1、axios作用?用法?
可参考:http://www.axios-js.com/zh-cn/docs/
作用:向后台发起请求。
promise:是一个对象,用来传递异步操作的信息
2、await和async是什么?用法?
3、
1 if(!valid) return;//如果返回值为否,不发起登录请求 const result=await this.$http.post('login',this.loginForm); //loginForm是登陆表 //单的数据对象 console.log(result); //会输出promise,如果某个方法的返回值是promise, //我们可以用await、async来简化promise操作 2 const {data:res}=await this.$http.post('login',this.loginForm); console.log(res);
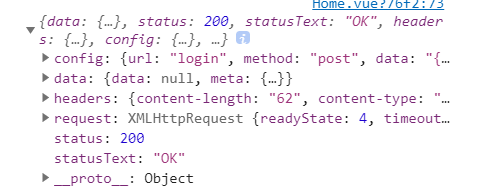
1中写法下,出现如下图的结果,但是我们只需要其中的data属性。

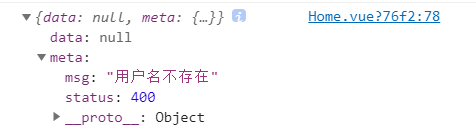
所以我们使用第2种写法,解构出data中真实的数据。

4、get方法和params的关系?
5、作用域插槽?
<template slot-scope="scope"> {{ scope.row }} <el-switch v-model=" scope.row.mg_state" > </el-switch> </template>
6、拼接字符串





















 7789
7789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








