苹果北美官网再次上架iPhone SE,而这次虽然也是清仓促销,但是跟之前的并不太一样。
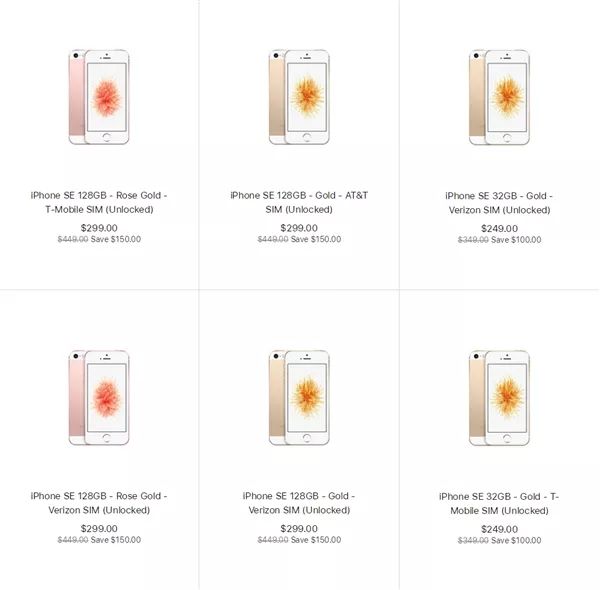
具体来说,这次苹果清仓促销的iPhone SE,更多的是来自运营商定制版本,但是苹果特意强调,这些机型的网络锁已经解除,也就是说它们跟无锁版的机型是一样一样的。

本次苹果重新上架的iPhone SE有32GB版本,售价为249美元,而128GB的存储空间的售价依然是299美元。所有三种型号都是全新未开封新机,拿到手插卡就可以用,同时配色上也非常的全。
无疑,这是目前苹果官方渠道所销售最便宜的手机产品,对于小屏有偏爱的用户不要错过了。当然,本次优惠依然仅仅在北美官网有效, 国行页面无动静。
为了吸引国内消费者购买,苹果也算操碎了心。日前,苹果中国宣布将以旧换新的活动延期至3月25日,进一步刺激2018年发布的三款iPhone在国内的销量。

除了极大促销力度,延长以旧换新时间,苹果还进一步丰富了可选分期购买的方式——新增支付宝花呗,而且最高支持24个月无息分期,真是越来越接地气了。
大家都知道苹果的产品很贵,动辄大几千的消费对于大多数人来说都难言轻松,而花呗分期则能大大缓解大额资金一次支出的压力,有助于挖掘更多潜在消费者。
同时对于没有招商、建设、农业、工商四大行信用卡的用户来说,也更为方便。

当然,和信用卡相比,花呗分期门槛要高了很多,最低额度4000元,只能购买大件的时候用上,比如iPhone、MacBook,至于插头、数据线等小配件,就没法用了。
另外,此次花呗免息分期仅在限定时间内有效,可能随时发生更改。打算购买苹果产品的用户不妨早早下手。

Rosenblatt Securiti给出的报告显示,在苹果降价促销期间,中国市场iPhone销量飙升83%,不过这对苹果第二财季iPhone销量影响不大。
从目前的销量来看,iPhone今年第一季度的出货量预期将超过3900万部,虽然iPhone XR进行了降价,但是不会有太大的效果,因为从长期走势来看,iPhone价格还是要上涨的,毕竟现在成本已经超出了苹果的可控范围。

去年,中国市场智能手机销量萎缩逾12%。中国品牌表现非常好,但苹果、三星等外国品牌占到销量减少的逾50%。许多分析师称,中国消费者认为iPhone价格过高。由于普及率已经相当高、没有出现能刺激用户升级的新特性,全球智能手机的销售都相当疲软。
对于苹果来说,现在他们内部也在积极调整,降低对iPhone的依赖,同时提高自己的服务,比如他们越来越重视Apple Pay、音乐、视频等服务,而也希望将这部分收入比重提升起来。

近期文章精选:
三星s10全系列汇总,可以期待
小米9发布会全程回顾,亮点汇总
6年前的手机今天能玩王者荣耀吗?我们实测了一下
华为VS小米VS荣耀VS红米
同质化再度来袭,刘海、水滴、打孔,异形屏你更pick哪一种?
代言人会对品牌产生怎样的影响?
▼
商务合作 kejimeixue@163.com
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








