
图片的插入、下载和裁切
一、HTML中插入图片
接下来这一小节,我专门讲一下图片的使用。
大家可以自己存一些喜欢的图片来作为练习使用。
首先还是新建一个文件目录和index.html文件
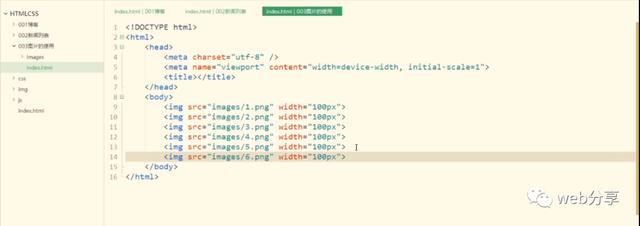
标签就代表图片标签,如果我们需要添加图片就要用到这个标签
标签里的src存放着你要添加图片的文件位置

因为我们把文件放在了images文件下,所以在中输入src=”images/1.png”即可添加上图片

我们运行在浏览器中就可以看到图片已经添加成功了

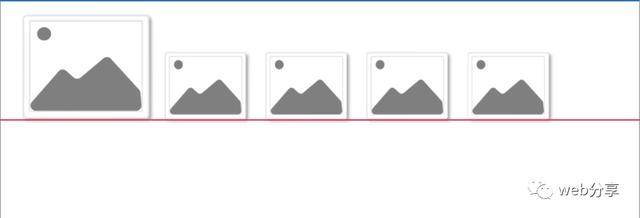
我们继续增加到6个图片时


我们可以看到第6个图片已经放不下了
通过添加多个图片我们可以看出,图片在网页上呈现的顺序是从左到右依次排列
并且所有的图片是默认为底部对齐的

当一行中后面图片不足以摆放这么多图片时,就会自动下一行显示

我们不能保证我们所存的每张图片的大小都是一致的,这要怎么办呢?
我们可以通过标签中的一些参数来对其进行设置,使图片大小相同。
在src目录后紧接着写width为100px,使图片的宽度一致。

我们再来观察效果

这时图片看起来就比较整齐了
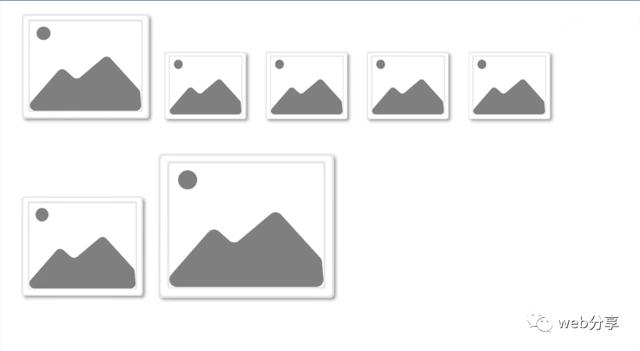
需要注意的是,不管我们是只写width宽度或者hight高度,图片都是等比例缩放,但是如果我们同时设置了width和height,那图片将会根据你所设置的大小进行缩放。
当然width和height不只是可以写width=”100px”,也可以用百分比
例如width=”100%”,就代表图片撑满整个网页窗口。
图片的使用还是比较简单的,大家可以自行练习一下。

二、网站图片的下载
当你在网站上看到一个好看的图片时,你想把他下载下来。
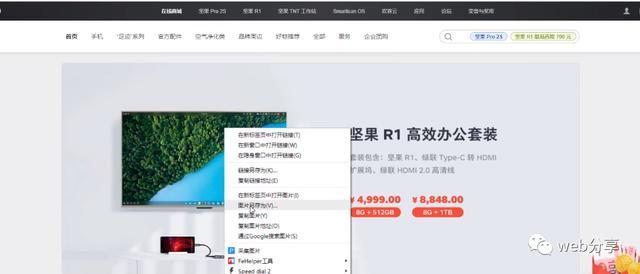
第一种方法是你只需要在图片上右击→图片另存为→选择存储位置即可

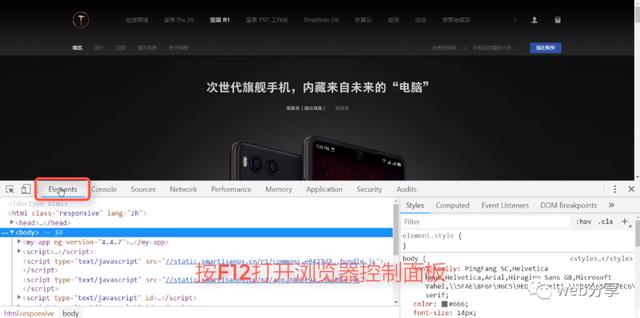
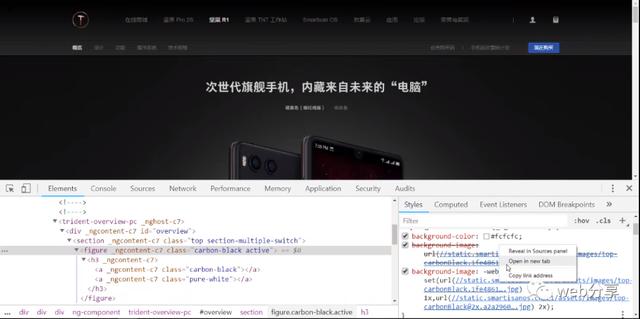
第二种方法是有一些网站的图片点击右击没有另存为选项,这时可以按F12打开浏览器的控制面板,切换到Elements面板,可以看到整个页面上的所有代码

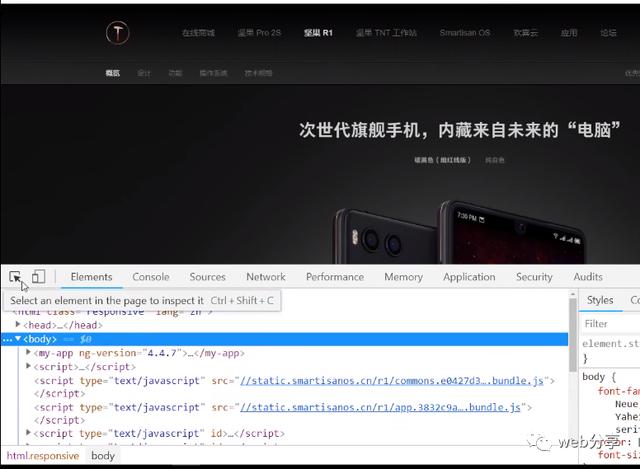
然后点击左上角的小箭头选择按钮,选择这张图片

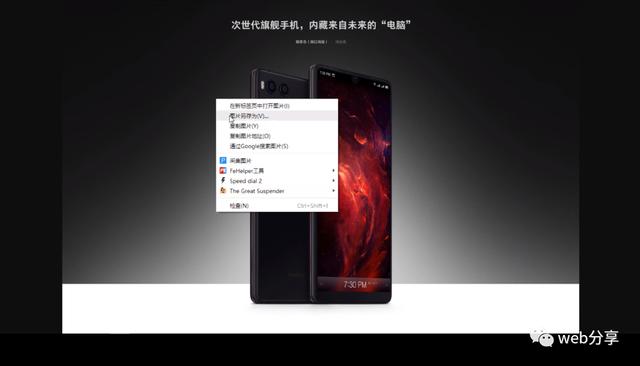
现在我们看右面有个图片的url下载地址,右击选择open in new tab在新页面中打开此图片

这时候再右击此图片,就可以看到图片另存为了


三、图片裁切
图片的裁切我们需要用到Photoshop这个软件,这个软件的下载在网上都有,随后我会出一期各种软件的下载地址,大家先来一起了解一下使用方法。
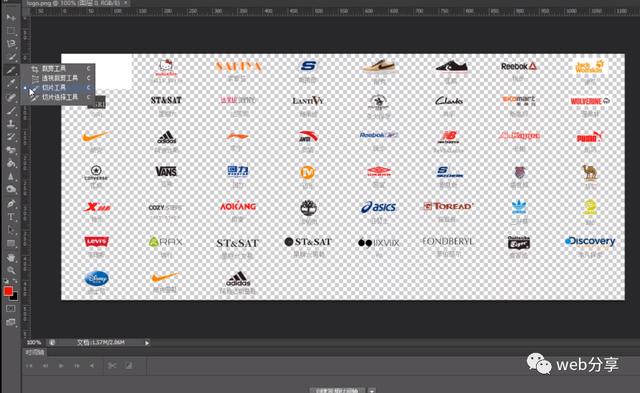
用PS打开一张图,长按左侧按钮选择切片工具

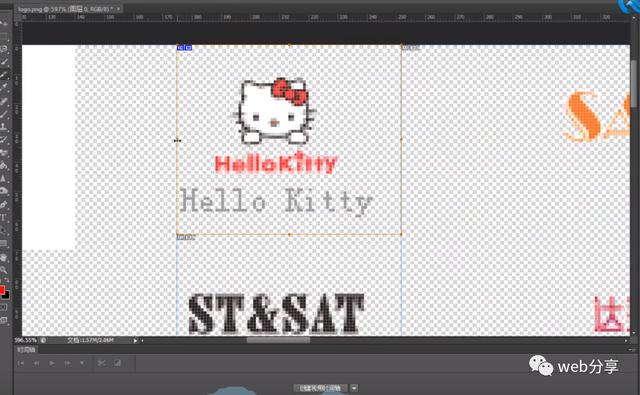
按住alt加鼠标滚轮可以放大来进行精细的裁切,裁切时按住左键拖动即可

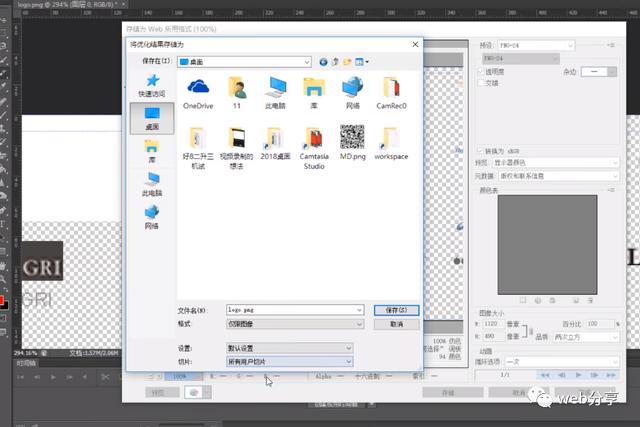
我们按ctrl+alt+shift+s保存,此方法保存可以保存切片,选择png-24,勾选透明度,选择存储位置,和所有用户切片

点击保存就可以查看切好的图片

--- 笔记来自于B站【千锋教育】视频

公众号‘’web分享‘’,分享的不只是web




















 2025
2025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








