这篇文章主要介绍了关于css实现背景半透明文字不透明的效果示例,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
本文介绍了css实现背景半透明文字不透明的效果示例,分享给大家,具体如下:
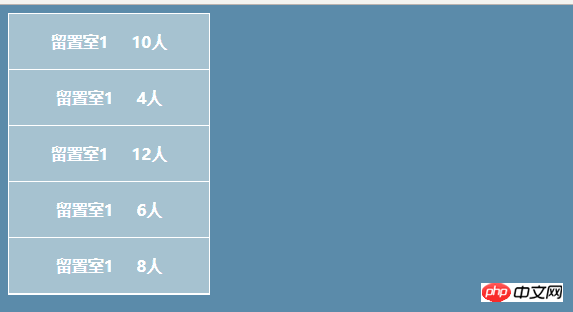
效果如下:

html{
background: #6a8db1;
}
.aside{
background-color:rgba(244,251,251,0.47);
border: 1px solid #FFFFFF;
width: 200px;
text-align: center;
color: #FFFFFF;
}
.aside p{
height: 55px;
border-bottom: 1px solid #FFFFFF;
line-height: 55px;
}
.aside p font{
font-weight: 800;
}
.aside p span{
font-weight: 800;
margin-left:18px;
}
留置室1
10人
留置室1
4人
留置室1
12人
留置室1
6人
留置室1
8人
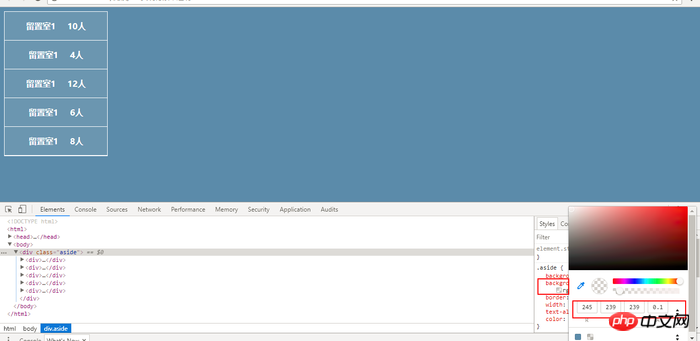
颜色可根据调色板自行调色

以上就是本篇文章的全部内容了,更多相关内容请关注PHP中文网。
相关推荐:





















 851
851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








