
译者:Phobal
校对者:QC-L、whatwewant
? 本周热门
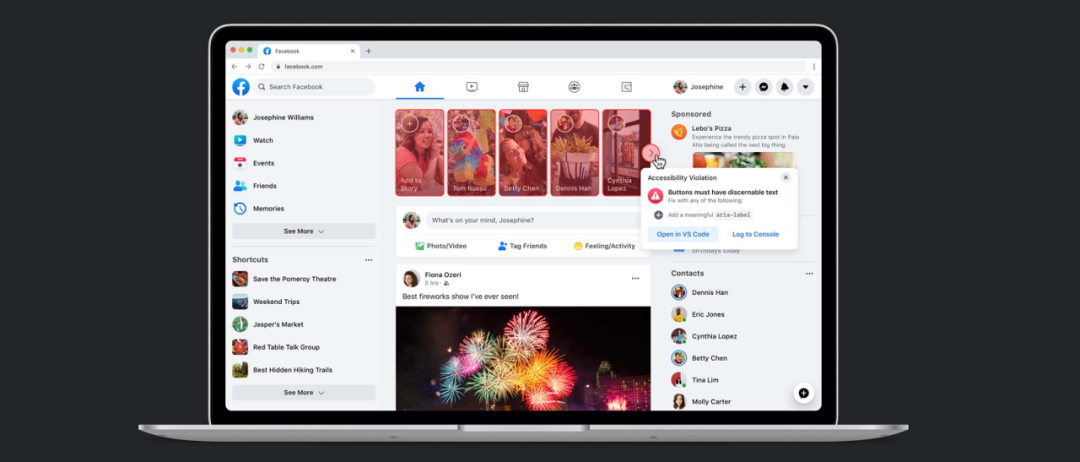
用 React 重构 facebook.com,为其带来更好的可访问性 — Facebook 工程团队已利用 React 最近的改进来为社交网络的基础建立更好的可访问性,可惜这块儿一直被大家所忽视。

Tatiana Iskandar (Facebook 工程师)
分别用 React 和 Vue 创建了同一个 App — 两年前,作者为了搞清楚 React 和 Vue 的区别,分别用这 2 个库写了同一个 App。从那以后它们俩都发生了很多变化,所以作者带来了 2020 版,加入了 hook 和 Vue3 的新特性。

Sunil Sandhu
在实际项目中使用 Redux — 学习状态管理需要先了解 Redux 的理论,然后是对 Redux 的一些实践。这篇教程将带你解决学习它遇到的难题。

Jerry Navi
Ant Design Pro:开箱即用的中台前端/设计解决方案 — 这个流行而成熟的库可能包含你项目所需的全部内容。

Ant Design 团队
TinaCMS:采用 React 实现的所见即所得内容编辑器 — 应用程序是由用户直接管理内容,而非开发者来管理?这是 TinaCMS 的简介。

Lea Marchand
? 教程与趣事
如何使用 React 编写一个搜索组件 — 大家都喜欢以解决常见编程问题的一手教程,如果考虑为你的应用添加搜索功能,此教程必看。

Chandransh Srivastava
Flutter 和 React Native 性能概览 — 以数据为基础的客观比较,将 React Native 与 Google 开源的颇具竞争力的跨平台开发工具 Flutter 进行对比。你可能会发现结果令人惊讶。

Jozef Petro
React Native 入门(2020 年) — 我们会时不时的回忆一下之前可能使用过的一些技术,这篇文章就介绍了怎么使用 React Native 来开发移动端应用程序。

Krissanawat Kaewsanmuang
在 React App 中使用 Apollo Client 来理解客户端 GraphQL — 尽管 GraphQL 已经很受欢迎且应用广泛,但仍然还有一些同学对 GraphQL 有些困惑,正如这篇教程所述,Apollo Client 可以使 GraphQL 更易于理解和使用。

Blessing Krofegha
? 代码及工具

Ink 3:使用 React 来编写 CLI 工具 — 如果你喜欢 CLI,也喜欢 React,那你肯定也会喜欢 lnk - 你可以使用与编写 UI 组件相同的方式来写命令行。如果你已经熟悉 lnk, v3.0 会更容易上手。

Vadim Demedes
Reactivate:自动扫描 JS 依赖关系并生成仪表板 — 你可能会为定期去检查您应用的依赖关系是否需要更新而担心。那每四个小时自动做一次,如何?来看看这个 demo。

Premier Octet
BoostNote:支持 GitHub Markdown 样式的笔记应用 — 我们认为市面上没有其他编辑文本的方式了,不,我们错了。这个新产品看起来不错。

BoostIO
SQLectron:简单、轻便的 SQL 客户端 — SQL 仍然是大量应用程序的基础。正如他们给出的 演示视频 所示,这个新客户端有很多不错的地方。

SQLectron
react-error-boundary:简单、可复用的 React 错误边界组件 — 错误处理组件会在用户看到错误之前捕获所有错误消息。除 React 组件外,其他都比较类似。附上 Kent C. Dodds 的 教程,可以带你快速入门。

Brian Vaughn
Zeit UI:源自 Vercel 设计的现代,简约的 React UI 库 — 如果觉得 Ant Design Pro(只是举个例子)太重的话,那么它可能更适合你。

Zeit UI
react-google-maps-api:在 React 组件中使用 Google Maps API — 自 2005 年以来,它以多种形式出现,但 Google Maps 仍然有很多令人惊奇的地方。现在,你可以将它所有出色的功能整合到你的 React 组件中。

Alexey Lyakhov
react-native-picker-select:React Native Picker 组件 — 仿写 iOS 和 Android 原生 select 组件。

LawnStarter
? 创意角落

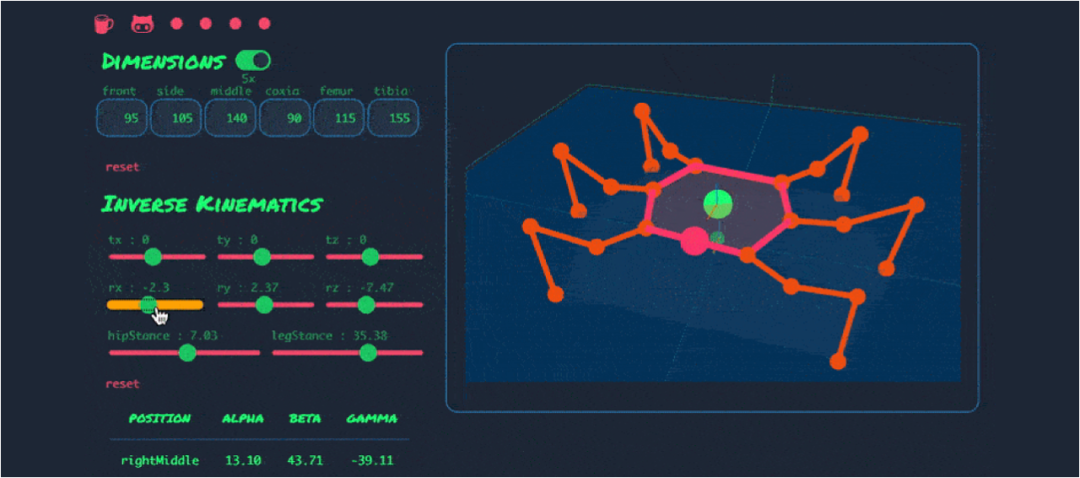
Hexapod:六足机器人模拟器 — 有时我们关注代码使用的技术,有时我们关注最终结果。在这个案例中我们可以都关注:React 在机器人技术中的应用。

Mithi Sevilla
?关注我们
关注我们了解更多前端新动态。





















 4036
4036











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








