1.autoflow属性,如果元素内容的长宽超出元素本身的长宽则会出现滚动条
测试表格内的滚动条style="position:absolute;height:200;width:200;overflow:auto;background:#EEEEEE;">
pppppppppppppppppppppppppppppppppppppppppppppppppp
pppppppppppppppppppppppppppppppppppppppppppppppppp
ppppppppppppppppppppppppp
ppppppppppppppppppppppppp
ppppppppppppppppppppppppp
ppppppppppppppppppppppppp
ppppppppppppppppppppppppp
ppppppppppppppppppppppppp
ppppppppppppppppppppppppp
ppppppppppppppppppppppppp
ppppppppppppppppppppppppp
ppppppppppppppppppppppppp
效果如下

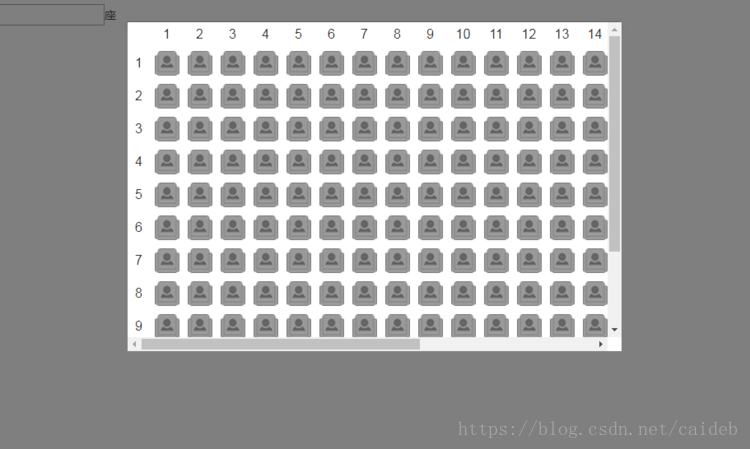
2.选座位页面
座位content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
table tr td{
padding: 5px;
}
function createTable(){
var DivW=600;
var DivH=400;
var length=30;
var height=$("#h").val()/1;
var width=$("#w").val()/1;
var TableW=width*(length+3);
var TableH=height*(length+3);
$(".main").empty();
$(".main").width(TableW).height(TableH);
for(var a=0;a
var str="
";for(var b=0;b
if(a==0&&b>0){
str+='
'+b+'';}
if(b==0&&a>0){
str+='
'+a+'';}
if(b>0&&a>0){
str+='
}
if(a==0&&b==0){
str+='
';}
}
str+="
";$(".main").append(str);
}
}
座位
排座
效果如下

总结
以上所述是小编给大家介绍的css 借助autoflow 属性 实现 选座位效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!





















 8026
8026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








