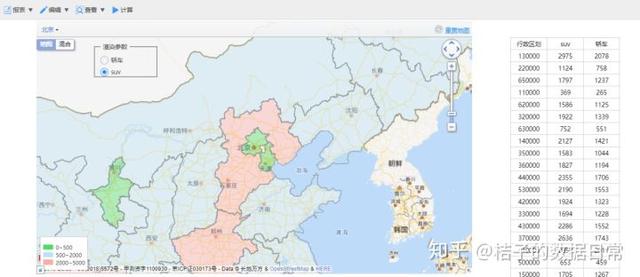
动态的可视化大家都见得比较多了,比如说下面这种,展现数据根据数据库的数据变化来进行变化,有利于实时监控数据的情况。

今天咱们来说的主动态渲染的数据可视化是如何实现的呢?
要是地图的动态渲染功能,地图渲染是通过地图着色来实现预警的一种方式,也是地图上来显示统计图、地标和颜色预警的工具——webgis渲染,是亿信ABI的特色功能之一,亿信ABI是一款融合了数据源适配、ETL数据处理、数据建模、数据分析、数据填报、工作流、门户、移动应用等核心功能而打造的全能型数据分析平台。
如果分析的数据中包含各城市、地域、地区等信息,大家可以在亿信官网中的ABI产品demo来对照着一起操作。
新建一个报表分析,在工作区拖入分析区表格,拾取主题表数据,对A2单元格进行浮动维设置。
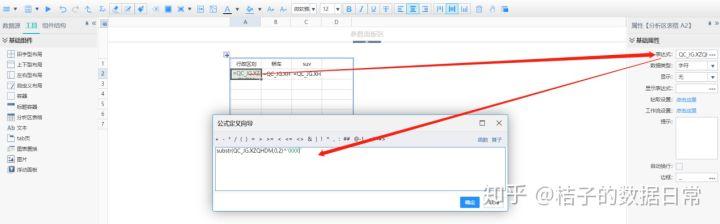
点击A2单元格,对右侧的“基础属性”的“表达式”进行修改,如图。

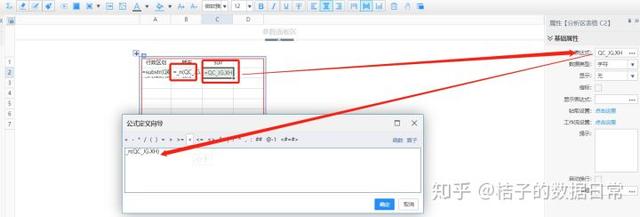
继续修改B2和C2单元格的表达式,如图。

点击B2表元,对其进行属性设置,勾选指标,对下拉的“过滤条件”进行设置。
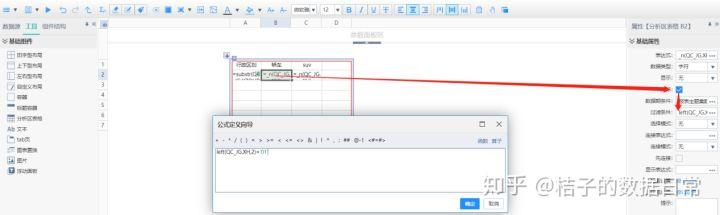
过滤条件:left(QC_JG.XH,2)='01',如图。
同理,在SUV的表元C2中,设置基础属性,勾选指标,设置过滤条件为:left(QC_JG.XH,2)='02'。

打开webgis组件,在工作区拖入gis渲染。
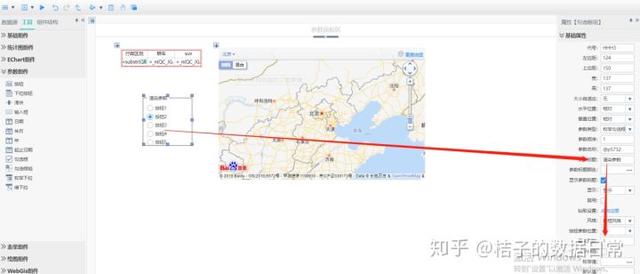
在参数组件中,拖入勾选框组,对勾选框组的属性进行设置,如图。

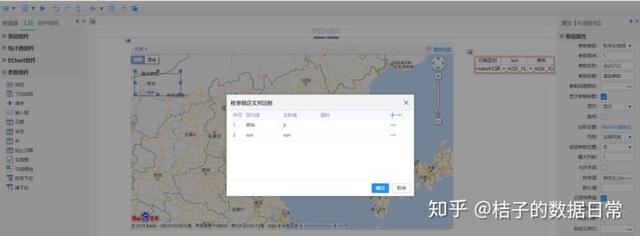
设置枚举值。

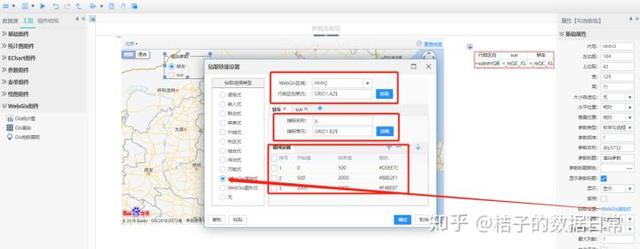
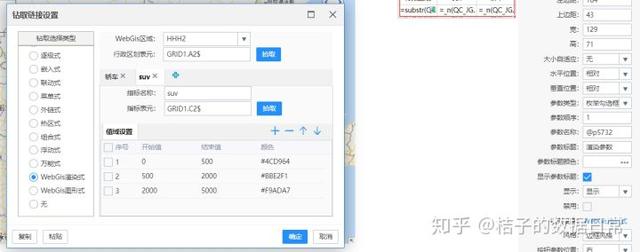
设置钻取方式,对轿车进行值域设置。

对SUV进行值域设置。

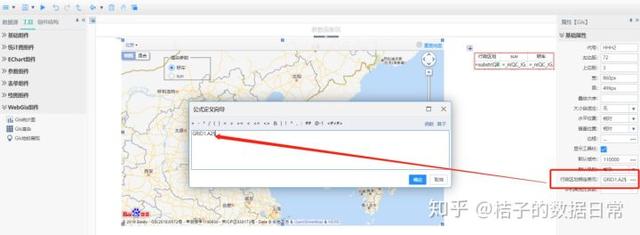
点击地图,设置基础属性中的“行政区划绑定表元”,如图。

保存,计算。

完成这波操作后,大家不难发现:webgis动态渲染实际就是通过“勾选框组”组件和“webgis渲染式”钻取,实现在地图上根据不同的指标去渲染、预警地图的功能。当然,也有2个需要注意的小细节:
1、指标名称要与勾选组框的值一一对应;
2、不要设置地图的“行政区划绑定表元”。





















 3502
3502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








