大家好,我是你们的小可~
Excel中的快捷键实在太多了,今天带大家深入了解【CTRL+T】!
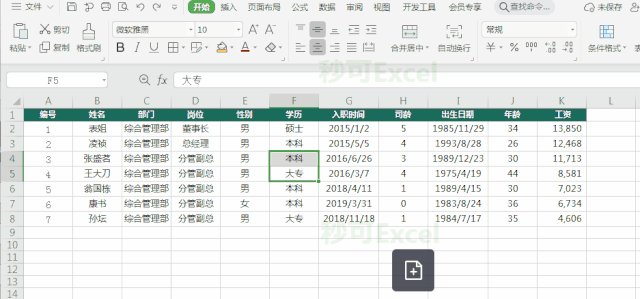
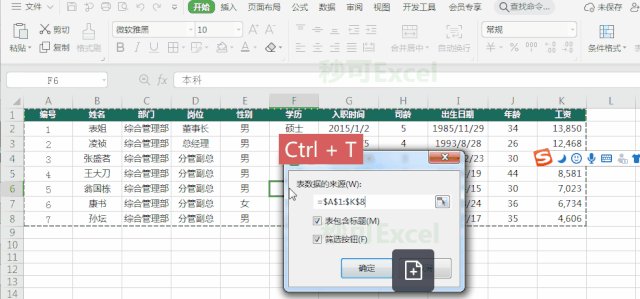
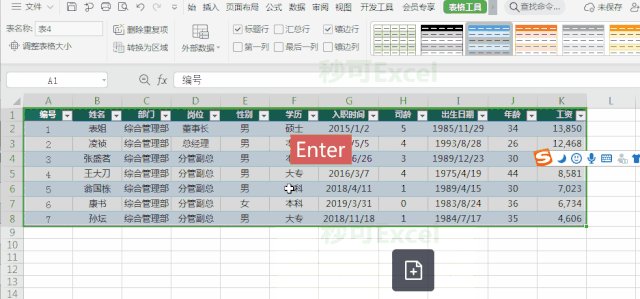
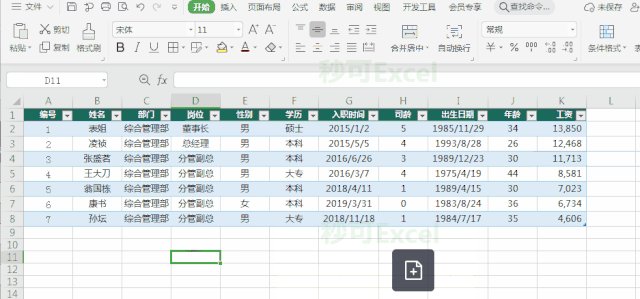
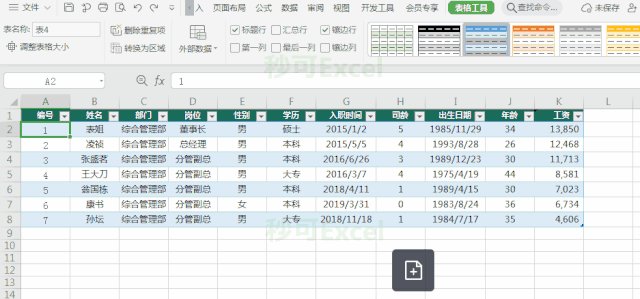
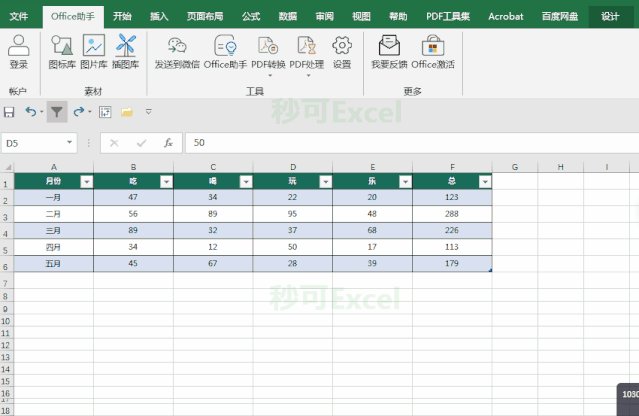
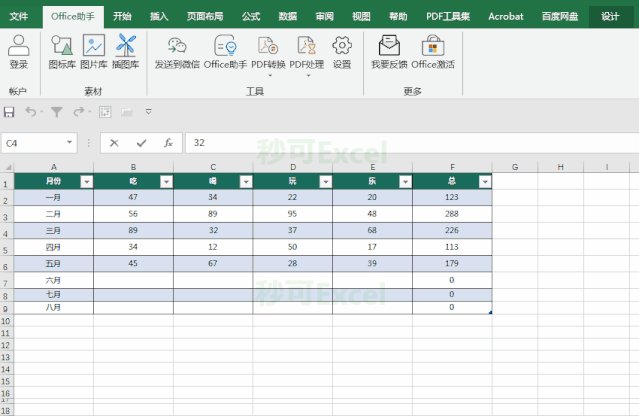
1、快速美化表格
前面小可有讲过一键美化表格只需按【CTRL+T】即可:

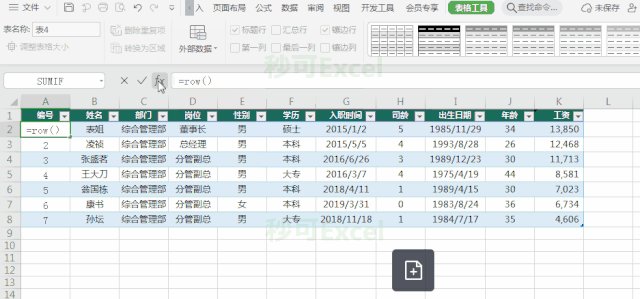
2、自动更新序号
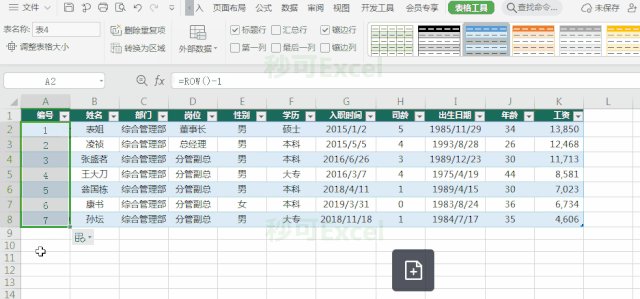
美化后对编号改公式【=row()-1】就方便后续制作表格啦。
鼠标放在第一格右边出现+号后,双击,公式自动填充到表格后一行。
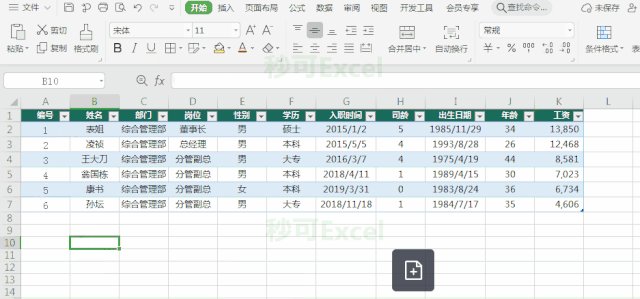
这样你按【ctrl+—】快速删除行或添加后均可自动更新序号。

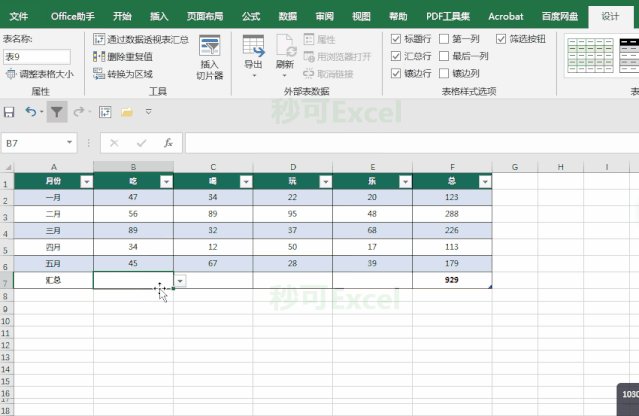
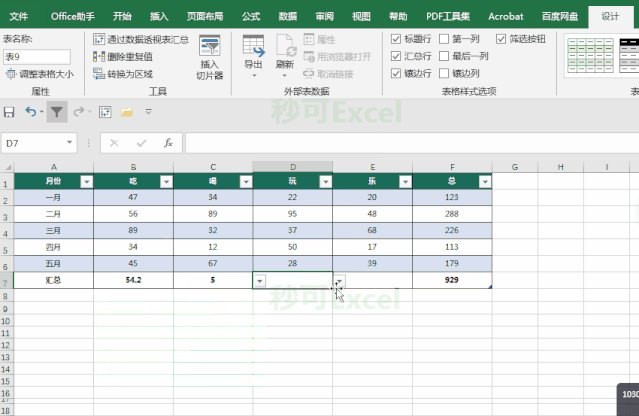
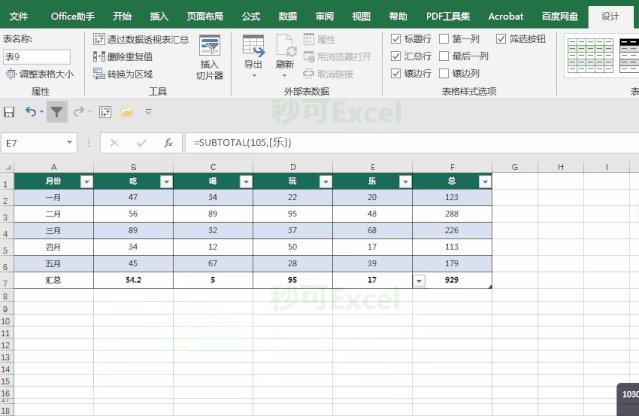
3、快速数据汇总
对表格进行【CTRL+T】进行美化后,在【设计】选项卡,有个强大的【汇总行】的功能!
这里,我们可以汇总平均值、计数、数值计数、最大值、最小值、求和等等,你看看,是不是很方便,公式都不用写了!

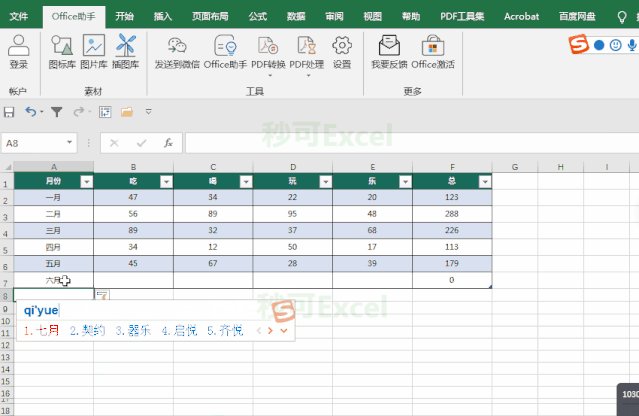
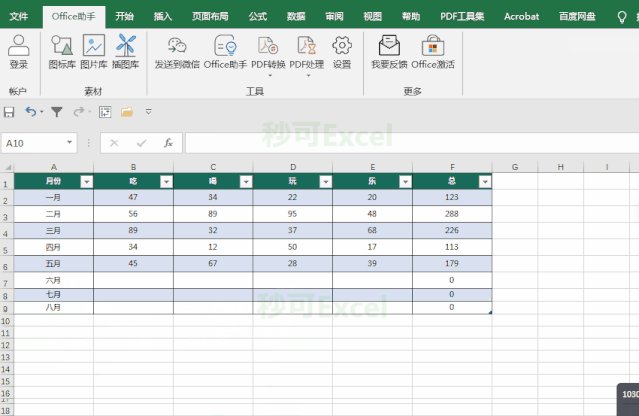
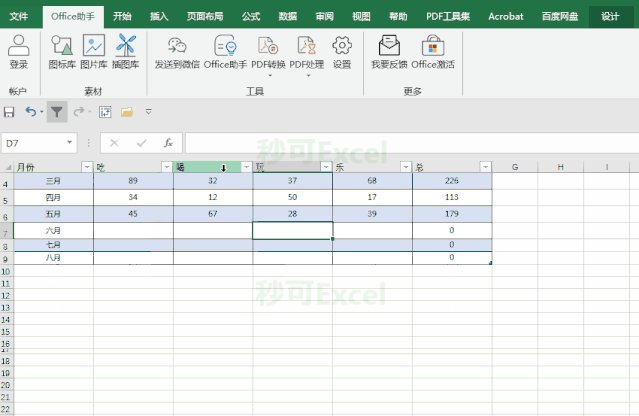
4、后续数据自动填充
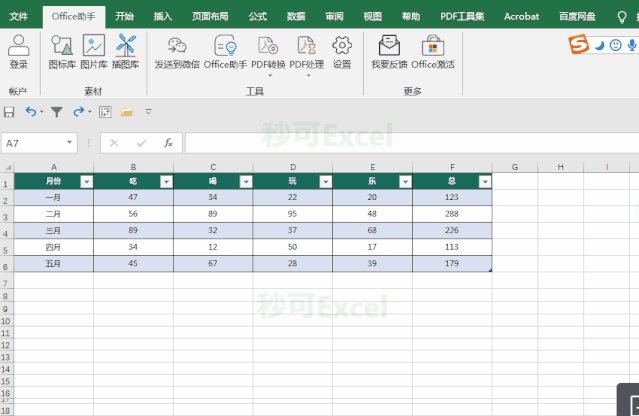
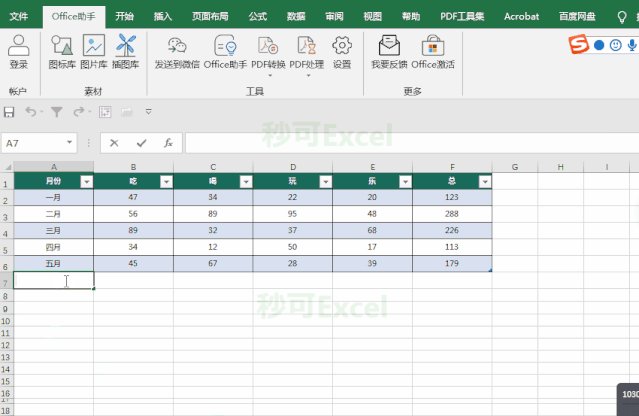
对表格进行【CTRL+T】后,首行就自动添加了筛选功能啦!如果继续往下输入数据,还同步格式哦!

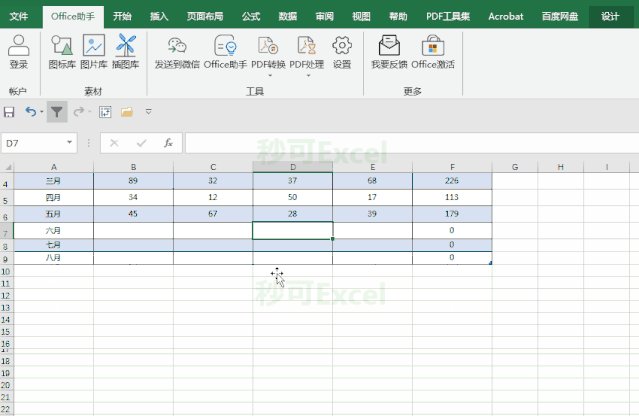
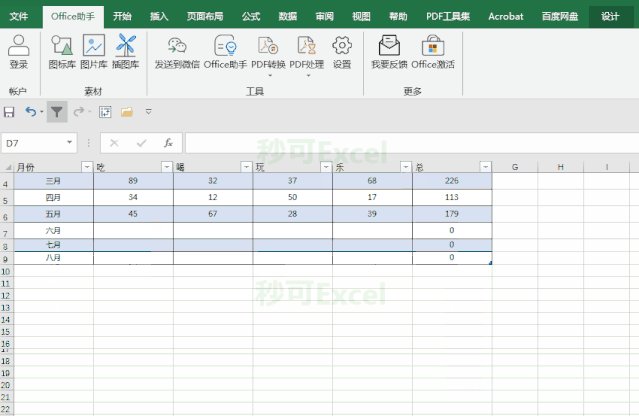
5、首行锁定功能
对表格进行【CTRL+T】后,就会帮你对首行锁定啦~当鼠标往下滚动后,表头还是会显示的哦!

关于【CTRL+T】你还什么小妙招?来评论告诉小可吧!
每天一个Excel小技巧~你学废了吗~建议点赞分享哦~





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








