
对于刚刚接触UI的人来说,时常会发生这样的困扰:这么多的内容我到底该先看哪个?这些控件、栏、导航之间到底都是什么关系?哪些和哪些是一个类别的?就算看了无数的例子,知识却还是混沌的。
在UI设计中,栏是一个重要的组成要素,不同的栏在视图中承担着不同的作用,也都有自己的特点。这篇文章会把所有栏汇总起来讲,方便小白理清思路方便下一步的详细学习。
状态栏(Status bar)
状态栏是所有栏之中最稳定也最不易发生变动的。
它负责展示关于设备的详细信息与手机的周围环境,可以快速的让用户获得关于手机现在的状态,比如网络信号、电池电量、时间、运营商等等。
状态栏是透明的位于整个屏幕的顶端边缘。


黑色状态栏适用于浅色应用或背景,白色状态栏适用于深色应用和背景。
。用户可以拥有更加沉浸式的体验感。但是对于用户来说想要确定电量、时间、是否连接了WiFi这样的事情就需要退出应用或者另外进行其他操作,这样的行为又会中断用户之前的体验。但是状态栏是可以隐藏的,只是需要确保用户简单的手势操作就可以唤起状态栏。
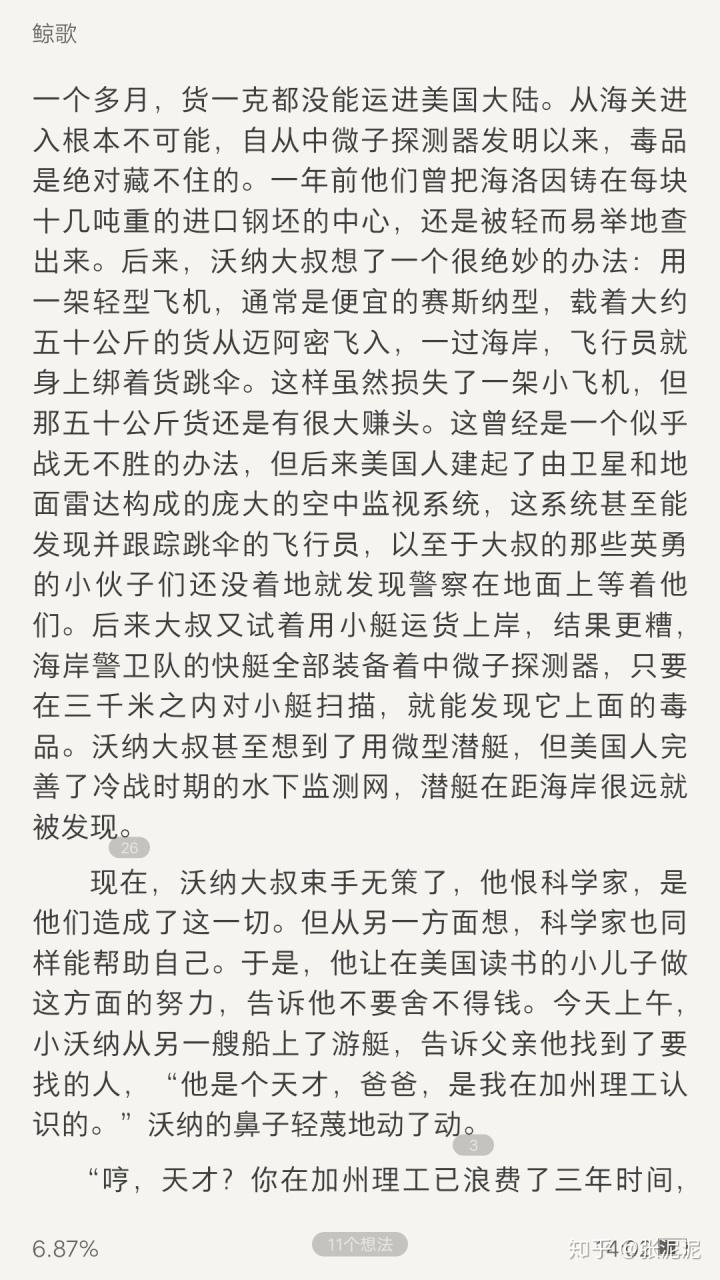
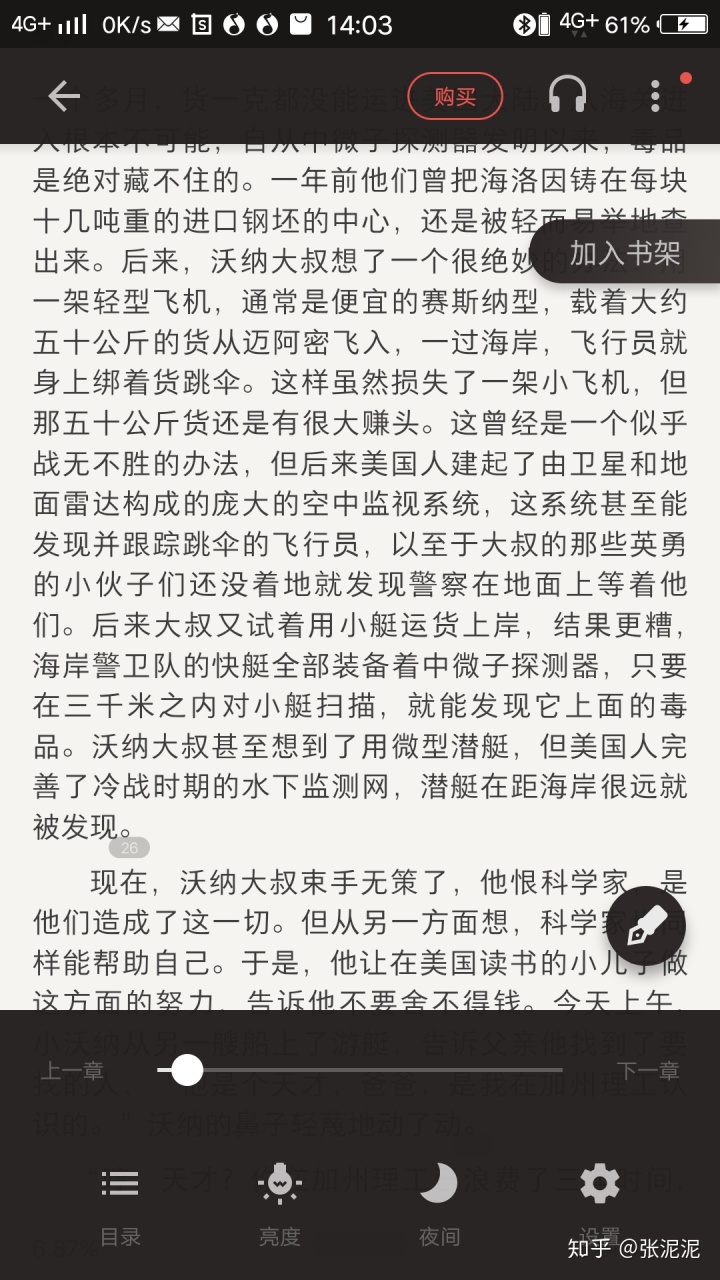
举个例子,在看视频或者读小说的时候许多的app都会考虑到隐藏状态栏。




这个是VIVO自带的读书App,让我觉得设计合理的一点是,虽然隐藏了状态栏,但是在界面的最下方是存在基本信息的,轻点屏幕中间也可以唤起其他常用控件。
导航栏(Navigation bar)
导航栏顾名思义就是实现导航的作用,可以在不同层级结构之间进行导航,当然也可以承担一部分管理当前屏幕之中内容的作用。
它是半透明的,一般情况会在屏幕的上方状态栏的下方。


当用户处于一个新的层级的时候,导航栏应该告诉用户现在处在哪一个层级并且在左边设置一个返回上一个层级的操作控件或者是上一个层级的标题内容。这样用户才能明确自己处于什么位置,可以进行怎样的操作。


但不是所有的导航栏都需要写明上一级的名称,比如微信。对于用户来说知道自己现在在和谁的对话框中比起知道上一级是哪个视图更加重要,而且怎样都是在微信的APP里,像是这样的情况就要另行考虑了。

导航栏的开发不是单一的,可以根据不同的情景进行不同的设计。比如说加入分段控件或者其他与界面相关的操作控件。
工具栏(Tool bar)
工具栏是一个用于对当前视图进行操作的栏,上面会提供一些控件,比如分享、评论等。工具栏上面的控件一定是当前使用场景下用户最需要和最常用的控件,尽量避免出现不常用的指令干扰用户。

另外值得一提的是控件可以是图标也可以是文字,但是要考虑到排版以及语义是否清楚的问题,比如在图标表述不清的时候可以考虑使用文字,但是本着保持一致的原则如果使用了文字的话那么就要看是不是其他控件也是用文字。

工具栏是半透明的,一般位于屏幕底部,当使用键盘或者进行某些手势的时候会被隐藏。
标签栏(Tab bar)
标签栏是最常见的栏,它是为了方便用户在不同的视图与子任务之间切换,很多App的一级界面、主界面上都会使用。因为不仅可以将各个信息层级扁平化还可以同时提供多个进入同级界面的入口。

Tips:一个标签栏上面最多只能有5个标签。

标签栏是半透明的,位于屏幕底端。当点击其中一个图标时会变成高亮状态,一般情况填充被选中图标的整个背景色,其余未选中图标只描边。
Tips:在标签栏的控件上加上一些标记(一般是红点或者带数字的红泡泡)可以提醒用户这个标签里面有新的内容或是变化。
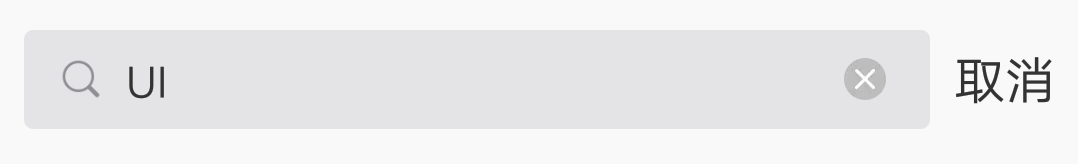
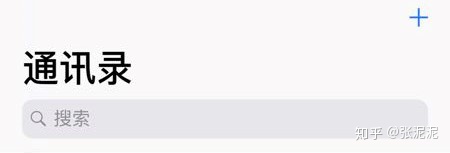
搜索栏(Search bar)
搜索栏非常常见,但需要注意其中包含了几个重要的元素。
分别是:占位符文本、联想内容、清除按钮与提示。



在点击占位符后唤起键盘,输入内容后会出现联想与清楚符号。
小结:
只有在完全了解每一个部分都包含着哪些特性与用户习惯之后才能够进行更深层次的设计,同时在开发的过程中一定要与产品的诉求和用户使用场景进行结合。否则是无法设计出好用的产品的。
联系方式:nini868@126.com



















 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








