option 对象
option = {
yAxis: [
{ name: '重量(kg)', position: 'left', type: 'value' },
{ name: '金额(元)', position: 'right', type: 'value' }
],
xAxis: { type: 'category' },
legend: {},
series: [
{
name: '剩余量',
label: { normal: { show: true, position: 'insideRight' } },
type: 'bar',
// 适用于第一个Y轴
yAxisIndex: 0
},
{
name: '浪费量',
label: { normal: { show: true, position: 'insideRight' } },
type: 'bar',
yAxisIndex: 0
},
{
name: '浪费额',
label: { normal: { show: true, position: 'insideRight' } },
type: 'line',
yAxisIndex: 1
}
],
tooltip: {},
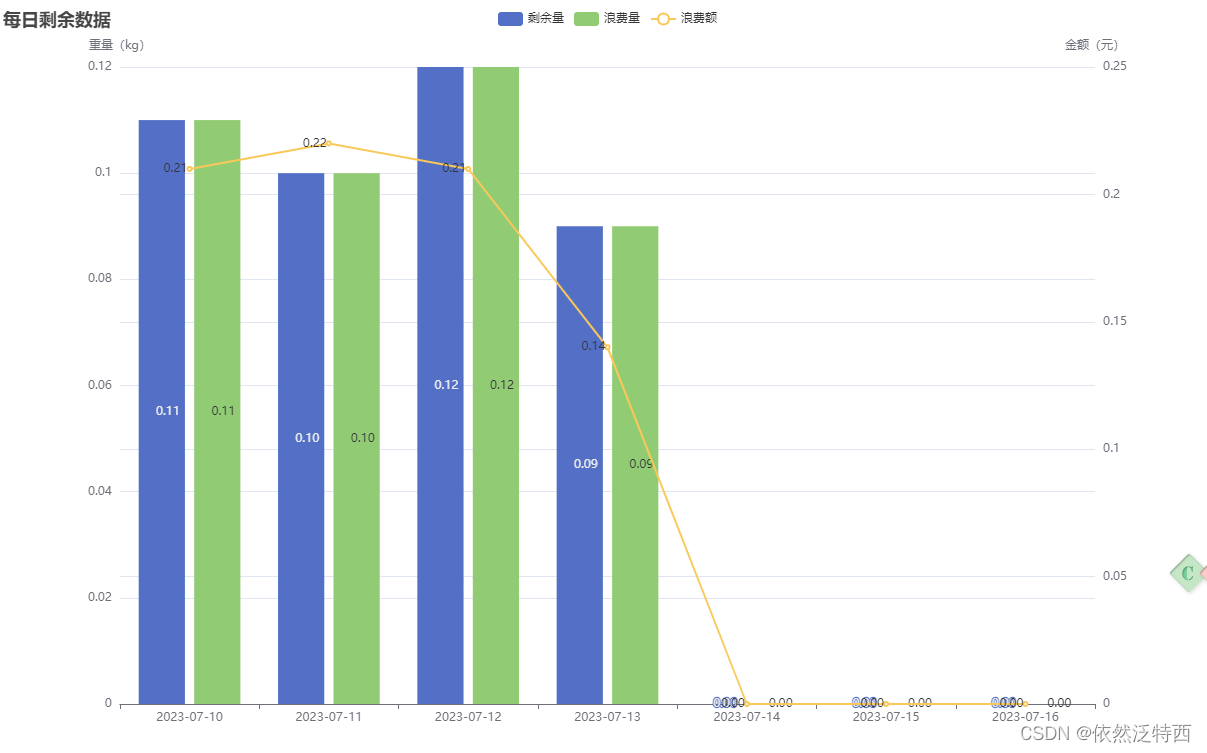
title: { text: '每日剩余数据' },
dataset: {
source: [
{ 剩余量: '0.11', product: '2023-07-10', 浪费额: '0.21', 浪费量: '0.11' },
{ 剩余量: '0.10', product: '2023-07-11', 浪费额: '0.22', 浪费量: '0.10' },
{ 剩余量: '0.12', product: '2023-07-12', 浪费额: '0.21', 浪费量: '0.12' },
{ 剩余量: '0.09', product: '2023-07-13', 浪费额: '0.14', 浪费量: '0.09' },
{ 剩余量: '0.00', product: '2023-07-14', 浪费额: '0.00', 浪费量: '0.00' },
{ 剩余量: '0.00', product: '2023-07-15', 浪费额: '0.00', 浪费量: '0.00' },
{ 剩余量: '0.00', product: '2023-07-16', 浪费额: '0.00', 浪费量: '0.00' }
],
dimensions: ['product', '剩余量', '浪费量', '浪费额']
}
};只需将option set即可
showCharts(option, elementId) {
let myChart = echarts.init(document.getElementById(elementId));
myChart.clear();
myChart.setOption(option);
},生成的图






















 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








