我们使用小程序云开发的时候,难免会遇到在云函数里做http获取https请求外部数据,然后再通过云函数返回给我们的小程序。今天就来教大家如何在云函数里做http和https请求。
老规矩,先看效果图

通过上图,可以看到我们在云函数里成功的访问到了百度的数据。下面就来讲下实现步骤。
一,定义云函数
关于云函数如何创建,这里我就不多说了。不知道如何创建的同学可以去看下我的云开发基础视频:https://study.163.com/course/courseMain.htm?courseId=1209499804
二,使用npm安装request-promise库
使用npm命令行之前,我们需要先安装node.js,node的安装网上搜一下就行。
下面我就来讲下在小程序里使用npm安装类库的步骤。
- 1, 右键我们的云函数,然后点击在终端中打开

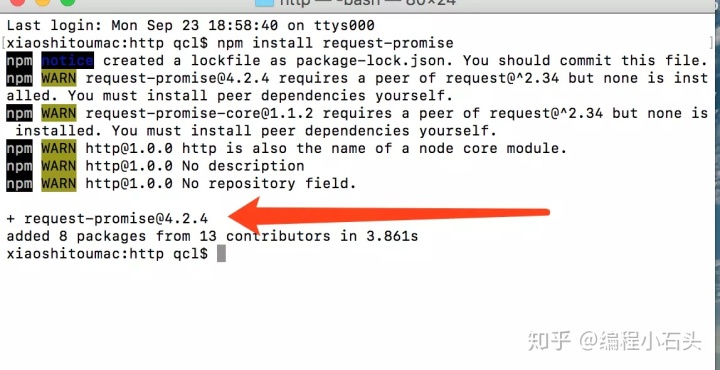
- 2,在打开的终端中输入 npm install request-promise
- 3, request-promise安装成功的标示如下

三,编写我们的云函数代码

把代码给大家贴出来,代码很简单,里面也有相应的注释,我们这里以请求百度的数据为例。
// 云函数入口文件
const cloud = require('wx-server-sdk')
//引入request-promise用于做网络请求
var rp = require('request-promise');
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
let url = 'https://www.baidu.com';
return await rp(url)
.then(function (res) {
return res
})
.catch(function (err) {
return '失败'
});
}
到这里我就成功的在云函数里实现了http和https请求了,这里使用的是get请求,至于post请求如何使用,自己去百度下“ request-promise post请求”即可。
再来看下我们请求成功的效果图
是不是很简单,有任何关于小程序,云开发相关的问题,都可以留言或者私信我,我看到后会及时解答的。




















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








