
登龙
这是我的第 104 篇原创
之前基于 Jekyll 模板的博客图片不能居中没阴影效果、数学公式和表格不能渲染、文字排版看起来不太舒服,代码高亮也不是很明显,所以今天找了点代码,简单配置了下,一并解决! 这是配置完的部分效果,比之前优雅多了:

一、 图片居中加阴影
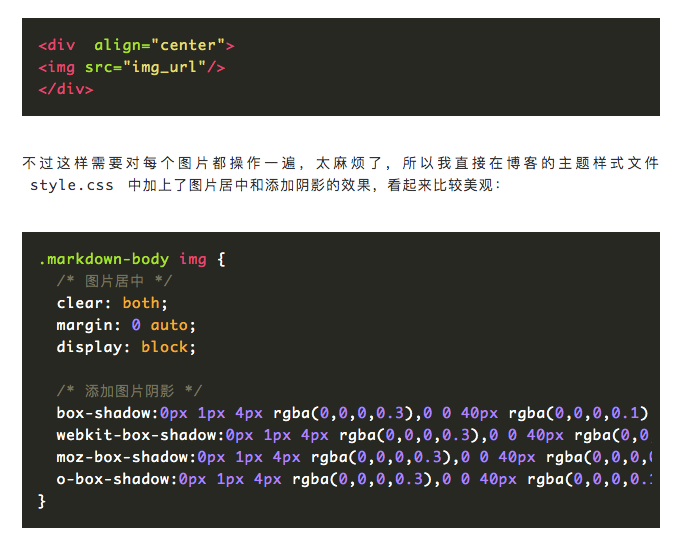
第一种方式是在 md 文档内部用居中的标签,这样图片就居中显示了:<div align="center"><img src="img_url"/>div>style.css 中加上了图片居中和添加阴影的效果,看起来比较美观:
.markdown-body img { /* 图片居中 */ clear: both; margin: 0 auto; display: block; /* 添加图片阴影 */ box-shadow:0px 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset; webkit-box-shadow:0px 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset; moz-box-shadow:0px 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset; o-box-shadow:0px 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}
二、渲染数学公式
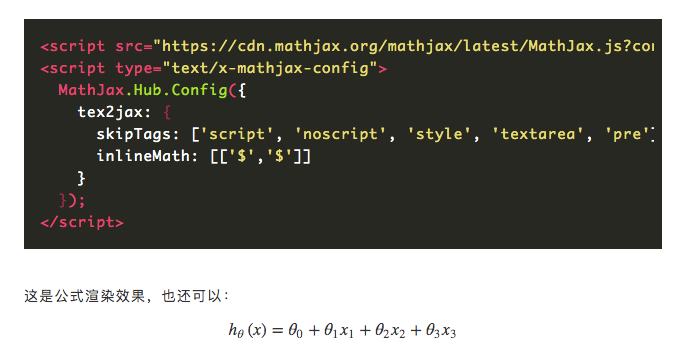
写机器学习博客的时候,需要大量使用公式,所以渲染公式很有必要,我在include/head.html 中加上以下代码:
<script src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML" type="text/javascript">script><script type="text/x-mathjax-config"> MathJax.Hub.Config({ tex2jax: { skipTags: ['script', 'noscript', 'style', 'textarea', 'pre'], inlineMath: [['$','$']] } });script>三、渲染表格
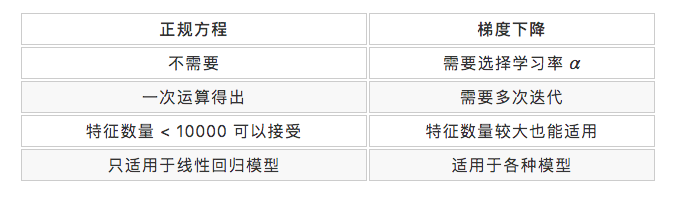
写博客的时候突然发现表格也没法渲染,所以又到网上找了些代码,然后写到style.css 文件中:
table { padding: 0; width: 100%;}table tr { border-top: 1px solid #cccccc; background-color: white; margin: 0; padding: 0; }table tr:nth-child(2n) { background-color: #f8f8f8; }table tr th { font-weight: bold; border: 1px solid #cccccc; text-align: left; margin: 0; padding: 6px 13px; }table tr td { border: 1px solid #cccccc; text-align: left; margin: 0; padding: 6px 13px; }table tr th :first-child, table tr td :first-child { margin-top: 0; }table tr th :last-child, table tr td :last-child { margin-bottom: 0; }
四、调整文字排版
正文部分字间距太小了,看起来很累,行间距也挺小,而且两端也没有对齐,也在style.css 中统一调整下,添加如下代码:
.markdown-body { /* 字间距 1 */ letter-spacing: 1px; /* 行间距 1.6 */ line-height: 1.6; /* 文字两端对齐 */ text-align: justify;}五、代码高亮
之前的代码高亮不太显眼,这次换成 sublime 风格了,就是上面的代码风格,在网上找了下配置步骤:5.1 安装 rouge
我的博客好像默认装过了,就没执行这步:gem install kramdowngem install rouge5.2 配置 _config.yml
emmm...,这一步我测试加不加都行,可能我的 jekyll 刚升级过,默认支持这些,如果你的不行的话,就加上试试:highlighter: rougemarkdown: kramdown kramdown: input: GFM syntax_highlighter: rouge5.3 生成 rouge css 风格文件
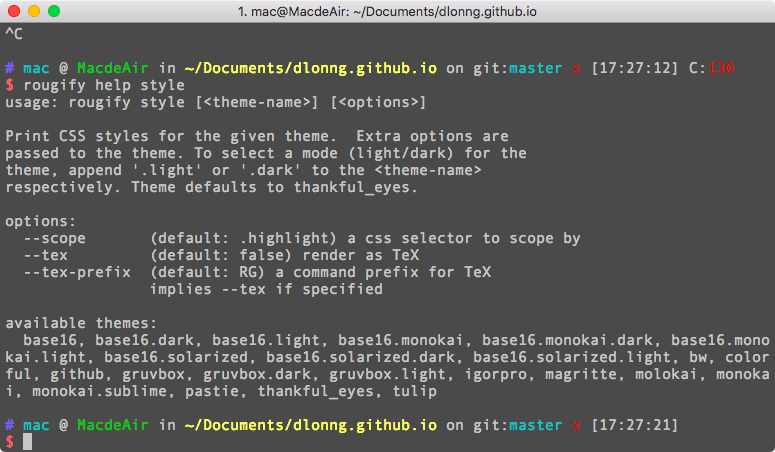
使用下面的命令生成需要的 css 文件,其实我就执行了这一行代码,可能前面的东西我之前都装过了:# css 主题 生成的文件名rougify style monokai.sublime > syntax_monokai.csshelp 命令查看:
rougify help style
style 样式目录下,再到
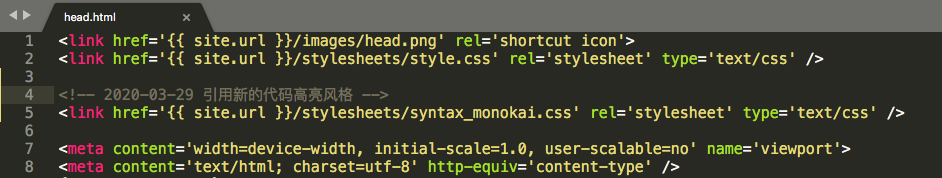
include/head.html 文件头部引用这个新的 css 文件就行了:
<link href='{{ site.url }}/stylesheets/syntax_monokai.css' rel='stylesheet' type='text/css' />
style 目录和
head.html 文件基本就对了,现在码字看起来就舒服多了 ^_^。
厦大研一工科男,与你分享编程,AI 算法等技术干货!一家之言仅供参考,谢谢关注,欢迎在看。




















 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








