效果如图所示:

本篇暂未用到three.js,但是能学到一些基础的3D知识!
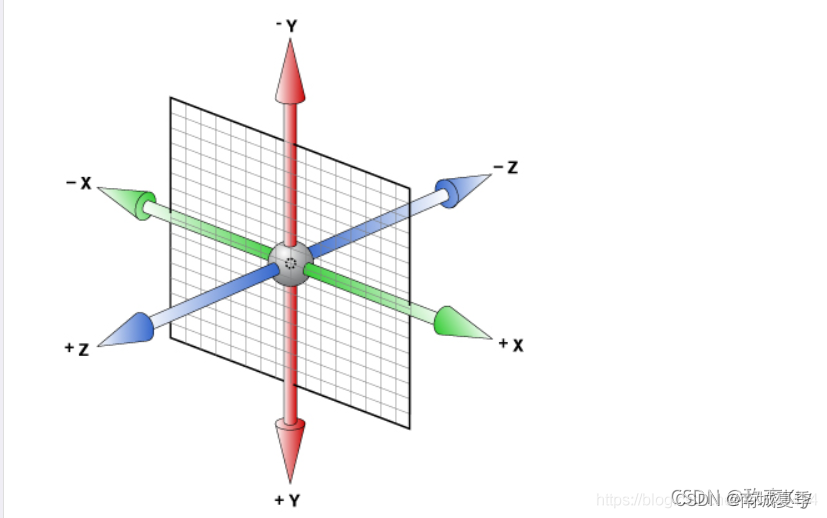
先记住xyz轴的展示和画法:
rotate:左手法则___
伸出左手,大拇指指向正轴方向,四个手指的指向即是旋转正向,但务必记住是左手!

1. 先画立方体初始面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D正方体</title>
<style>
.cube {
/* 定义 3D 元素距视图的距离,以像素计,当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。 */
-webkit-perspective: 1000px;
/* 居中对齐 */
width: 30px;
height: 30px;
left: 50%;
top: 50%;
margin-left: -15px;
margin-top: -15px;
position: absolute;
/* 6s,动画的执行时间:动画6s要完成 */
/* loadingBarSpin:动画的名称*/
/* linear,规定动画的速度曲线:动画从开始到结束保持相同的速度。*/
/* infinite,定义动画应该播放多少次:无限次(永远)*/
-webkit-animation: 6s loadingBarSpin linear infinite;
/* 让转换的子元素保留3D转换,表示所有子元素在3D空间中呈现 */
-webkit-transform-style: preserve-3d;
/* 沿x轴往下,y轴往左旋转20度 */
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
/* 设置所有子节点的样式 */
.cube * {
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 1px solid rgb(54, 226, 248);
}
</style>
</head>
<body>
<div class="cube">
<div class="font"></div>
<div class="back"></div>
<div class="left"></div>
<div class="right"></div>
<div class="top"></div>
<div class="bottom"></div>
</div>
</body>
</html>
一开始由于6个面都有position: absolute;,所以它们是叠在一起的。
2.前面

/* 往前移动15px */
.cube .font {
-webkit-transform: translateZ(15px);
}
3.后面

/* 往后移动15px */
.cube .back {
-webkit-transform: translateZ(-15px);
}
4.左面

/* 先旋转90度,与中间面相交 */
.cube .left {
-webkit-transform: rotateY(-90deg) translateZ(15px);
}
5.右面

.cube .right {
-webkit-transform: rotateY(90deg) translateZ(15px);
}
6.上面

.cube .top {
-webkit-transform: rotateX(90deg) translateZ(15px);
}
7.下面

.cube .top {
-webkit-transform: rotateX(90deg) translateZ(15px);
}
到此为止,正方体就画完了,此时可以给一个旋转的动画,来增加它的画面感
8.增加动画
@-webkit-keyframes loadingBarSpin {
from {
-webkit-transform: translateZ(-15px) rotateX(0) rotateY(0deg);
transform: translateZ(-15px) rotateX(0) rotateY(0deg);
}
to {
-webkit-transform: translateZ(-15px) rotateX(360deg) rotateY(360deg);
transform: translateZ(-15px) rotateX(360deg) rotateY(360deg);
}
}
```
### 9完整代码
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>3D正方体</title>
<style>
.cube {
/* 定义 3D 元素距视图的距离,以像素计,当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。 */
-webkit-perspective: 1000px;
/* 居中对齐 */
width: 30px;
height: 30px;
left: 50%;
top: 50%;
margin-left: -15px;
margin-top: -15px;
position: absolute;
/* 6s,动画的执行时间:动画6s要完成 */
/* loadingBarSpin:动画的名称*/
/* linear,规定动画的速度曲线:动画从开始到结束保持相同的速度。*/
/* infinite,定义动画应该播放多少次:无限次(永远)*/
-webkit-animation: 6s loadingBarSpin linear infinite;
/* 让转换的子元素保留3D转换,表示所有子元素在3D空间中呈现 */
-webkit-transform-style: preserve-3d;
/* 沿x轴往下,y轴往左旋转20度 */
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
/* 设置所有子节点的样式 */
.cube * {
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 1px solid rgb(54, 226, 248);
}
/* 往前移动15px */
.cube .font {
-webkit-transform: translateZ(15px);
}
/* 往后移动15px */
.cube .back {
-webkit-transform: translateZ(-15px);
}
/* 先旋转90度,与中间面相交 */
.cube .left {
-webkit-transform: rotateY(-90deg) translateZ(15px);
}
.cube .right {
-webkit-transform: rotateY(90deg) translateZ(15px);
}
.cube .top {
-webkit-transform: rotateX(90deg) translateZ(15px);
}
.cube .bottom {
-webkit-transform: rotateX(-90deg) translateZ(15px);
}
@-webkit-keyframes loadingBarSpin {
from {
-webkit-transform: translateZ(-15px) rotateX(0) rotateY(0);
transform: translateZ(15px) rotateX(0) rotateY(0);
}
to {
-webkit-transform: translateZ(-15px) rotateX(360deg) rotateY(360deg);
transform: translateZ(-15px) rotateX(360deg) rotateY(360deg);
}
}
</style>
</head>
<body>
<div class="cube">
<div class="font"></div>
<div class="back"></div>
<div class="left"></div>
<div class="right"></div>
<div class="top"></div>
<div class="bottom"></div>
</div>
</body>
</html>
```
























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








