最近开发的时候,偶尔遇到在线上稳定运行的webview内嵌的h5页面加载不出来,一直定位不到具体原因(因为我们自己做的兼容性测试上不重现),看系统日志也没有发现什么问题,后来咨询了用户手机的型号,发现是7.0或者6.0以上的个别机型会出现。
后来借到了一台业务的手机,型号是:三星 S6 EDGE,SM-G9205,在大多数机型上运行正常的页面,在这个机器上如下图:

这个页面在近期的变更是从http切换到https,由于之前的页面是http,我们在切换的时候,除了url之外,并未对webview的ssl校验做特殊的处理。
问题就出在这里,webview在加载https的时候,通常会用手机根证书对h5的页面进行校验,这个校验不一定成功。
失败的时候会回调webviewclient的onReceivedSslError函数。
既然如此,我们可以在证书校验失败的情况下,将其跳过,继续加载就可以了,如下:
public void onReceivedSslError(WebView view, android.webkit.SslErrorHandler handler, android.net.http.SslError error) {
handler.proceed();//这里校验失败的时候放过
};
重新运行后发现,这个方法是可行的,他在ssl校验失败的时候绕过了这个步骤。
但是问题又来了,我们切换https,本来就是希望利用ssl这一层,保证加载页面的安全性,现在统一跳过,不是达不到安全的初衷了吗。
继续调试,我们将 onReceivedSslError这里面的SslError信息打出来,发现是下面的错误:
SslError.SSL_INVALID//校验过程遇到了bug
这个错误是webviewclient在校验ssl的过程中,出现了bug。
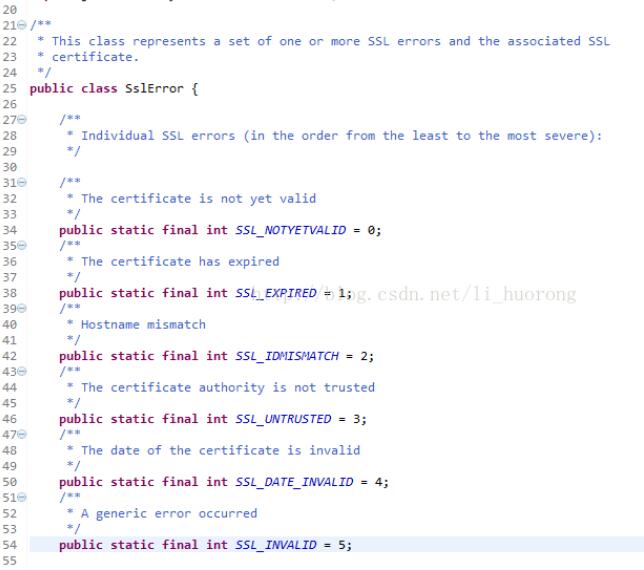
查阅源码后发现,全量的错误一共有如下几类:

其中有的是证书本身有问题,有的是校验出了bug,因此全部放过虽然是最便捷的,但可能不是最好的。
最后我判断,在ssl校验失败的情况下,如果是校验过程遇到了bug,那就放过,其他情况就cancel:
if(error.getPrimaryError() == android.net.http.SslError.SSL_INVALID ){// 校验过程遇到了bug
handler.proceed();
}else{
handler.cancel();
}
以上这篇Android 7.0系统webview 显示https页面空白处理方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。





















 4029
4029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








