本文实例讲述了JS实现三级折叠菜单特效,其它级可自动收缩。分享给大家供大家参考,很实用,在IE6、IE7、IE8、FF、chrome等浏览器都正常运行具体如下:
小贴士:去掉CSS中 #menu ul中 {height:100px; overflow:auto;} 即可高度自适应
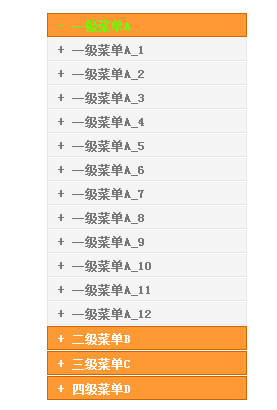
运行效果图如下:

实现代码如下:
三级折叠菜单*,body,ul,h1,h2{ margin:0; padding:0; list-style:none;}
body{font:12px "宋体"; padding-top:20px;}
a{ color:#777;border:none;}
#menu { width:200px; margin:auto;}
#menu h1 { font-size:12px; border:#C60 1px solid; margin-top:1px; background-color:#F93;}
#menu h2 { font-size:12px; border:#E7E7E7 1px solid; border-top-color:#FFF; background-color:#F4F4F4;}
#menu ul { padding-left:15px; height:100px;border:#E7E7E7 1px solid; border-top:none;overflow:auto;}
#menu a { display:block; padding:5px 0 3px 10px; text-decoration:none; overflow:hidden;}
#menu a:hover{ color:#6F0; background:#000;}
#menu .no {display:none;}
#menu .h1 a{color:#6F0;}
#menu .h2 a{color:#06F;}
#menu h1 a{color:#FFF;}
希望本文所述对大家的javascript程序设计有所帮助。





















 157
157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








