如何将Flash格式转换成HTML5?闪客精灵就是为Flash格式转换为HTML5而生的,他能够快速的将任何Flash文件,不管是SWF还是EXE格式的Flash格式转换成能被HTML5识别的HTML格式的文件。那么如何用闪客精灵将Flash格式转换为HTML5呢?下面是关于闪客精灵将Flash格式转换成HTML5的相关介绍。

图1:硕思闪客精灵专业版
编辑文字
浏览了整个flash动画的效果后,我们就可以进一步修改该动画了。首先,我们需要修改动画中的“zoom wheel”文本,让其更符合相片集的主题。右击选中该文本对应的文本文件,然后在其右击快捷菜单中选择“编辑”,即可开启文字的编辑模式。

图3:编辑文字
在文字的编辑面板中,用户可以对文字的样式、字号、颜色、加粗等格式进行美化修改。如下图所示,我们将“zoom wheel”修改为“相片集”,并将文字的颜色修改为黄色。

图4:美化文字
编辑形状
编辑完文字后,我们还可以对flash动画的形状进行修改。与编辑文字相似,如需编辑形状,只要右击选中该形状,然后在右击快捷菜单中选择“编辑”即可。在形状的编辑面板中,用户可以自由地绘制不同的形状、导入形状。使用起来相当方便。

图5:编辑形状
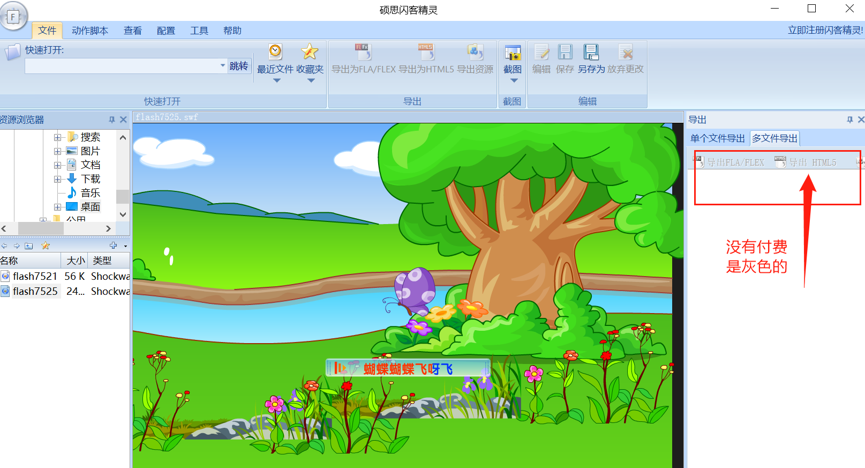
导出以后,将HTML格式的文件放在网页文件上,用浏览器打开,动画就出现了,而且不用安装任何控件、插件,是不是特别完美。
闪客精灵如何将Flash格式转换成HTML5的方法就给大家介绍完了。更多闪客精灵的使用方法以及其他软件使用教程技巧,请关注Win10专业版官网了解更多。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








