
点击关注,我们共同每天进步一点点!
该篇文章针对已经掌握 Postman 基本用法的读者,即对接口相关概念有一定了解、已经会使用 Postman 进行模拟请求的操作。
当前环境:
Window 7 - 64
Postman 版本(免费版):Chrome App v5.5.3
不同版本页面 UI 和部分功能位置会有点不同,不过影响不大。
我们先思考一下,如果需要达到自动化接口测试的效果,那么我们在基本的模拟请求上还需要做哪些呢?
以下我粗略概括为 3 个问题(欢迎更多补充与建议):
如何判断接口是否请求成功
如何进行接口批量、定期测试
如何处理依赖接口问题(比如商品下单的接口必须要求先登录)
所以,接下来就主要分为 3 个部分进行介绍,以分别解决这 3 个问题。
接口结果判断
首先,既然是自动化测试,那么我们肯定需要工具 (Postman) 或者代码能帮我们直接判断结果是否符合预期。那么在接口测试上,大体就两个思路:
判断请求返回的 code 是否符合预期
判断请求返回的内容中是否包含预期的内容(关键字)
接下来我们看看如何利用 Postman 来解决上述的问题:
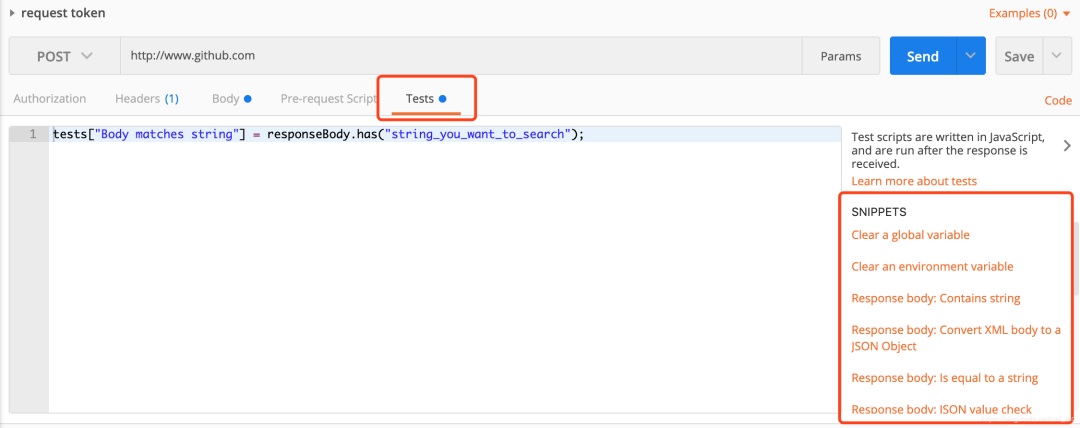
功能区

在 Postman 中相关的功能在非常显眼的地方,Tests 功能的使用需要我们有一定的编程语言基础,目前支持的脚本语言即为 JavaScript 。但比较好的一点是,我们不需要再去考虑上下文问题以及运行环境的问题 ,也就是说我们只需要在这边完成结果逻辑判断的代码块即可。而 Postman 还为我们提供了一些常用的代码模板,在 Tests 面板右边的 SNIPPETS 功能区中,所以对 JavaScript 不大了解问题也不大。代码编写相关将在下文进行具体介绍。
脚本相关
先看上图的代码部分,我们可以发现 responseCode 、 responseBody 和 tests 三个变量(可直接使用) :
responseCode :包含请求的返回的状态信息(如:code)
responseBody:为接口请求放回的数据内容(类型为字符串)
tests :为键值对形式,用于表示我们的测试结果是成功与否,最终展示在 Test Results 中。
key :(如:code 200)我们可以用来当做结果的一个描述
value:其值为布尔型,ture 表示测试通过, false 表示测试失败。
所以上述代码应该不难理解了,而有了返回结果的数据以及表示结果成功与否的方式,那么我们“接口结果判断”的问题也就基本解决了。
另外还有几个比较常用的:
responseTime :请求所耗时长
postman :可以做的比较多,比如
获取返回数据的头部信息:postman.getResponseHeader("")
设置全局变量:postman.setGlobalVariable("variable_key", "variable_value");
代码模板
Postman 在 SNIPPETS 功能区中为我们提供的代码模板已经能解决大部分情况了,以下先挑几个跟结果判断相关的进行讲解:
Status code : Code is 200
//根据返回的 Code 判断请求情况 tests["Status code is 200"] = responseCode.code === 200;Response body: Contains string







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1708
1708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








