在Web App和Hybrid App横行的时代,为了拥有更好的用户体验,单页面应用顺势而生,单页面应用简称`SPA`,即Single Page Application,就是只有一个HTML页面的应用程序,应用中所有的视图都包含在这个HTML页面中,并通过JavaScript控制相关视图的显示和隐藏,这种模式可以让用户在Web App感受Native App的速度和流畅。
本篇文章的目的就是教你如何来快速的构建一个H5单页面切换骨架。
页面设计
在构建SPA应用时,首先要确定你的应用需要包含哪些视图,在这里,为了能够说明问题,我们只需要构建三个视图,即 首页、列表页面和列表详情页面。 这三个页面的逻辑关系是:
- 程序启动,默认进入首页
- 点击首页的按钮切换到列表页面
- 点击列表页面的按钮切换到列表详情页面
- 点击返回按钮或物理返回键能够回到上一页。
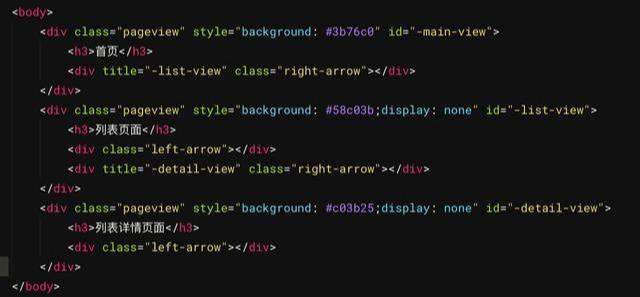
首先我们来看一下核心的HTML代码:

class=`pageview`的div容器所包含的就是一个独立的视图页面,在bod







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7330
7330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








