您问这个很有趣,我最近是在我的工作网站上这样做的,我当时想我应该写一个教程...这是如何使用PHP / Imagick(使用ImageMagick)来完成的:
$usmap='/path/to/blank/us-map.svg';$im=newImagick();$svg=file_get_contents($usmap);/*loop to color each state as needed, something like*/$idColorArray=array("AL"=>"339966","AK"=>"0099FF"...,"WI"=>"FF4B00","WY"=>"A3609B");foreach($idColorArrayas$state=>$color){//Where $color is a RRGGBB hex value$svg=preg_replace('/id="'.$state.'" style="fill:#([0-9a-f]{6})/','id="'.$state.'" style="fill:#'.$color,$svg);}$im->readImageBlob($svg);/*png settings*/$im->setImageFormat("png24");$im->resizeImage(720,445,imagick::FILTER_LANCZOS,1);/*Optional, if you need to resize*//*jpeg*/$im->setImageFormat("jpeg");$im->adaptiveResizeImage(720,445);/*Optional, if you need to resize*/$im->writeImage('/path/to/colored/us-map.png');/*(or .jpg)*/$im->clear();$im->destroy();
正则表达式颜色替换的步骤可能会有所不同,具体取决于svg路径xml以及ID和颜色值的存储方式。如果您不想在服务器上存储文件,则可以将图像输出为base 64,例如
<?php echo'';?>
(在使用clear / destroy之前),但是PNG作为base64存在问题,因此您可能必须将base64输出为jpeg
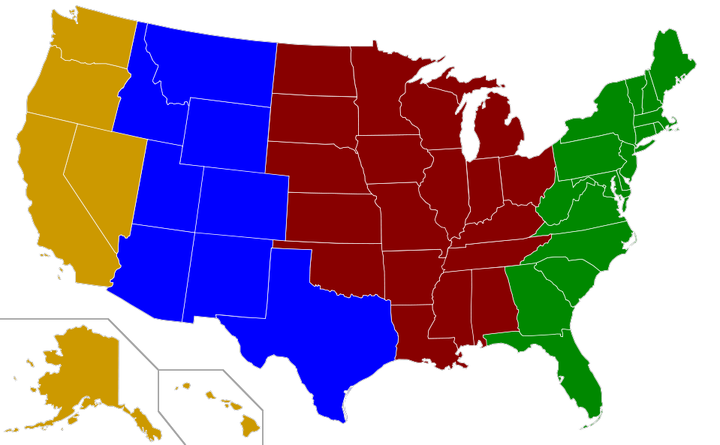
您可以在此处看到我为前雇主的销售区域图所做的示例:
完:

编辑
自编写以上内容以来,我提出了2种改进的技术:
1)而不是使用正则表达式循环来更改填充状态,请使用CSS制作样式规则,例如
#CA,#FL,HI{fill:blue;}#Al,#NY,#NM{fill:#cc6699;}/*etc..*/
然后您可以进行一次文本替换,以将css规则注入svg中,然后再进行imagick jpeg / png创建。如果颜色没有变化,请检查以确保您的路径标签中没有覆盖CSS的任何内联填充样式。
2)如果您不必实际创建jpeg / png图像文件(并且不需要支持过时的浏览器),则可以直接使用jQuery操作svg。当使用img或object标签嵌入svg时,您无法访问svg路径,因此,您必须将svg xml直接包含在网页html中,例如:
然后更改颜色就像:
$('#CA').css('fill','blue');$('#NY').css('fill','#ff0000');





















 292
292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








