1
前言
很多用户会问到我们一些关于坐标的问题,比如怎么看这个UI的坐标是多少?airtest和poco要怎么定位坐标才是正确的。所以下文我们将主要介绍以下两方面的内容:
1.airtest和poco分别使用的一些坐标系;
2.如何使用屏幕坐标的功能来查看坐标。
2
Airtest的坐标系
使用绝对坐标系的touch和swipe接口
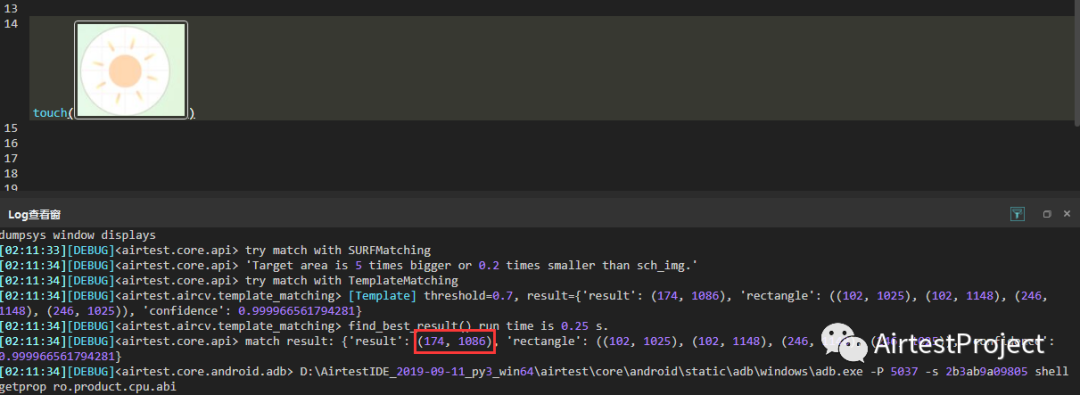
airtest的touch接口,实际上点击的是一个 (x, y)绝对坐标,在截图语句中,airtest会先根据传入的图片找到该图片在当前画面上的位置坐标,然后进行点击。我们举一个简单的例子:
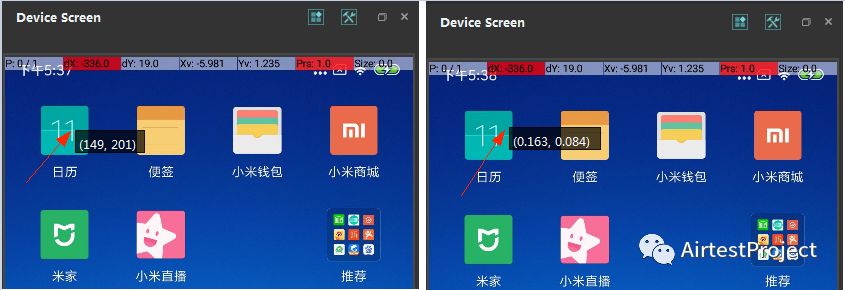
下图时执行了一条touch语句,我们查看log日记,可以看出实际点击的是该图片在当前画面上的一个位置坐标。
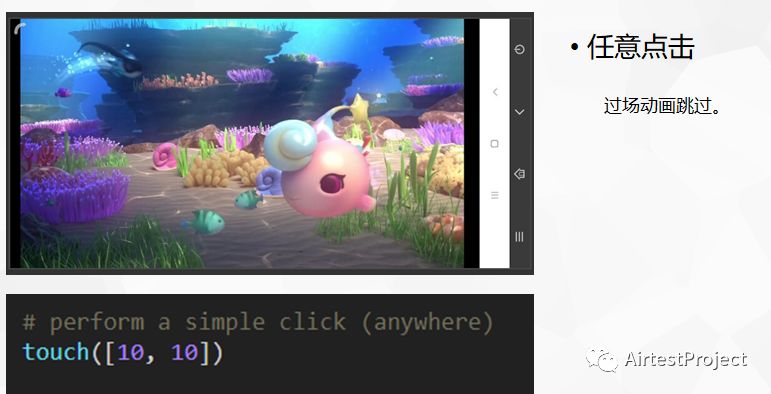
再比如过场动画会很慢,我们想要跳过,这时就可以使用touch来点击画面内的一个位置坐标来实现。
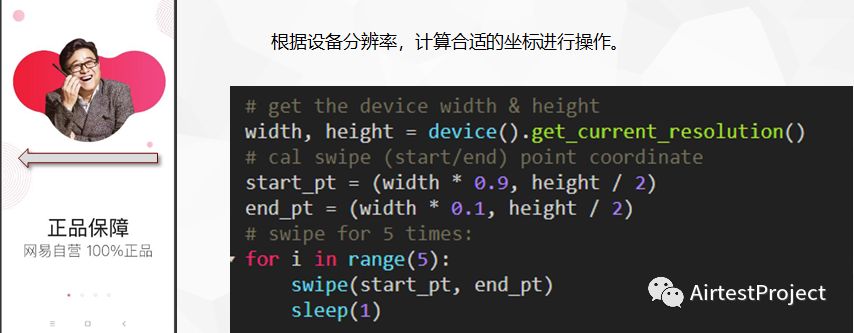
而airtest的swipe接口,滑动起点和滑动终点使用的也是(x, y)绝对坐标。例如:
在考拉app打开后,有4个介绍页滑动后才能进去。我们可以通过使用固定坐标位置滑动,执行四下即可跳过介绍页。(要注意的是,这里坐标脚本的连续运行操作得太快,设备甚至有可能会反应不过来,一般每行语句后面需要加一下sleep(1.0),等待一下设备响应。)
使用屏幕坐标的功能查看坐标
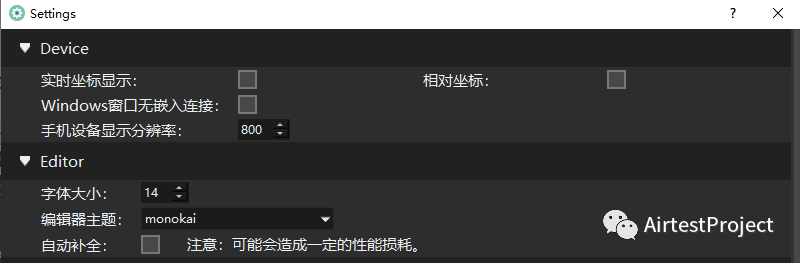
打开IDE的选项>--设置,可以看到在Device设置部分,有实时坐标显示和相对坐标显示俩个选项。
勾选实时坐标选项,可以实时在手机屏幕画面上显示出鼠标位置的坐标,方便大家获取绝对坐标。此时 点击鼠标右键,还可以自动将当前坐标信息复制到剪贴板中,在代码里只需要直接粘贴即可插入点击位置的坐标。
在勾选了实时显示坐标的情况下,再勾选相对坐标选项,将会以(0, 0) 到 (1, 1) 为范围显示出相对坐标。使用相对坐标可以避免跨分辨率的操作点超出屏幕的问题,使坐标操作兼容性更好。
3
poco的坐标系
使用局部坐标系的click接口
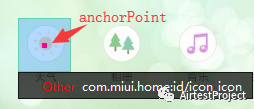
首先我们需要知道点击默认是点在 anchorPoint 上的,每个UI都会有一个 anchorPoint ,也就是检视器(Inspector)中UI包围盒的那个红点,大部分情况下 anchorPoint 都在UI包围盒的正中央。
所以当我们使用poco默认的click接口时,点击的是UI包围盒中间的红点,举个例子:
poco("com.miui.home:id/workspace").offspring("天气").offspring("com.miui.home:id/icon_icon").click()执行后报告显示的点击位置如下图:
我们引入局部坐标系来表示相对于某UI的坐标。局部坐标系以UI包围盒左上角为原点,向右为x轴,向下为y轴,包围盒宽和高均为单位一。局部坐标系可以更灵活地定位UI内或外的位置,例如(0.5, 0.5)就代表UI的正中央,也就相当于我们上文中默认的anchorPoint;超过1或小于0的坐标值则表示UI的外面。
所以如果我们想点击 anchorPoint 以外的其他指定位置时,可以传一个参数到 click 方法中,这个参数是一个用list或tuple表示的2维向量,其 [x, y] 值分别表示相对于包围盒左上角的偏移量,左上角为 [0, 0] ,右下角为 [1, 1] 。例如:
poco("com.miui.home:id/workspace").offspring("天气").offspring("com.miui.home:id/icon_icon").click([0,0])执行后报告显示的点击位置如下图:
可以看出点击的是我们UI包围框左上角的原点(0,0)。
另外,我们想改变以anchorPoint为起点,也可以使用focus方法:
poco("com.miui.home:id/workspace").offspring("天气").offspring("com.miui.home:id/icon_icon").focus([0,0]).click()使用归一化坐标系的swipe接口
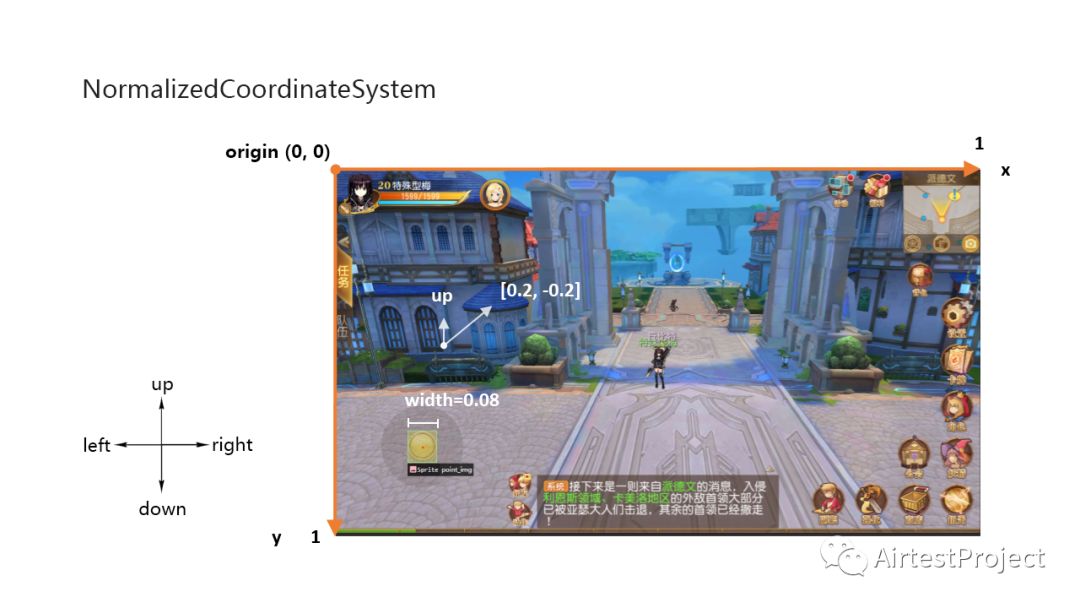
归一化坐标系就是将屏幕宽和高按照单位一来算,这样UI在poco中的宽和高其实就是相对于屏幕的百分比大小了,好处就是不同分辨率设备之间,同一个UI的归一化坐标系下的位置和尺寸是一样的,有助于编写跨设备测试用例。
归一化坐标系的空间是均匀的,屏幕正中央一定是(0.5, 0.5),其他标量和向量的计算方法同欧式空间。
swipe操作同样是以 anchorPoint 为起点,如果你想改变起点也是使用上述的 focus 方法,然后朝给定向量所代表的方向滑动,距离也就是向量的长度。
下面展示使用 swipe 方法的一个例子:
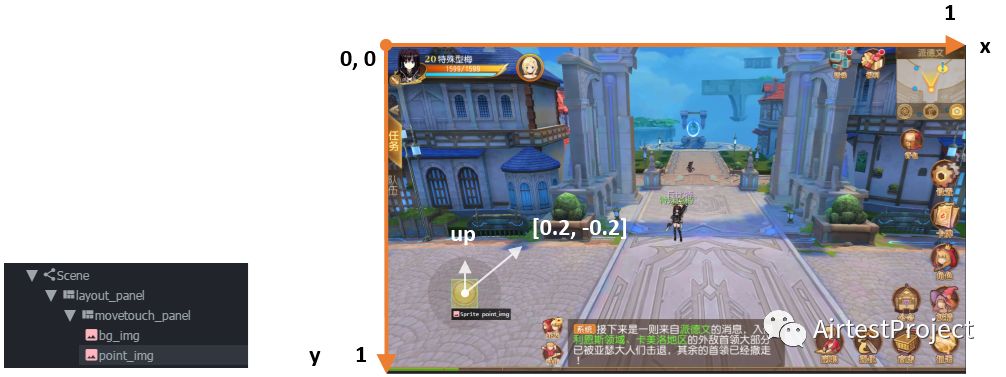
joystick = poco('movetouch_panel').child('point_img')
joystick.swipe('up')
joystick.swipe([0.2, -0.2]) # swipe sqrt(0.08) unit distance at 45 degree angle up-and-right
joystick.swipe([0.2, -0.2], duration=0.5)





















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








