
原型设计是产品设计过程中最重要的步骤之一,但是原型设计仍然让一些设计师和项目团队感到头疼。
原型几乎可以是任何东西,草图或者是完美的高保真界面。
究竟是什么原型?
“原型”的最基本定义是“最终产品的仿真或样本版本,用于发布之前方便测试。” 原型的目标是在花费大量时间和金钱进入开发产品前,让开发者快速的了解产品创意。
原型图对于是否能启动开发起着至关重要的作用。它还可以提前避免需要改进的地方。假设你用你的产品理念的草案给客户演示,你会如何想如何设计该产品。然后,您可以不断的调整您的初始猜测并修改原型。

原型具有4个主要特点:
- 表达形式—原型的实际形式,即纸张和移动形式,或HTML和桌面。
- 制作精度-原型的保真度,意味着其细节水平,修饰度和逼真度。
- 可交互性—向用户开放的功能,例如,全部功能,部分功能或仅查看功能
- 周期性—原型的生命周期。其中一些可以快速构建,测试,丢弃,然后用改进的版本替换(这被称为“快速原型制作”)。可以构建和改进其他产品,最终发展为最终产品。
关于原型的最常见误解之一是,在设计过程结束时,只需要进行一次或两次迭代就好。在产品交付前你应该保持原型设计的所有迭代。
原型不仅仅是具有最终版本外观的beta测试;它们是可以用于测试的产品的任何版本。只要它为您提供了人们自然使用该产品的新见解,那么无论是草图、低保真、高保真原型还是HTML形式都无关紧要。
最有用的原型方法
原型可以是各种各样的东西。我们将它们分为三大类:草图,原型工具和HTML。
草图
纸张原型制作是在Internet之前就已经存在的一种做法,它在设计的早期阶段效果最好,主要用于测试产品创意。
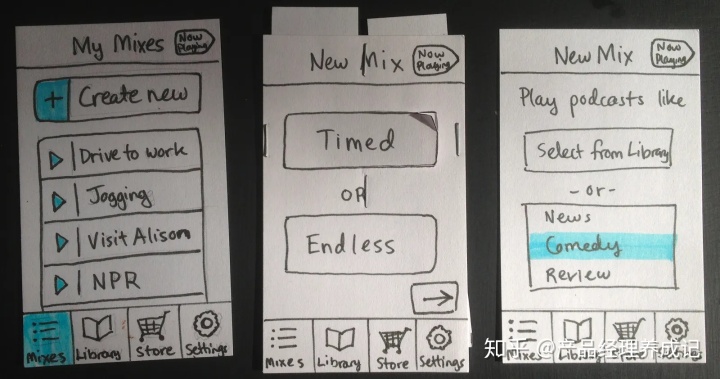
听起来很简单,简单到画在纸上以便模仿数字交互。比如下面这张草图界面:

好处
- 快速-您可以在5分钟内制作一个快速的纸张原型,这就是为什么纸张可以很好地用于测试想法的原因。您可以快速绘制一个(比如在集思广益的会议期间),如果这个想法落空的话也不会有太大的损失。
- 方便-由于您只需要纸张和基本的办公用品,因此纸张原型实际上是最便捷的。
- 团队建设-纸制原型很有趣,可以加强团队联系!一群人在一起工作,用双手建立团结,这是有一点。
- 文档-与数字化工具和HTML原型不同,可以保留草图原型作为将来迭代的参考。注释和修订版也可以在上面标注,从而将您需要的内容合并到一起。
缺点
- 不切实际-无论技术水平或工艺水平如何,纸制原型仍然不能很好地替代数字原型。收集的可用性数据始终存在限制。
- 不便测试-有时候,纸制原型实际上并不能测试您的想法。
- 没有交互性-纸制原型依赖于用户的想象力。
所以我们一般仅在项目大部分仍处于抽象阶段、早期阶段、会议记录才会用草图制作原型。您如果要想越入深入设计产品,纸制原型是不可取的。
原型制作工具
数字原型是最常见的原型制作形式,它们比HTML原型更容易产出。
可以使用专门为原型制作的应用程序和软件来构建数字原型。比如常见的sketch、axure,您甚至可以使用演示软件(如PowerPoint或Keynote)制作简单的数字原型。

好处
- 现实的交互-您能够测试用户使用习惯进行交互(取决于保真度)。
- 灵活性-尽早迭代和经常测试!您可以从0-1的原型开始,随着设计过程的推进,原型将变得越来越丰富。
- 制作速度—草图原型可能更具有优势,但是如果您想要数字化的界面,数字原型将比HTML更快。制作速度因人而已,但是大多数具有用户友好的界面和功能的原型制作软件,是从业者必须要熟练掌握的。
缺点
- 学习成本-在构建原型之前,您需要学习软件。(但是由于大多数软件都比较简单和具有友好的界面,所以不会太困难)。
- 过渡到代码-根据软件的不同,将您的设计转换为代码的过程可能会失败。不兼容的元素代码可能会在过渡中丢失,这意味着您必须从头开始修改。
原型的成功受到软件的影响,建议大家查看资料和学习。推荐学习sketch和axure。
HTML原型
最后一类是HTML原型,仅推荐给对编码能力的设计人员。HTML原型具有许多优点,但它对PM要求较高,会给其带来技术成本。

好处
- 产品的技术基础—HTML原型从一开始就为最终代码提供了基础-节省大量的资源和时间。
- 平台无关性-您可以在任何操作系统或设备上测试原型,无需运行外部软件。
- 低成本-HTML原型使您可以跳过使用原型设计软件。
缺点
- 取决于设计人员的技能水平-不是人人都能胜任的!
- 抑制创造力-直接投入代码意味着实际上一次要做两件事:设计和编码。你可能会忘记用户体验和UX,而原型设计软件则为您提供了更多的探索空间,甚至可以通过内置库提出新的想法。
原型制作过程
没有一个最佳的原型制作流程,但是有些绝对比其他的要好。以下是三个最有效的过程,每个过程都适合不同的需求。
低保真数字=>高保真数字=>代码
这是大多数设计师遵循的标准流程,一个低保真数字原型(可以很简单,就像一个内置在数字工具中的交互式线框一样)可以在早期测试导航和IA等关键元素。接着制作高保真原型,则是针对更最终产品提供详细的反馈。




















 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








