项目做完了,需要发布到生产环境,以完成项目最重要的里程碑事件。
项目的发布有二种情况:
1、前后端分离发布:前端做前端部署前端的项目,后端部署后端的项目,二项目相互独立,前端可以充分使用前端技术进行优化,以api方式访问后端接口进行数据的交互;是最好的一种方式。如果存在跨域问题,一般使用nginx反向代理。
2、前后做为一个项目打包发布,例如java项目将html、java等打包成一个war包进行部署,这样的前端项目没有办法进行非常好的优化。但是非常简单。这个是传统的发布方式。我以前开发的aspx项目也都是一起发布到iis下面。这样打包项目一般都比较大,但是交互也比较简单,可以直接实现js 访问后端的逻辑。
现在以第一种方式进行介绍,服务器使用tomcat
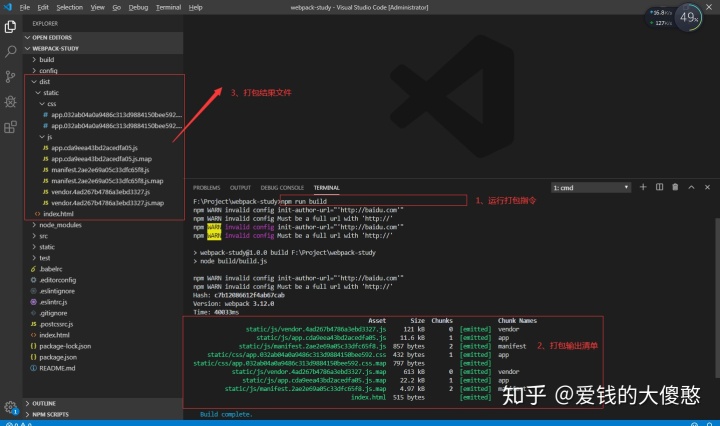
1、打包:运行 npm run build 命令,打包前端脚本,如图:

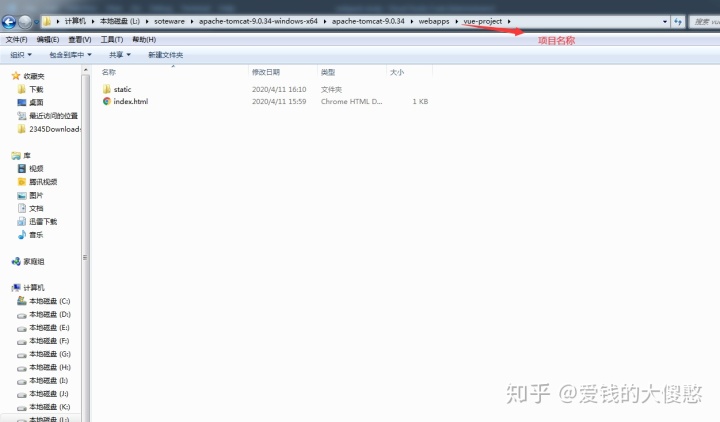
2、copy dist/ 下面的文件到你的项目目录中

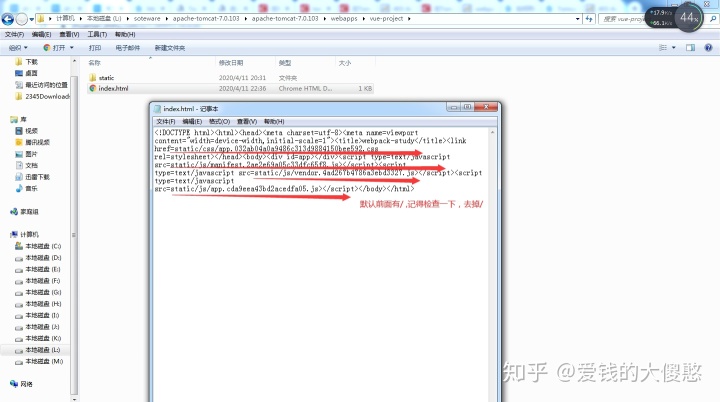
3、修改好js与css 的引用路径错误

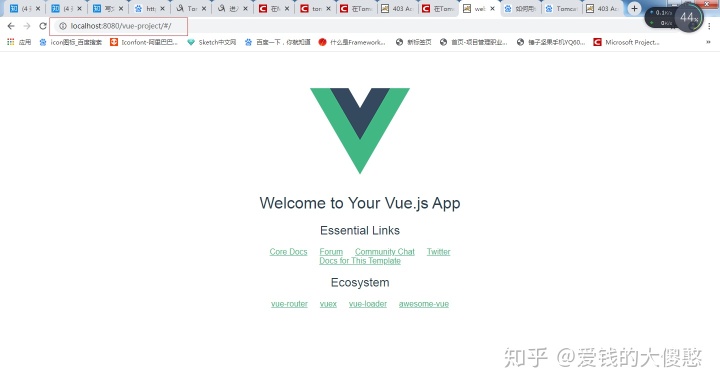
4、访问发布好的应用:如果有域名,最好使用域名来访问

好了,发布完了,咱们的项目就完成了一个最重要的里程碑事件,这个项目进入结尾或者维护阶段。




















 2844
2844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








