
关注学习小程序黑科技!

顶着被“封”的危险
我要偷偷告诉你一个目前还没“公布”的黑科技!
方法原创研发,并在实际项目中得到了很好的使用体验!
好!认真往下看!
我将会告诉你一个非常好玩、实用、黑科技的技能!
这将让你扩展到更多小程序开发思路,从而实现之前无法实现的功能!
来吧!
 小程序网络限制
小程序网络限制
大家都知道,若想在小程序中发起网络请求访问我们的WEB后端,必须要做类似如下的操作:
备案你的域名!
给你的后端服务上SSL证书!
到微信公众平台设置小程序请求域名白名单!
小程序里调用API请求访问我们的后端数据!
这一流程,不难!但对很多人来说,忒麻烦!
所以,我原创的这个方法和代码,让你摆脱前3步操作
不备案,不需HTTPS,不用白名单,直接在小程序里调用我们的API,请求任意网络数据!
 1分钟快速部署
1分钟快速部署
首先,我们前往v-request项目的开源地址:
https://github.com/guren-cloud/v-request
(记得点个star以示支持哟! )
)
里边会有详细的部署和使用方法,我这里也简单介绍一下,真的很简单!新手1分钟搞定!
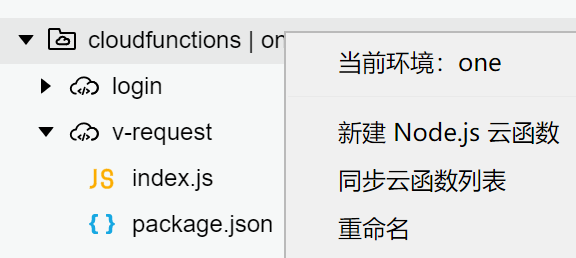
1部署云函数首先我们打开开发者工具,然后开通云开发功能,然后初始化完毕后,在我们的云函数目录里右键新建云函数:



命名为 v-request(不要命名错了,重要!)
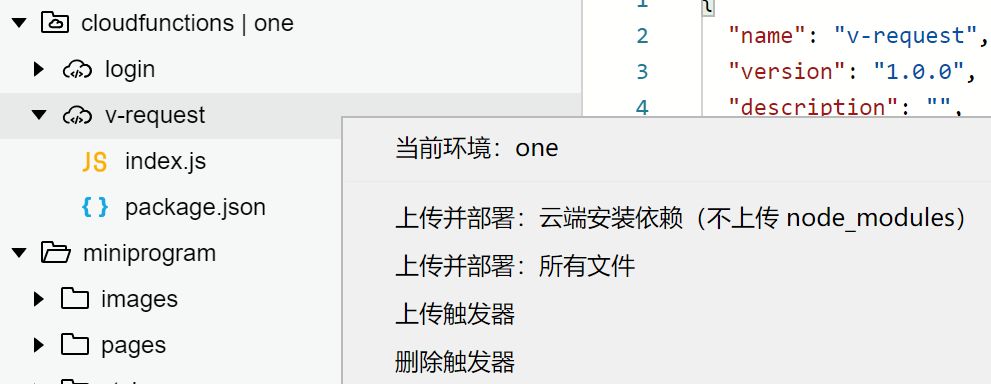
然后把项目cloud目录里的 index.js 和 package.json 文件内容复制替换到云函数对应的文件里!
最后!右键我们新建的云函数,上传部署(云端安装依赖)!



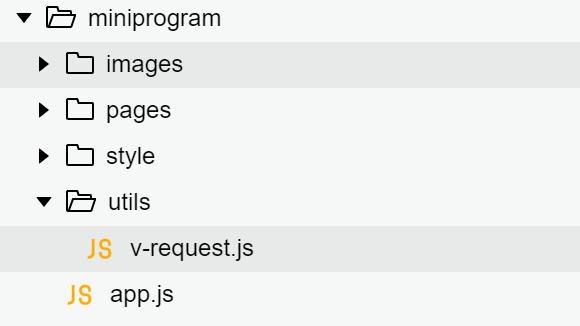
这步操作就更简单了,直接把项目里的 v-request.js 文件,复制到你的小程序目录中!我这里放在 utils/ 目录下:



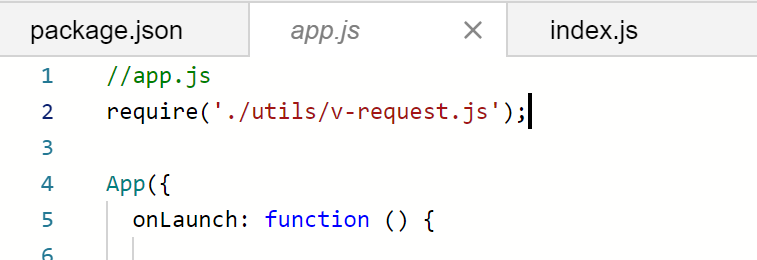
最后一步,在 app.js 中引入这个文件即可!



 开始体验黑科技
开始体验黑科技
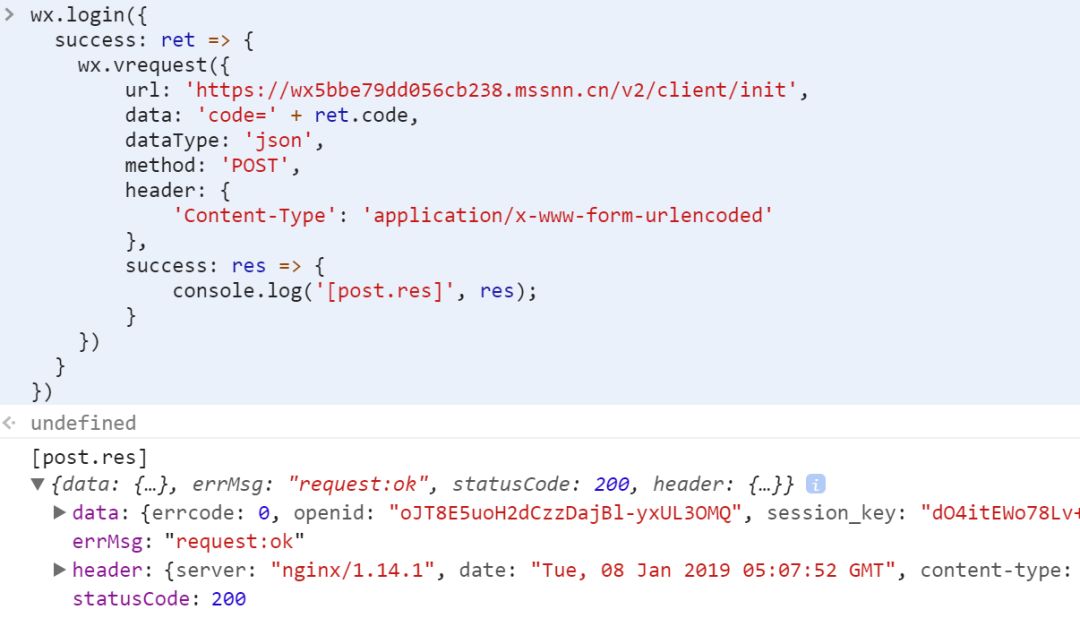
通过上边的简单部署,你已经可以在小程序的任意位置,使用 wx.vrequest 方法来进行任意HTTP网络数据请求啦!
(注意:是 vrequest,比官方的 wx.request 方法名前多了个v,也就是 wx.vrequest 哦!)
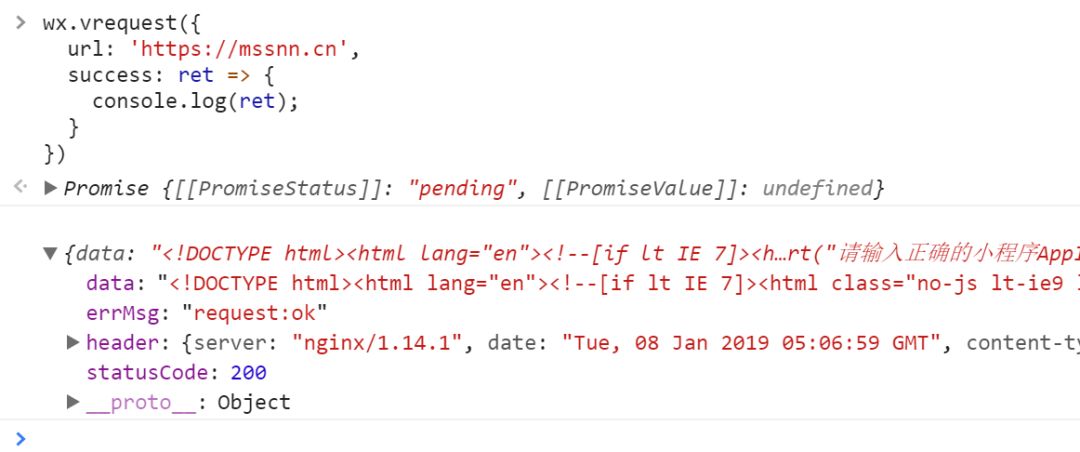
1GET请求测试以下操作均在开启校验域名、HTTPS等设置以及小程序后台未配置request白名单的情况下进行的测试






是不是感觉用法很熟悉?
对!和官方的 wx.request API保持一致!不需要耗费过多学习成本!
 应用场景
应用场景
这个方法,已经能够让我们突破了微信官方的request白名单限制,但我们应该在哪个场景里使用比较合适呢?
我这里总结了小部分你应该会遇到的场景:
网站域名没进行备案
网站目前还是http 80端口,未开启https和配置ssl证书
网站没有域名,通过ip地址访问的
隐藏访问流量中的隐私数据,提高小程序后端的安全性
如果你有以上的需求,不妨试试这个黑科技,解决这一痛点难题,提高小程序开发效率!
项目地址:https://github.com/guren-cloud/v-request
觉得不错,欢迎点个star!

完

 点赞点好看,身体倍儿棒!
点赞点好看,身体倍儿棒!




















 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








