViews.add(imageView);
}
}
初始化底部圆点指示器,这里值得一提的是我们给各圆点设置相应的点击事件,当点击某个位置的圆点时,viewpager自动切换到相应位置的图片,不过实际应用中这里实用性不是很大,因为圆点太小,可触摸范围有限,点击事件不太好触发。
/**
* 初始化底部圆点指示器
*/
private void initDots() {
LinearLayout layout= findViewById(R.id.guide_ll);
LinearLayout.LayoutParams params= new LinearLayout.LayoutParams(20, 20);
params.setMargins(10, 0, 10, 0);
dotViews= new ImageView[imgs.length];
for (int i= 0; i< imageViews.size(); i++){
ImageView imageView= new ImageView(this);
imageView.setLayoutParams(params);
imageView.setImageResource(R.drawable.dotselector);
if (i== 0){
imageView.setSelected(true);
}else{
imageView.setSelected(false);
}
dotViews[i]= imageView;
final int finalI = i;
dotViews[i].setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
vp.setCurrentItem(finalI);
}
});
layout.addView(imageView);
}
}
设置viewpager的滑动事件
vp.addOnPageChangeListener(this);
生成三个方法,我们主要在onPageSelected()方法中做操作,当某个位置的圆点被选中时,显示选中后的图片,其余圆点显示未选中的图片,这里主要应用selector控制器,至于相应的选中未选中圆点图片需要大家去找。当滑动到最后一个页面时,将 "进入应用" 的按钮显示,反之隐藏。
@Override
public void onPageScrolled(int i, float v, int i1) {}
@Override
public void onPageScrollStateChanged(int i) {}
@Override
public void onPageSelected(int arg0) {
for (int i= 0; i< dotViews.length; i++){
if (arg0== i){
dotViews[i].setSelected(true);
}else {
dotViews[i].setSelected(false);
}
if (arg0== dotViews.length- 1){
btn.setVisibility(View.VISIBLE);
}else {
btn.setVisibility(View.GONE);
}
}
}
dotSelector.xml
在最后一个页面点击 "进入应用" 按钮跳转到主页时,将缓存中的isFirst数据改为1,以后打开应用则不会再进入引导页面了。
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.guide_btn:
setisFirst();
Intent intent= new Intent(GuideActivity.this, MainActivity.class);
startActivity(intent);
finish();
break;
}
}
/**
* 改变首次打开的状态
*/
private void setisFirst() {
SharedPreferences.Editor editor= getSharedPreferences("data", MODE_PRIVATE).edit();
editor.putString("isFirst", "1");
editor.commit();
}
至此全部完成!demo附上
源码下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。




















 2357
2357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








