成长是一辈子的事儿!大家好!我是时问新。分享前端、Python等技术,以及个人成长路上的那些事儿。
表格是可以进行单元格的合并的。
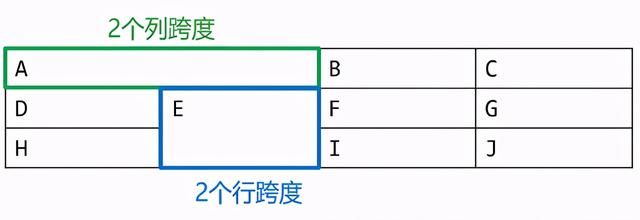
比如下图所示:

单元格A跨了两列,单元格E跨了两行。这就是单元格的合并。
colspan属性
colspan属性用来设置td或者th的列跨度。
col就是列的意思,span就是跨度的意思。
所以colspan就是表示跨了多少列的属性。
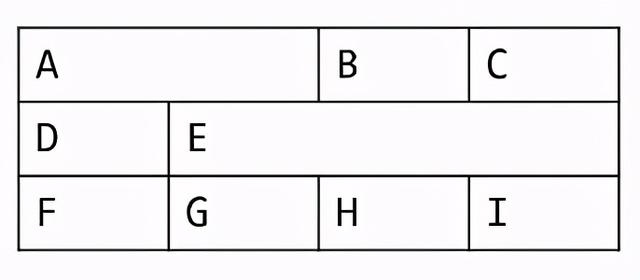
比如下图:

单元格A横跨了两列,单元格E横跨了三列。这个表格如何实现呢?
代码如下:
合并单元格A B C D E F G H I
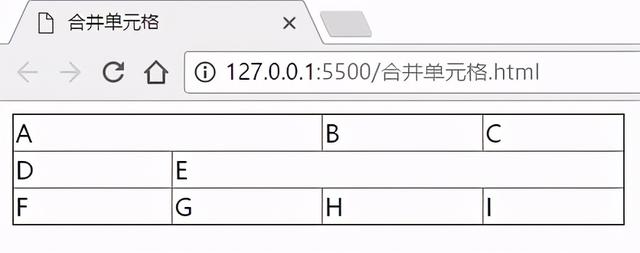
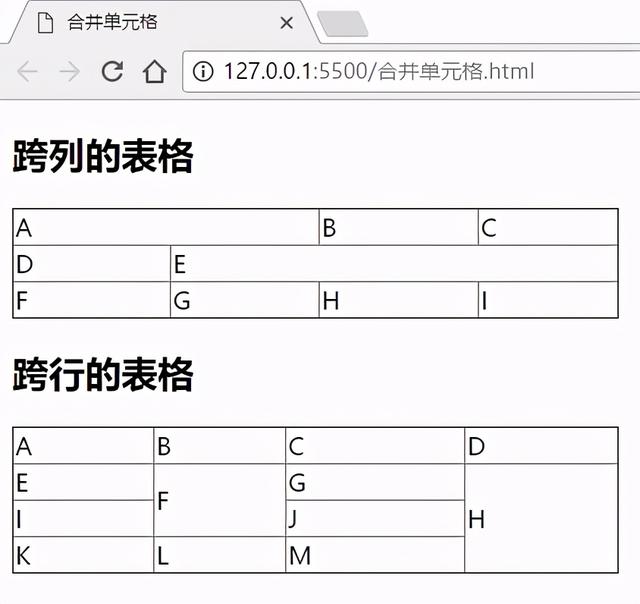
在浏览器中效果如下:

所以,一个单元格跨了几列,colspan属性的值就是几。
我们看到上面这个表格:
第一行的小格A,跨了2列,也就是说A一个顶2个单元格,B和C都是正常的1个单元格,2+1+1=4,相当于这一行总共是4个单元格。
第二行的小格E,跨了3列,就是E一个小格顶3个单元格,D是正常的1列,就是1个单元格,1+3=4,相当于这一行总共也是4个单元格。
第三行的F、G、H、I,都是正常的1列,也就是各占一个单元格,1+1+1+1=4,相当于这一行总共也是4个单元格。
明白了吧,每一行所占的单元格总数是一样的,只是某些小格,一个顶几个单元格,这就是colspan属性的作用----合并单元格。colspan属性写在td上。
rowspan属性
rowspan属性用来设置td或者th的行跨度。
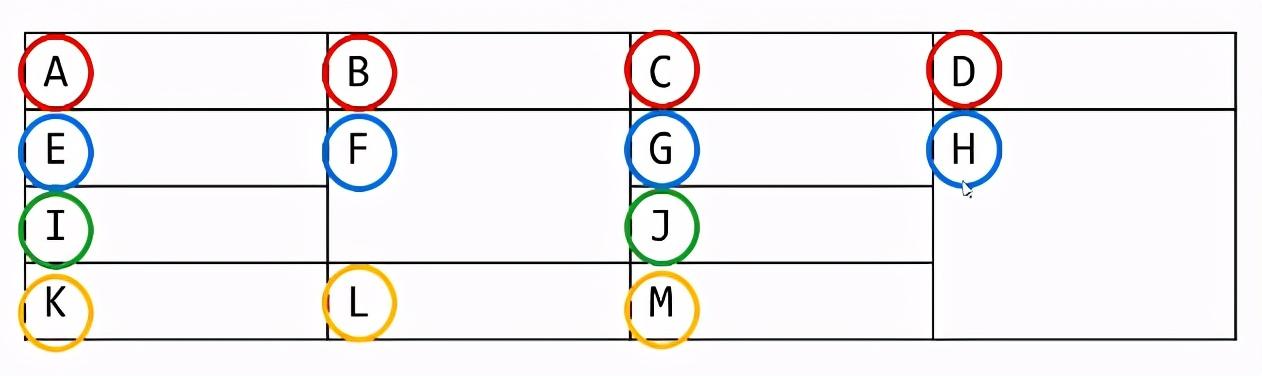
比如下图所示的表格:

F跨了2行,H跨了3行。
注意:F和H都是属于第2行,这一点一定要清楚。
判断某一个跨行的小格属于第几行,就看它的起点在第几行,它就属于第几行。比如上图中,F和H起点都是第2行。
那么上图所示的表格,我来捋一捋每一行包括哪些小格:
上图表格总共有4行。
第一行是ABCD一个小格。
第二行是EFGH四个小格。
第三行只有I和J两个小格。正常情况下,I和J是紧挨着的,但是因为F跨行往下侵占了第三行的位置,所以把它们隔开了。
第四行只有KLM三个小格。
我用同一种颜色把属于同一行的小格圈出来:

这是为了更直观地演示,哪个小格属于哪一行。
但是相信不用给可以圈出来,你已经很清楚的知道了如何去判断。
当你能很清楚地知道哪个小格属于第几行之后,也就是说,能很清楚的知道第几行包括哪些小格,这样就能很清楚的写出代码了。
比如上图的表格,
我们已经知道了第一行包括A、B、C、D四个小格,
第二行包括E、F、G、H四个小格,
第三行包括I、J两个小格,
第四行包括K、L、M三个小格。
表格有几行就用几个tr标签对儿,每一行就是一个tr标签对儿。
每一行有几个小格,就在tr标签对儿里面写几个td标签对儿。
然后哪个小格是跨列或者跨行的,把colspan或rowspan属性写到上面就行了。
按照这个思路,代码就很好写了,上面跨行的表格的实现代码如下:
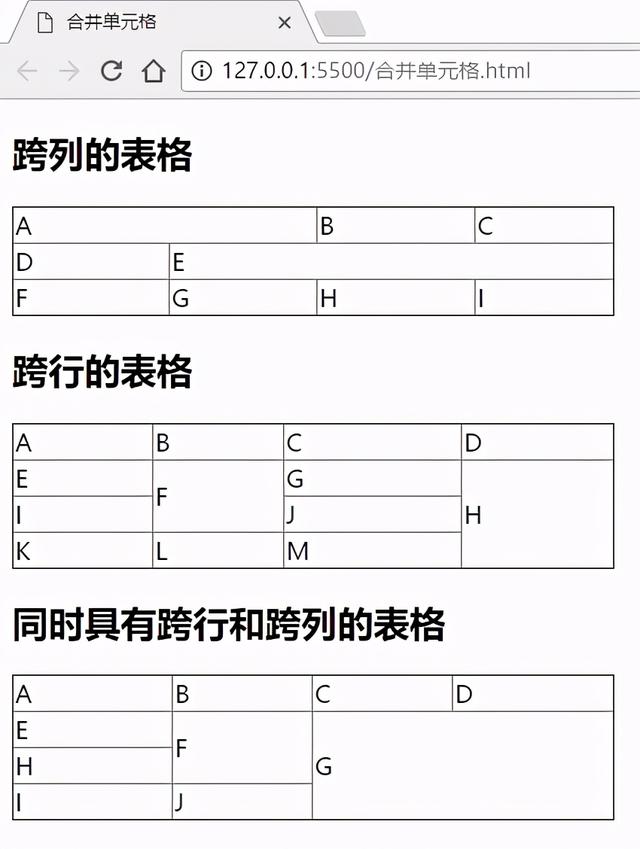
合并单元格跨列的表格
A B C D E F G H I
跨行的表格
A B C D E F G H I J K L M
在浏览器中效果如下:

同时有rowspan和colspan属性
单元格是可以同时具有rowspan和colspan属性的,也就是可以同时跨行又跨列。
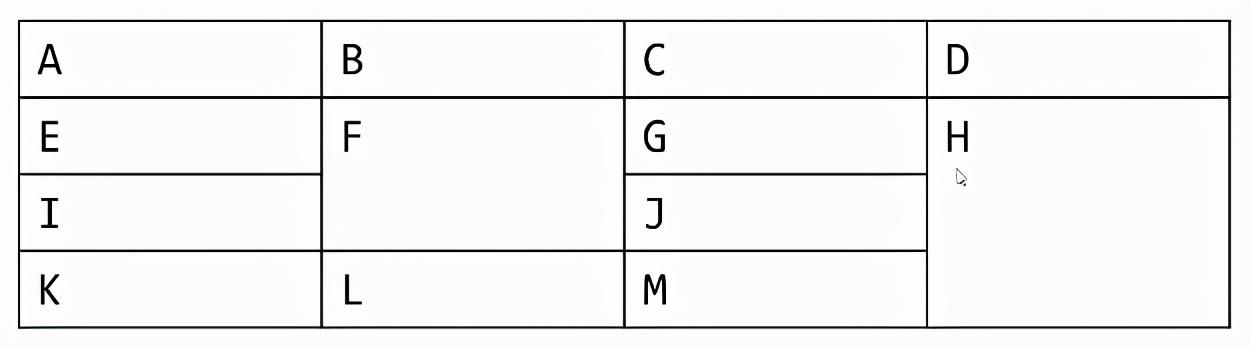
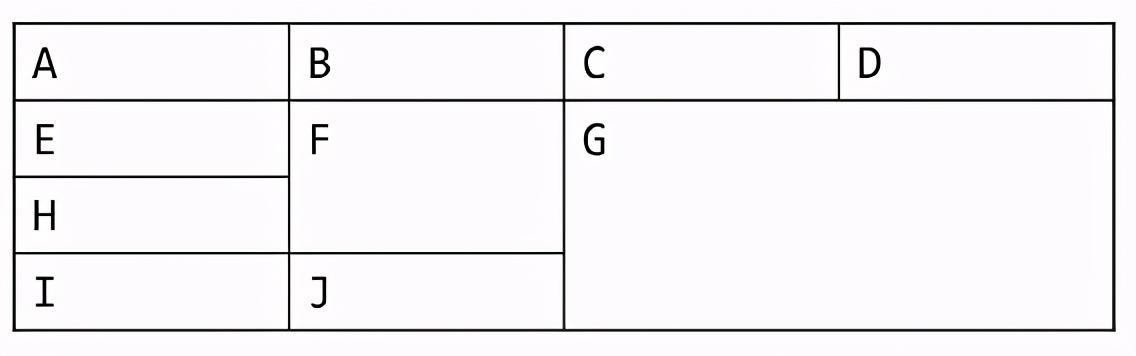
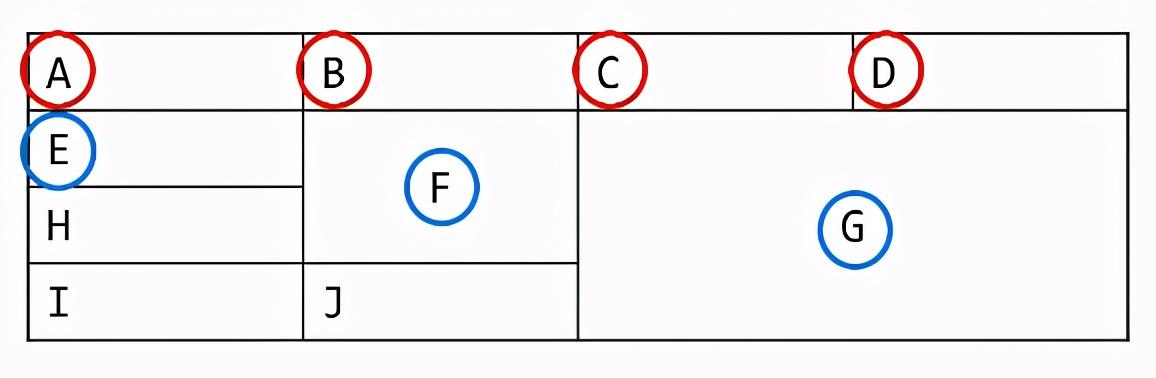
比如下图所示的表格:

这个表格中,F跨了两行,G既跨了三行,又跨了两列。
那么G就是同时具有rowspan和colspan属性的。
但是,还是那个关键的问题----你是否能够分清楚,哪个小格是属于哪个行的?
还是根据小格的起点去判断,起点在哪行,它就属于哪行。

所以,
这个表格,第一行包括A、B、C、D四个小格。
第二行包括E、F、G三个小格。
第三行只包括H一个小格。
第四行只包括I、J两个小格。
这个表格总共4行,所以写4个tr标签对儿。
第一行4个小格,所以第一个tr标签对儿中写4个td标签对儿。
第二行3个小格,所以第二个tr标签对儿中写3个td标签对儿。
第三行1个小格,所以第三个tr标签对儿中写1个td标签对儿。
第四行2个小格,所以第四个tr标签对儿中写2个td标签对儿。
F跨两行,只需要在F所在的td上写rowspan="2"。
G跨三行两列,同时在G所在的td上写rowspan="3"以及colspan="2"。
其他单元格什么属性也没有。
按照这个思路,代码就很好写啦:
合并单元格跨列的表格
A B C D E F G H I
跨行的表格
A B C D E F G H I J K L M
同时具有跨行和跨列的表格
A B C D E F G H I J
在浏览器中显示效果如下:

补充说明:
为了让这三个表格显示的时候不挤在一起,挤在一起不好看,我在每个表格的前面加了一个h2标签,为什么不用h1标签呢?因为HTML规范,每个页面只允许有一个h1标签,而h2可以有多个。
感谢阅读!知识总结不易,请点个赞或转发鼓励一下呗!想系统性学习前端的小伙伴可以关注我!




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








