弹性布局display:flex是什么意思
张语2020-10-16
在css中,flex是Flexibe Box的缩写,意思为”弹性布局”。任何一个容器都可以指定为flex布局。采用flex布局的元素,称为flex容器,它的所有子元素自动成为容器成员称为flex项目。

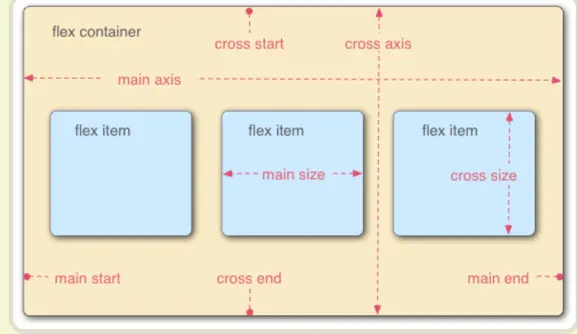
容器默认存在两根轴: 水平的主轴 和 垂直的侧轴. 主轴的开始位置(边框的交叉点)叫做main start,
结束位置叫做main end;侧轴的开始位置叫做cross start,结束位置叫做cross end项目默认沿主轴排列.
单个项目占据的主轴空间叫做main size, 占据的侧轴空间叫做 cross size;

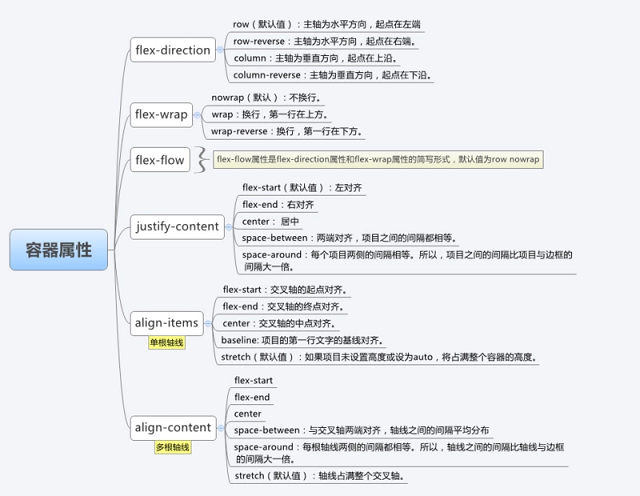
display:flex容器的主要属性:flex-direction
flex-wrap
justify-content
align-items
align-content
flex-flow
1、flex-direction属性决定主轴的方向(即子元素的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
值:
row(默认): 主轴为水平方向,起点在左端
row-reverse : 主轴为水平方向,起点在右端
column : 主轴为垂直方向,起点在上沿
column-reverse : 主轴为垂直方向,起点在下沿
2、flex-wrap属性, 默认情况下,子元素都排在一条线(又称"轴线")上,flex-wrap属性定义,如果一条轴线排不下,如何换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
值:
nowrap(默认) : 不换行 在一行显示
wrap : 换行,第一行在上方
wrap-reverse :换行, 第一行在下方
3、justify-content属性 定义了子元素在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
值:
flex-start(默认): 左对齐
flex-end : 右对齐
center : 居中
space-between : 两端对齐, 子元素之间的间隔都相等(两端对齐中间自适应)
space-around : 每个子元素两侧间隔相等, 所以子元素之间的间隔比子元素与边框间隔大一倍
4、align-items属性 定义子元素在侧轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
值:
flex-start : 侧轴的起点对齐
flex-end : 侧轴的终点对齐
center : 侧轴的中点对齐
baseline : 子元素的第一行文字的基线对齐
stretch(默认) :
如果子元素未设置高度或设置为auto,将占满整个容器的高度.
5、align-content属性定义了多根轴线的对齐方式, 如果子元素只有一根轴线,该属性不起作用
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
值: flex-start 与侧轴的起点对齐
flex-end 与侧轴的终点对齐
center 与侧轴的中点对齐
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
6、flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
}
display:flex子元素用属性order
flex-grow
flex-shrink
flex-basis
flex
align-self
1、order属性
定义子元素的排列顺序, 数值越小 排列越靠前 默认为0
.item {
order: ;
}
2、flex-grow属性
定义子元素的放大比例 ,默认值为0.即如果存在剩余空间,也不放大
.item {
flex-grow: ; /* default 0 */
}
注意: 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。 如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3、flex-shrink属性
定义了子元素的缩小比例,默认值为1,即如果空间不足,该子元素将缩小
.item {
flex-shrink: ; /* default 1 */
}
注意: 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4、flex-basis属性
定义了再分配多余空间之前,子元素占据主轴空间,浏览器根据这个属性,计算主轴是否有多余空间.他的默认值为auto,即子元素的本来大小
.item {
flex-basis: | auto; /* default auto */
}
注意:它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5、flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ ? || ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6、align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
()
声明:欢迎分享本文,转载请保留作者及文章链接!欢迎大家一起学习讨论!
共有 条评论
您的昵称:
验证码:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








