
问题很诡异,在本地运行的时候不会出现这个情况,发版后就出现了。百度的时候,发现没有人遇到这个情况。一开始我以为是不是线上的package.json文件和本地的不一致导致的,拉下来后发现完全一致的。
排查了很久,拉了ant 和 antPro的源码下来,没有找到相关的设置列为…的代码。
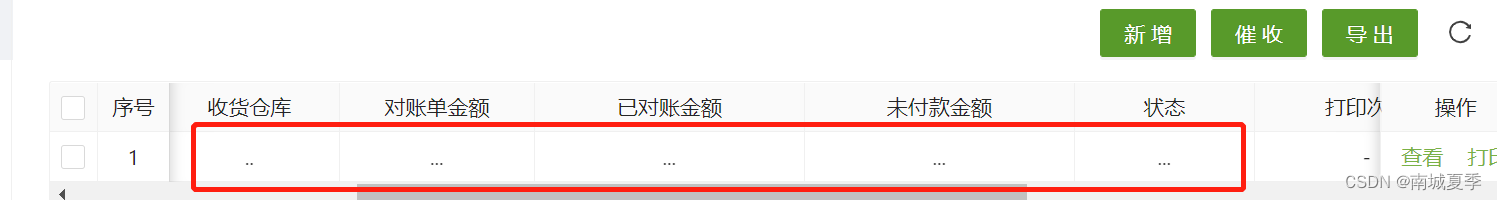
后来还是对比了本地和线上的dom结构,发现是表格列在详情返回列表的时候,会把width这个属性变成max-width。那就好解决了,在表格渲染的时候强制再添加一个width属性。
由于多个表格都会出现这个问题,所以直接在公共文件:basicLayout.jsx文件中修改。
// 更改表格样式,避免从详情返回列表,导致表格因为width变成了max-width而全部显示省略号
useEffect(() => {
const domArr = document.getElementsByClassName('ant-typography-ellipsis')
domArr.forEach(item=>{
item.style.width = '100%'
})
})
发版后问题解决了。
问题是解决了,但是根本原因还是没有搞清楚,又拉了线上的package-lock.json和本地的对比。好家伙差异非常大,但是,我之前已经在.gitignore文件中取消了对package-lock.json的忽略,为什么还会有差异?
对比发现原来很多依赖,在发版后它的resolved的域名变成了公司自己的域了

























 8577
8577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








