
在编写页面时,有些标签会附带一个链接地址属性,比如a标签、img标签、link标签、script标签等等
在书写地址时,你可以使用多种方式来表示地址,本文将探讨每一种方式的书写特点
url完整地址
在下面的例子中,a标签的href属性值,使用了url完整地址:
<a href="http://www.google.com/">谷歌</a>当在页面上点击这个标签时,浏览器将跳转到http://www.google.com/这个地址。
这种方式,有它的好处,也有它的缺陷。
好处在于,由于它是一个完整的url地址,它可以表示互联网中任意位置的任意资源,这样一来,你可以随意的引用站外资源(不是自己网站的资源)。
缺陷在于,如果你引用的是站内资源(本网站资源),如果你依然使用这种方式,一旦有一天你的域名发生变化,就可能导致大量的修改。
比如,你现在网站的域名是abc.com,在网站中,其中一个页面是使用如下方式编写的:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="http://abc.com/css/index.css">
<script type="text/javascript" src="http://abc.com/scripts/common.js"></script></head><body>...<a href="http://abc.com/news/index.php">更多新闻</a>...<img src="http://abc.com/upload/1023513.jpg" >...</body></html>在上面的html中,所有的地址位置都使用的url完整路径,现在看来,好像没什么问题。
有一天,你的BOSS对你说:“我刚买了一个更加霸气的域名,http://123.com,给你一个小时,把我们的域名换成http://123.com!没毛病吧,老铁?”
然后,你看着七八十个页面、js文件中都大量使用的是http://abc.com,除了辞职,你想不到别的办法。
所以,如果要引用站内资源,不推荐使用url完整路径。
绝对路径
绝对路径使用一个斜杠/开始,表示站点根目录。
绝对路径的写法,省略了协议、主机、端口,仅保留从站点根目录开始寻找资源的路径。
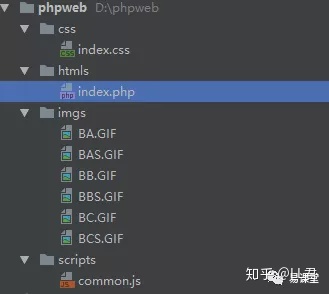
比如,你开发的网站具有如下的目录结构:

如果你要在页面index.php中引用站内资源(BB.GIF),则可以考虑使用绝对路径:
<img src="/imgs/BB.GIF" >假设你的域名是abc.com,使用http://abc.com/index.php访问页面,就可以看到图片效果了。
img标签中使用了绝对路径,表示从站点根目录下寻找imgs文件夹,从该文件夹中找到BB.GIF这个资源。这样的书写,就相当于告诉浏览器,从地址http://abc.com/imgs/BB.GIF中寻找资源。
绝对路径的好处在于,只要引用的资源位置在本站点中不变,无论引用者的位置如何变动,都可以得到正确的结果。
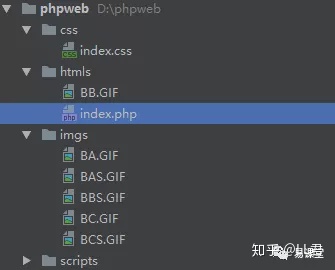
比如,有一天,你的index.php页面需要换一个位置,变成如下位置:

虽然你改变了index.php(引用者)的位置,但你没有改变BB.GIF(被引用者)的位置,因此,对BB.GIF的引用,任然可以使用同样的绝对路径/imgs/BB.GIF访问,不需要改动页面中的任何代码,图片依然可以显示。
但绝对路径的缺陷在于,如果被引用的资源位置改变,也会造成大量的改动。如果BB.GIF从imgs文件夹中移动到了另一个文件夹,对BB.GIF使用绝对路径的所有位置都需要改动。
相对路径
相对路径是指,引用的资源,相对于当前被访问的页面的位置。
说起来好像很抽象,用一个具体的例子来说明,看如下的目录结构:

同样的,index.php页面中有两个img标签,需要分别引用BB.GIF和BA.GIF,当然,你可以使用绝对路径来完成,但也可以使用相对路径完成:
<img src="./BB.GIF" ><img src="../imgs/BA.GIF" >上面代码中的两个img标签,都使用了相对路径,相对路径有两种开始方式:
./开头,表示从页面所在目录开始寻找,在本例中,表示从htmls目录中寻找../开头,表示从页面所在目录的上一级目录开始寻找,在本例中,表示从根目录开始寻找
于是,当我们使用http://abc.com/htmls/index.php访问index.php页面时,页面中的两个img标签实际的链接地址分别是:
http://abc.com/htmls/BB.GIFhttp://abc.com/imgs/BA.GIF
顺便说一句,如果相对路径使用./开始,实际上可以省略,上面的示例代码也可以使用以下的写法,效果完全一样:
<img src="BB.GIF" > <!-- 省略掉了./ --><img src="../imgs/BA.GIF" >使用相对路径的好处在于,如果资源引用者和资源的相对位置不发生改变,不需要改动任何代码。
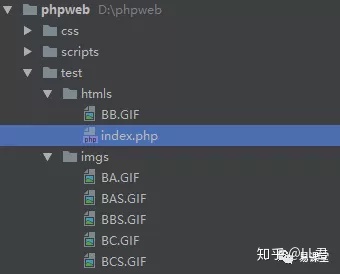
比如,把之前的目录结构改为如下结构:

虽然目录变了,但你仔细观察,index.php和BB.GIF、BA.GIF的相对位置是没有任何变化的,因此,你无须改动index.php中的任何代码,所有的资源都能正常引用。
只不过现在,你需要使用http://abc.com/test/htmls/index.php访问index.php页面,而页面中的两个img标签实际的链接地址自动变成了:
http://abc.com/test/htmls/BB.GIFhttp://abc.com/test/imgs/BA.GIF
但是,使用相对路径的缺陷在于,如果资源的相对位置发生了改变,会造成代码的修改。
总结
这里简单总结一下三种链接地址的书写方式:






















 1340
1340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








