

一、HTML初认识
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。
初学者,你可能听说过HTML和HTML5,举个栗子,就像iPhone和iPhone11一样。
●作为HTML的升级版,如何区分是否是HTML5呢?
在文档类型声明上,HTML5做了简化。
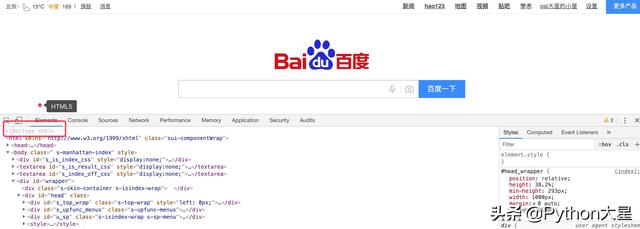
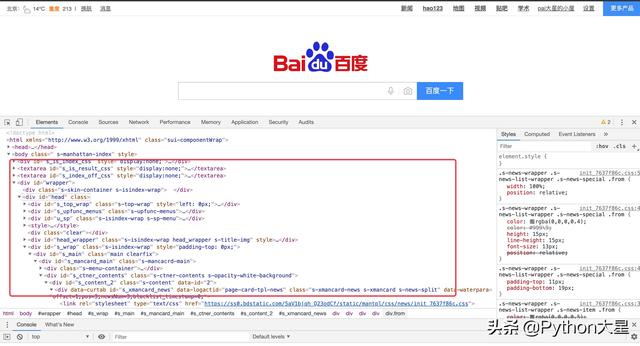
例如:百度首页
> 在谷歌浏览器中,我们通过快捷键F12或者右键“审查元素”可以观察HTML的文档类型。

二、HTML学习第一步
1、常说的术语
● web
互联网
● W3C
万维网联盟(World Wide Web Consortium)
为互联网提供各种标准,比如HTML语言标准。
注意:部分不遵守W3C标准的html在浏览器也能正常显示,原因部分浏览器自身做了兼容处理,作为开发者,我们应当遵守W3C语言标准。
2、权威性网站
● https://www.w3.org

● https://developer.mozilla.org/zh-CN/

3、开发准备
> 工欲善其事,必先利其器
● 开发工具
> web前端可使用的工具:记事本、notepad++、Sublime Text、HBuilder、Vscode 、Dreamweaver等等;
> 如果你很早关注Python大星,可能知道Python大星使用的是IntelliJ IDEA 2018,作为全栈开发工具。初学的话上述工具都可以满足需求。
> 注意:后期你可以安装Emmet插件:自动生成html代码片段,提高开发效率。
● 浏览器
> 推荐安装谷歌的Chrome,其他可选择IE、Opera、Firefox、Safari浏览器
三、我的第一个HTML


1、术语
● 注释
> 使用方法:
> 注意 :注释的内容不会显示在页面上,开发者要养成写注释的良好习惯,因为有可能将来某天你自己写的代码你自己都不认识。
● 元素
> 官方:HTML 由一系列的元素(elements)组成。部分非官方资料把“元素“”理解为“标签”,翻译其实不恰当。
> 公式:元素 = 起始标记(begin tag) + 结束标记(end tag) + 元素内容 + 元素属性;
【1】属性 = 属性名 + 属性值
> 属性分类:
①局部属性:某些元素特有,如a元素的href;
②全局属性:所有元素通用,如title
【2】空元素
> 部分元素没有结束标记,我们称为“空元素”。
> 空元素有2种写法:
注意:第2种带“/”的写法是老写法,现在可以直接使用第一种写法。

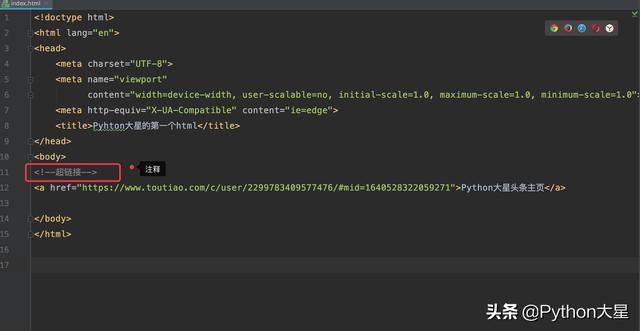
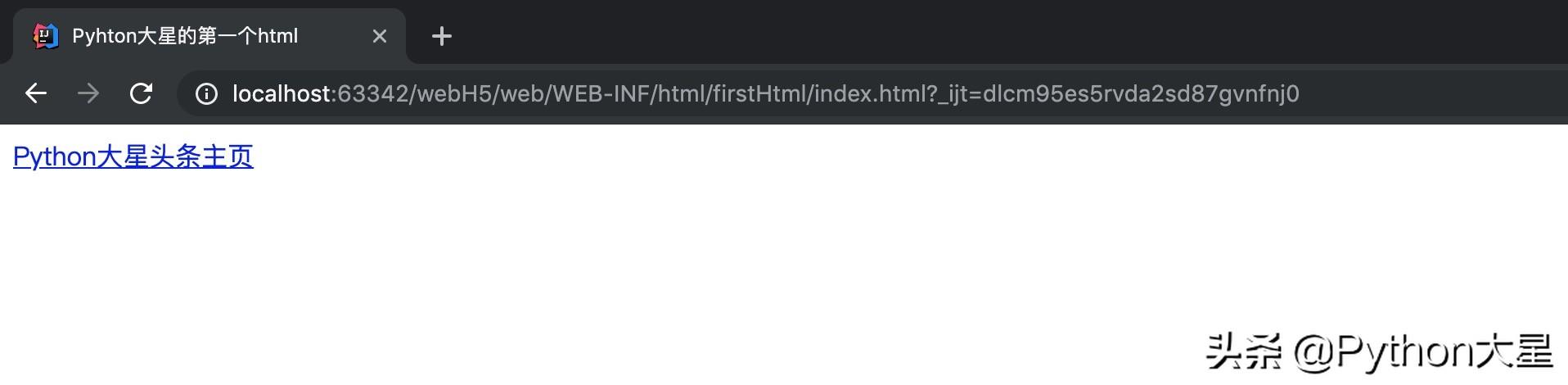
> 举个栗子:头条主页
起始标记:<>
结束标记: >
元素内容: a
元素属性:如 href = "https://mp.toutiao.com/"
> 注意:元素中的符号一般都是英文符号。
● 元素嵌套

> 遵守的原则:不能相互嵌套。
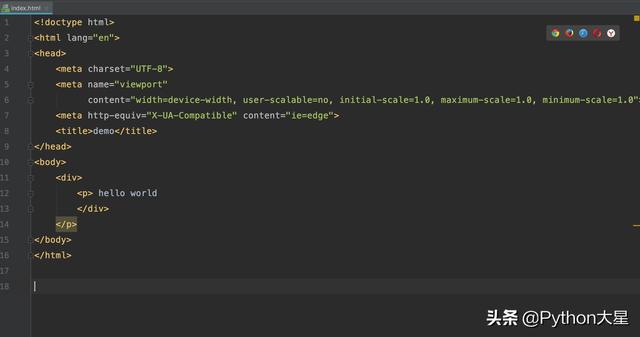
> 错误示范:

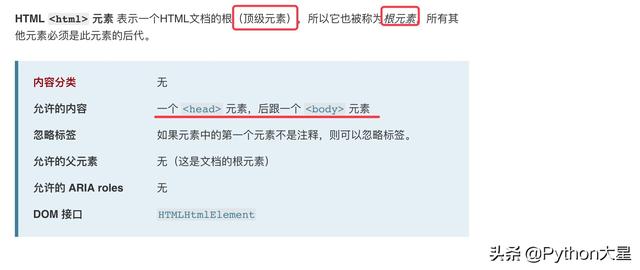
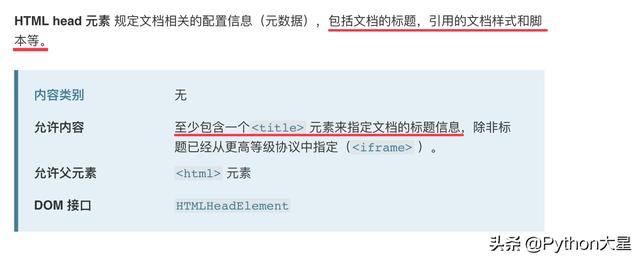
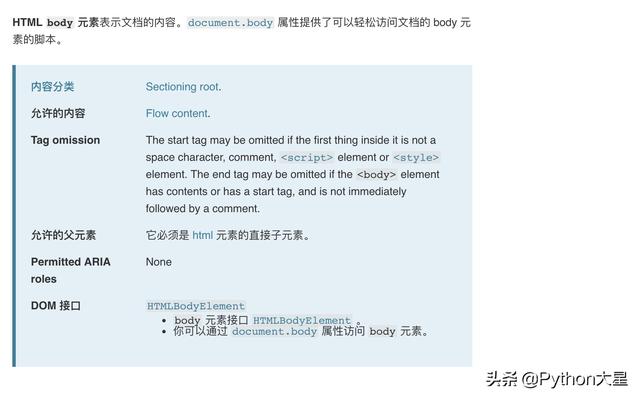
2、默认的HTML文件中的html、head、body元素



> 一般我们的写的html代码在body元素里编辑。
四、HTML的语义化
1、什么是语义化?
> 在程序中, 语义 指的是一段代码的含义 — 例如 "运行这行代码会产生怎样的影响?





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








