Windows缩略图缓存文件(thumbs.db或thumbcache_x.DB文件)是系统隐含数据文件,其中包含了只有在Windows“缩略图”视图模式下查看文件夹时才会显示的小图像。此前CFan曾在《就是删不掉!顽固的Thumbs究竟是什么?》介绍过禁止Thumbs.db文件产生和删除该文件的方法。本文进一步讲述禁止某些系统自动删除缩略图文件的技法,以及不打开文件夹直接查看缩略图文件中所包含的图片的方法。
1. 禁止自动删除缩略图文件
如果使用的Windows 10版本为1709版,自动维护任务中有被标识为SilentCleanup的任务,会在用户每次重启或关机时自动删除缩略图文件。这样,如果磁盘中保存的图片数量非常庞大,重建缩略图会影响到浏览图片的效率。要解决这个问题,只需通过注册表编辑停用此任务即可。
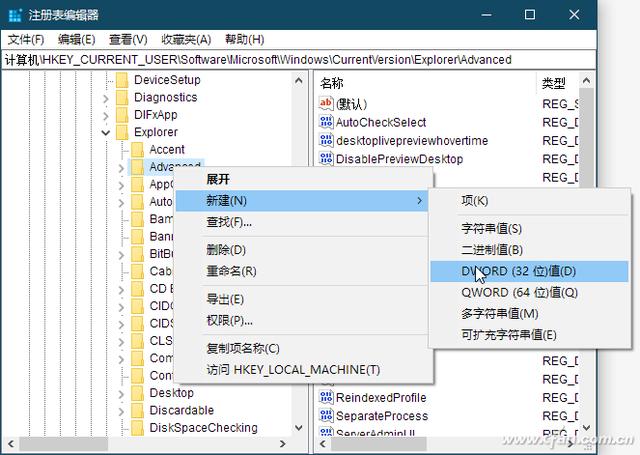
打开注册表编辑器并依次导航到“HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorerAdvanced”,在右窗格中,双击DisableThumbnailCache值,并将其值数据设置为1。如果DisableThumbnailCache一项不存在,则先使用该名称创建一个新的DWORD值(图1)。

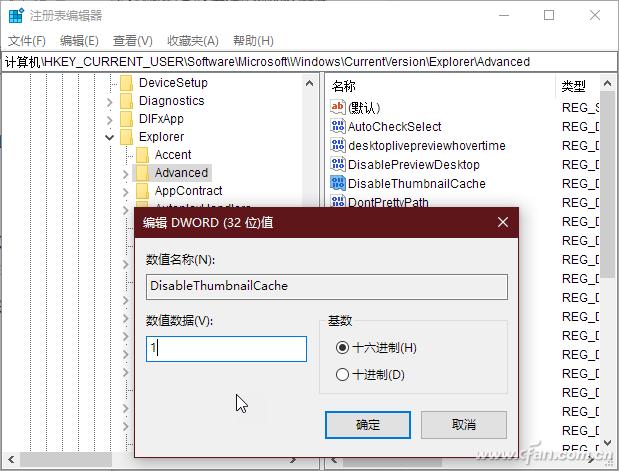
然后将DisableThumbnailCache的数值数据设置为1(图2)。这样就可以禁用缩略图文件的自动删除了。

2. 利用第三方工具查看缩略图片
即便是删除了磁盘中的图片文件,图片缩略图仍将可能保留在此前生成的相应.db文件中。因此,如果仅仅删除了图片而不清理这些.db文件,仍将可能会泄露隐私。因为通过一些软件,就可以查看到.db文件中的缩略图片内容。

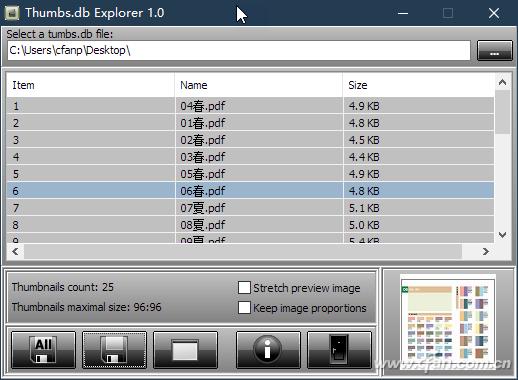
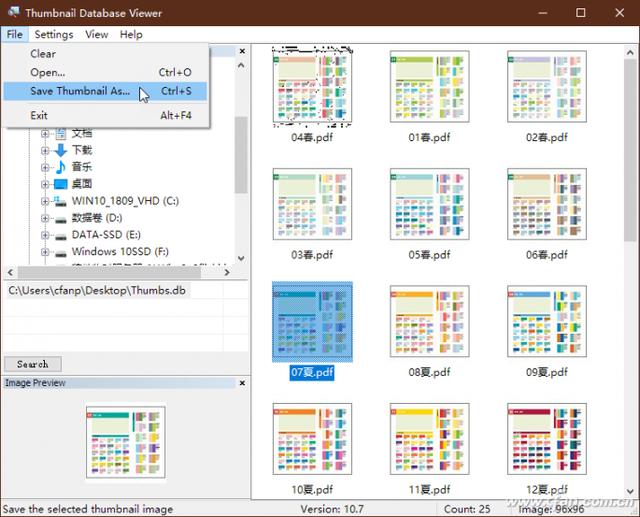
要查看上述.db文件中的缩略图片,可使用Thumbs.db Explorer软件预览.db文件中的图片,并将一个或多个图片分别保存为PDF文件(图3)。此外,我们还可以使用Thumbnail Database Viewer软件来查看,可将当前预览的小图以BMP、JPG、GIF或PNG等常用格式保存为图片文件(图4)。





















 97
97











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








