使用easyui 行编辑的时候完毕编辑的功能比較简单,可是假设要依据一个框的值动态改变别的值或者编辑的时候禁用某个框的时候就比較麻烦了。
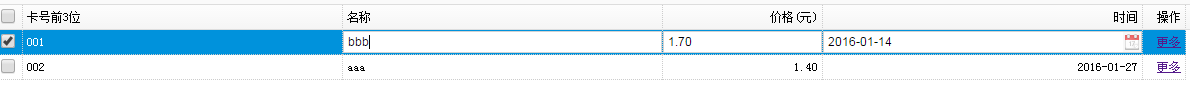
比方像以下这样:加入行的时候每一个值都是手动输入,改动的时候第一个值不能改动。我们来看下怎么实现这种效果。
easyui本身是不提供这么细节的功能的。须要我们自己拓展下:
在编辑的时候移除第一列的editor属性,加入的时候,加入第一列的属性。
//扩展datagrid:动态加入删除editor
$.extend($.fn.datagrid.methods, {
addEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item.field);
e.editor = item.editor; });
} else {
var e = $(jq).datagrid('getColumnOption', param.field);
e.editor = param.editor;
}
},
removeEditor : function(jq, param) {
if (param instanceof Array) {
$.each(param, function(index, item) {
var e = $(jq).datagrid('getColumnOption', item);
e.editor = {};
});
} else {
var e = $(jq).datagrid('getColumnOption', param);
e.editor = {};
}
}
});(代码出自网上大神。
)
调用:
移除:
$("#dg").datagrid('removeEditor','cardNo');//这里的cardNo是须要移除editor的列的field值加入:
$("#dg").datagrid('addEditor',[ //加入cardNo列editor
{field:'cardNo',editor:{
type:'textbox',
options:{
required:true,
validType:'length[3,3]',
invalidMessage:'请输入3位号码!'
}
}
}]别的操作都能够据此拓展.























 1775
1775

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








