jquery CSS3遮罩弹出层动画效果,使用非常简单,就两个标签,里面自定义内容和样式,四种常见效果,懂的朋友还可以修改源代码修改成自己想要的效果
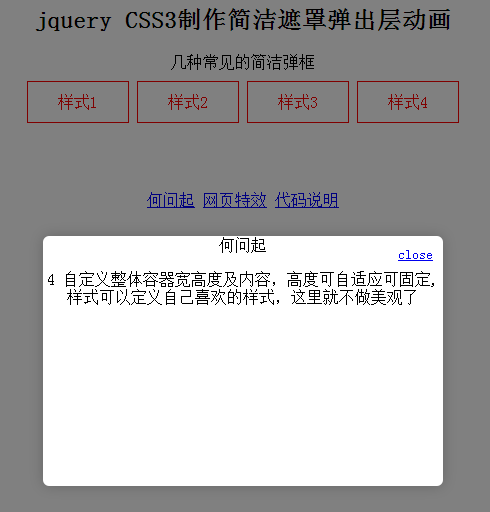
先给大家展示下效果图,如果大家感觉还不错,请参考实现代码。

关键代码如下所示:
JQuery-CSS3制作简洁的弹框_何问起jquery CSS3制作简洁遮罩弹出层动画
几种常见的简洁弹框
何问起
何问起
何问起
何问起
/*弹框JS内容*/
jQuery(document).ready(function($){
//打开窗口
$('.cd-popup-trigger0').on('click', function(event){
event.preventDefault();
$('.cd-popup').addClass('is-visible');
//$(".dialog-addquxiao").hide()
});
//关闭窗口
$('.cd-popup').on('click', function(event){
if( $(event.target).is('.cd-popup-close') || $(event.target).is('.cd-popup') ) {
event.preventDefault();
$(this).removeClass('is-visible');
}
});
//ESC关闭
$(document).keyup(function(event){
if(event.which=='27'){
$('.cd-popup').removeClass('is-visible');
}
});
//打开窗口
$('.cd-popup-trigger1').on('click', function(event){
event.preventDefault();
$('.cd-popup1').addClass('is-visible1');
//$(".dialog-addquxiao").hide()
});
//关闭窗口
$('.cd-popup1').on('click', function(event){
if( $(event.target).is('.cd-popup-close') || $(event.target).is('.cd-popup1') ) {
event.preventDefault();
$(this).removeClass('is-visible1');
}
});
//ESC关闭
$(document).keyup(function(event){
if(event.which=='27'){
$('.cd-popup1').removeClass('is-visible1');
}
});
//打开窗口 by 何问起
$('.cd-popup-trigger2').on('click', function(event){
event.preventDefault();
$('.cd-popup2').addClass('is-visible2');
//$(".dialog-addquxiao").hide()
});
//关闭窗口
$('.cd-popup2').on('click', function(event){
if( $(event.target).is('.cd-popup-close') || $(event.target).is('.cd-popup2') ) {
event.preventDefault();
$(this).removeClass('is-visible2');
}
});
//ESC关闭
$(document).keyup(function(event){
if(event.which=='27'){
$('.cd-popup2').removeClass('is-visible2');
}
});
//打开窗口
$('.cd-popup-trigger3').on('click', function(event){
event.preventDefault();
$('.cd-popup3').addClass('is-visible3');
//$(".dialog-addquxiao").hide()
});
//关闭窗口
$('.cd-popup3').on('click', function(event){
if( $(event.target).is('.cd-popup-close') || $(event.target).is('.cd-popup3') ) {
event.preventDefault();
$(this).removeClass('is-visible3');
}
});
//ESC关闭
$(document).keyup(function(event){
if(event.which=='27'){
$('.cd-popup3').removeClass('is-visible3');
}
});
});
以上所述是小编给大家介绍的基于jQuery实现弹出可关闭遮罩提示框实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!





















 97
97











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








