先来看这个:
Schema: {
columns: [
{
index: 'user-name',
label: '姓名',
name: 'name',
}, {
index: 'user-sex',
label: '性别',
name: 'sex',
holder: 'switch',
activeText: '男',
inactiveText: '女',
}, {
index: 'user-depart',
label: '部门',
name: 'depart',
holder: 'select',
items: [
{
value: 1,
label: '第一中学',
},
{
value: 2,
label: '第二中学',
},
{
value: 3,
label: '第三中学',
},
{
value: 4,
label: '第四中学',
},
],
},
],
}
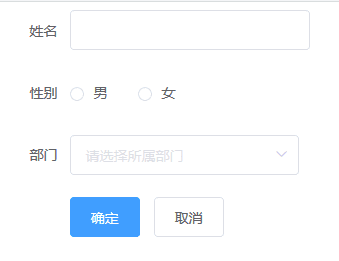
假如有这么个组件,把这个Schema传入,就可以渲染出一个form:

表单视图.PNG
那么,后端只要发送Schema + data,前端自动渲染视图,就不需要那么多的视图页面了。
这样,只需要基本的视图块来组合就可以了:
表单视图块
表格视图块
图表视图块
树状视图块
然后加以组合即可。
按照上面的思路,我们设计容器页和视图组件页
容器页可相互嵌套(管理页面内跳转)
容器页可跳转(登录页跳转到管理页)
容器页可包含视图组件
视图组件可以组合
这里边涉及到动态渲染表单域,通过Rander函数来处理,新建ElFormField.vue文件来封装所有的表单域:
import emitter from 'element-ui/src/mixins/emitter';
export default {
render(createElement) {
const self = this;
// props
const props = this.item || {};
props.value = this.value;
props.disabled = this.disabled;
// children
let children;
let holder = this.item.holder || 'input';
switch (holder) {
case 'text':
holder = 'input';
break;
case 'textare':
holder = 'input';
props.type = 'textarea';
break;
case 'password':
holder = 'input';
props.type = 'password';
break;
case 'time-range':
holder = 'el-time-picker';
props.isRange = true;
break;
case 'date-range':
case 'data-time-range':
holder = 'el-date-picker';
break;
case 'radio-group':
children = [];
this.item.items.forEach(element => children.push(createElement('el-radio', {
props: {
label: element.value,
disabled: element.disabled,
},
}, [element.label])));
break;
case 'checkbox-group':
children = [];
this.item.items.forEach(element => children.push(createElement('el-checkbox', {
props: {
label: element.value,
disabled: element.disabled,
},
}, [element.label])));
break;
case 'select':
children = [];
this.item.items.forEach(element => children.push(createElement('el-option', {
props: element,
})));
break;
default:
}
return createElement(`el-${holder}`, {
props,
on: {
input: self.input.bind(self),
},
}, children);
},
props: {
item: {
type: Object,
default: () => {},
},
value: {
},
disabled: {
type: Boolean,
default: false,
},
},
components: {
// ElPair,
// ElAutoput,
// ElVerify,
},
methods: {
input(value) {
this.$emit('input', this.item.name, value);
},
},
mixins: [emitter],
};
代码中item的表单域Schema信息,value是数据信息
下面是重点,也是我踩的坑
Element-ui的表单通过广播处理表单信息,需要引入Element-ui自己定义的emitter。
这就是代码中为什么有个mixins: [emitter]。
否则,表单域的修改动作反馈不给表单,表单的清空动作也会失效。





















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








