通过构造函数创建对象 使用 new
// 构造函数
function Cat(age,name){
this.age = age;
this.name = name;
this.run = function(){
console.log(this.name + 'runing')
}
}
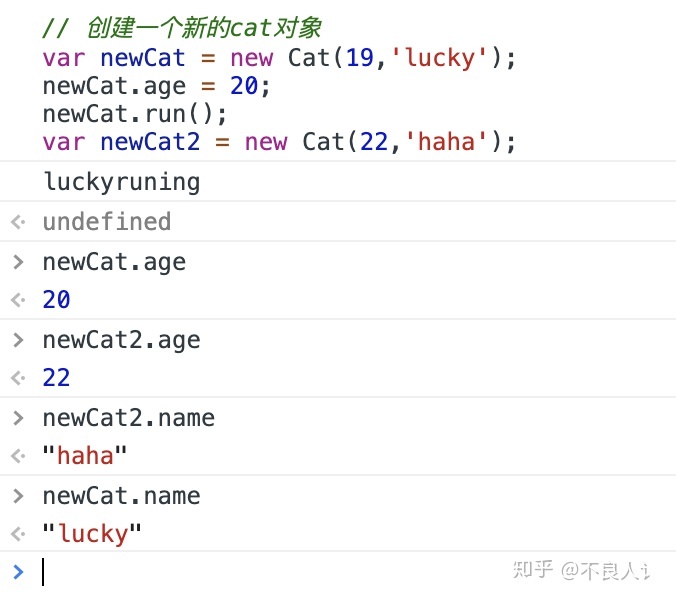
// 创建一个新的cat对象
var newCat = new Cat(19,'lucky');
newCat.age = 20;
newCat.run();
var newCat2 = new Cat(22,'haha');

在new新对象的时候会执行四个步骤
1:首先创建一个空对象
2:然后把新创建的空对象赋值给this
3:执行构造函数的代码,并把this的属性做赋值初始化
4:返回新创建的对象 (如果返回值是简单类型则直接忽略,返回this。如果是引用类型直接返回引用对象。)
构造函数创建对象模式优点:
1:创建对象的时候默认初始化一些属性
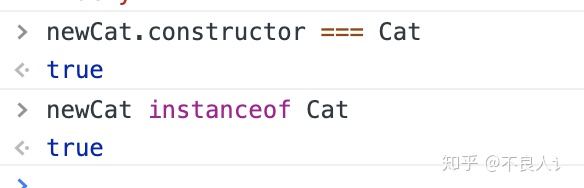
2:可以进行使用instance追溯到对象的原型及构造函数

缺点:
对象的方法不能复用,每个对象里面都要储存一份方法对象,会浪费内存。




















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








