这种方式,点击之后触发事件,执行函数,更新数据,同时可以实时更新渲染界面。
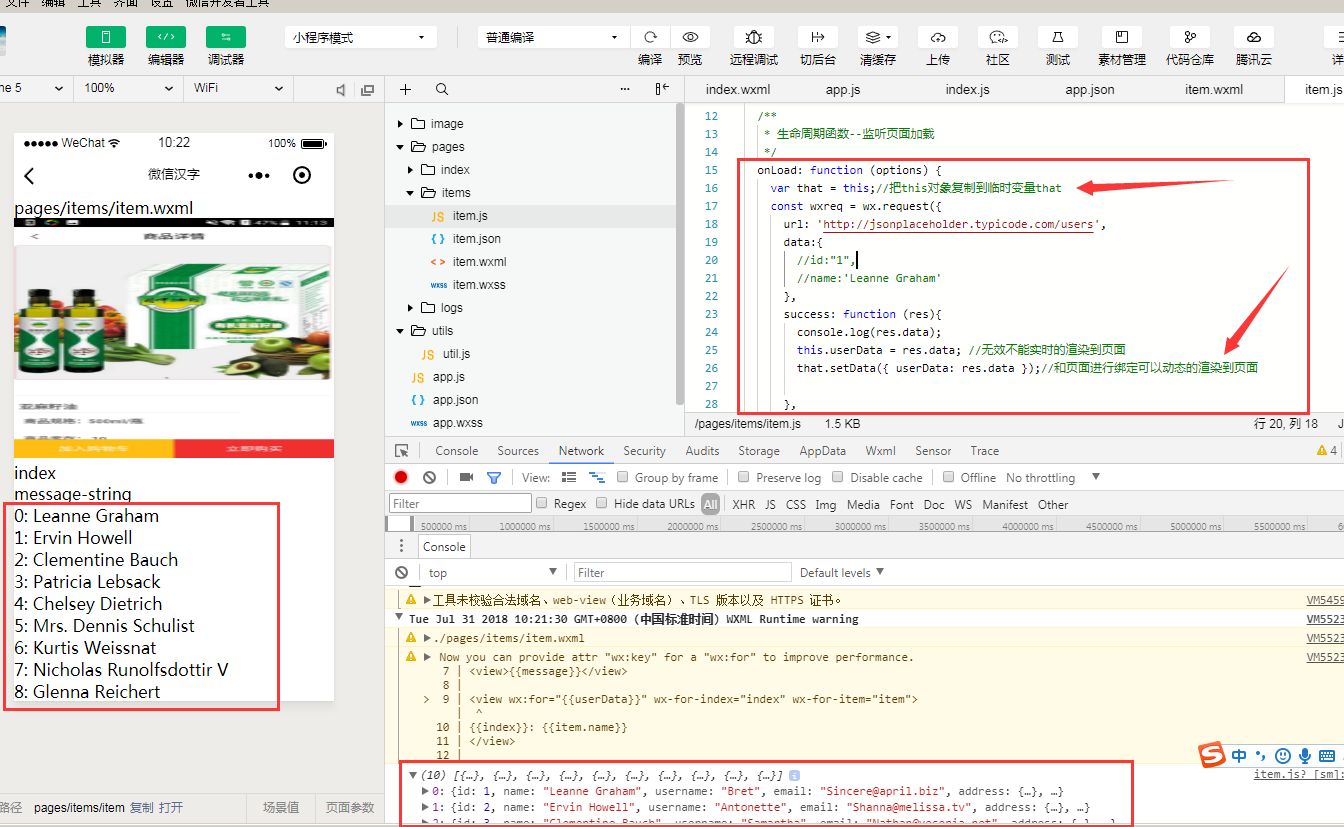
下面是一个例子:(我关闭了域名和https验证)
item.wxml
{{index}}: {{item.name}}
item.js
// pages/items/item.js
Page({
/**
* 页面的初始数据
*/
data: {
'message':'message-string',
'userData':[{id:"123",name:"123"},{id:"456",name:"456"}] //初始值
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;//把this对象复制到临时变量that
const wxreq = wx.request({
url: 'http://jsonplaceholder.typicode.com/users',
data:{
//id:"1",
//name:'Leanne Graham'
},
success: function (res){
console.log(res.data);
this.userData = res.data; //无效不能实时的渲染到页面
that.setData({ userData: res.data });//和页面进行绑定可以动态的渲染到页面
},
fail: function (res){
console.log(res.data);
this.userData = "数据获取失败";
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
结果:





















 1709
1709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








