导语:近日在项目中需要用到echarts图表,因为是第一次使用echarts图表画图,所以也遇到很多坑;特意整理总结了一下,希望对小伙伴有帮助
项目是用vue-cli搭建,使用的quasar框架1.tooltip(提示框) 提示框的样式数据和样式修改
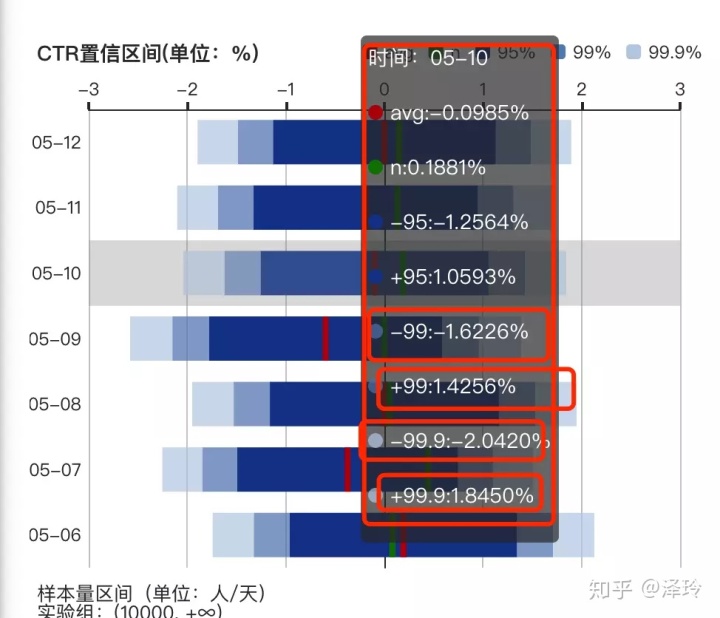
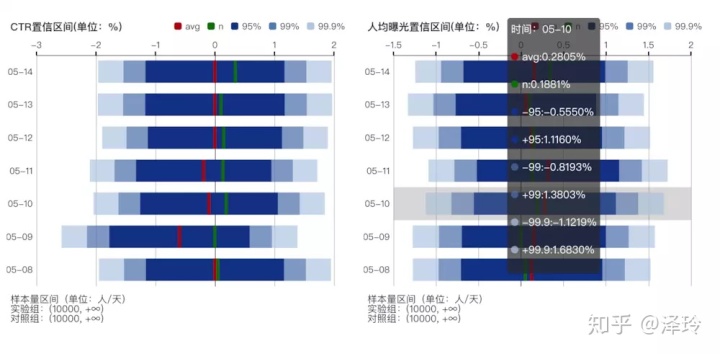
因为项目中的图数据是区间的数据差,例如:'+99.9' = '+99' + '+95' ; [+99.9,+99,+95] = [5,3,2]
所以在'series':[{
'type': 'bar',
'barWidth': this.bar_width,
'barGap': '-50%',
'stack': '指标范围',
'silent': true,
'name': '-95',
'data': this.sci.ciData['+95'],
'itemStyle': {
'color': '#174496'
}
}]中的数据都是区间,但是我们在提示框中数据肯定需要一个确切的数据,而不是一个区间的数据;但是我们tooltip 中默认的数据是从series中拿到的数据片段,所以这个时候我们需要将series中data进行改写
注意:series类目中没有加data属性的,在tooltip中是拿不到data的 数据,这个在后面legend可以用到;
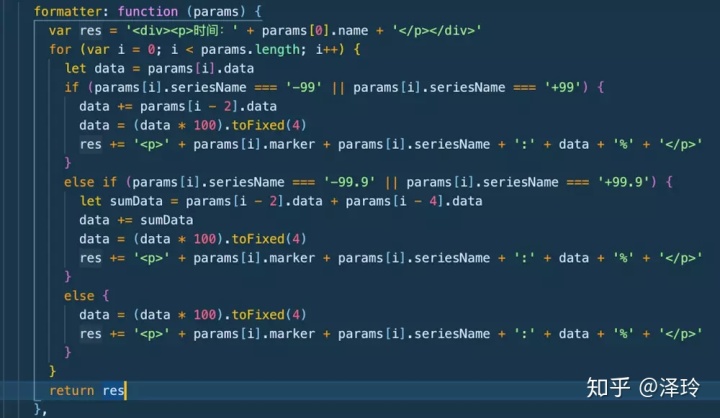
tooltip中的formatter属性可以修改提示框中数据和样式
tooltip:{
formatter: function (params){
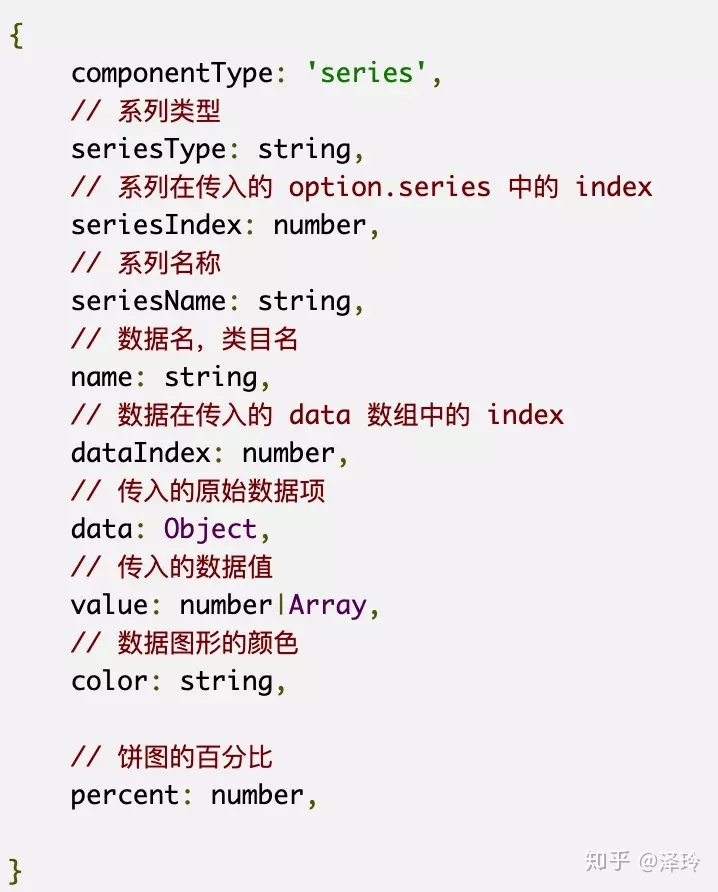
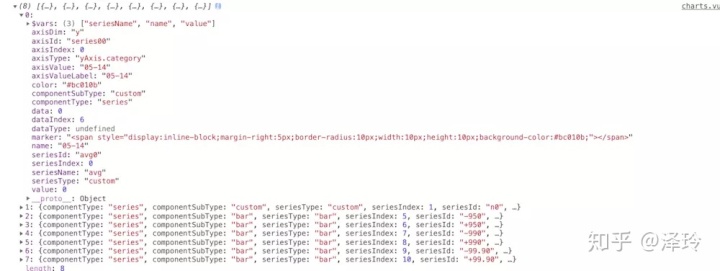
console.log(params) // 如下图打印
}
}




2.因为我的需求是渲染不同的图表,所以我把图表做成了子组件,就会出现请求不同的数据会渲染不同的图表

大坑:只渲染第一个图表,但是父组件图表的数据已经拿到了,但是页面没有渲染
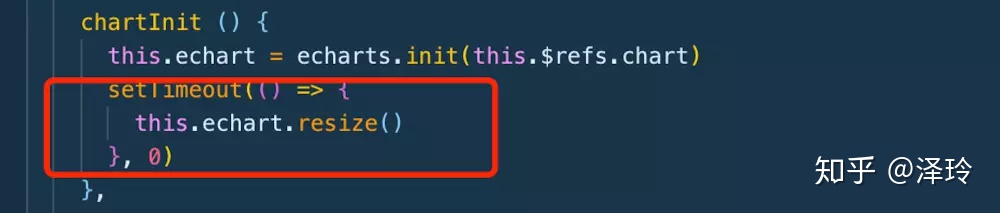
原因是子组件没有渲染DOM,也就是没有初始化,所以这个时候我们就要手动让每个子组件图表重新初始化一次,只需要在init中加入this.echart.resize

3.legend显示与series中显示不同的问题

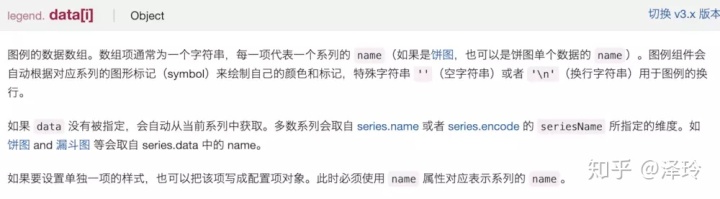
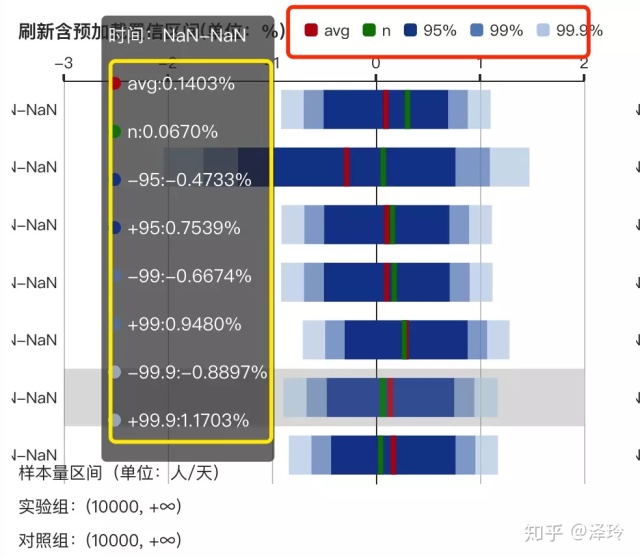
官方给的是data默认取得是series.name或者是series.encode的seriesName,但是我们想要的legend并不需要series.name 如下图 红框:legend显示的图例;黄色框是series.name值,显然不同,所以我们需要设计;
首先我们在legend.data中声明我们想要的图例名
legend:{
'data':[{name:avg},{name:n},{name:95%},{name:99%},{name:99.9%}]
}
如果series中有我们声明的name,如avg,n等就不需要重复声明,但是像95%,99%,99.9%没有声明的,我们需要在series中声明,但是不需要声明data属性


4.直角坐标轴Y轴, Y轴设置显示数据为百分比, 配置 yAxis属性中的 axisLabel 里的 formatter: '{value} %' ,如果想Y轴不显示数据 formatter: function(){ return "" }.
5.背景的网格线:配置 yAxis属性中的 splitLine是控制横向网格线的,lineStyle配置项可以控制线宽和颜色,color属性为数组,如果数组长度小于线的数量,则会循环该颜色数组,如果不想要网格线,可以通过show:false;或直接将颜色设置为透明



















 3821
3821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








