第 9 阶段:搞懂、搞透前端构建第 5 天,昨天内容详细介绍了 webpack 的 plugin,非常重要:搞定 webpack 的 plugin 不在话下
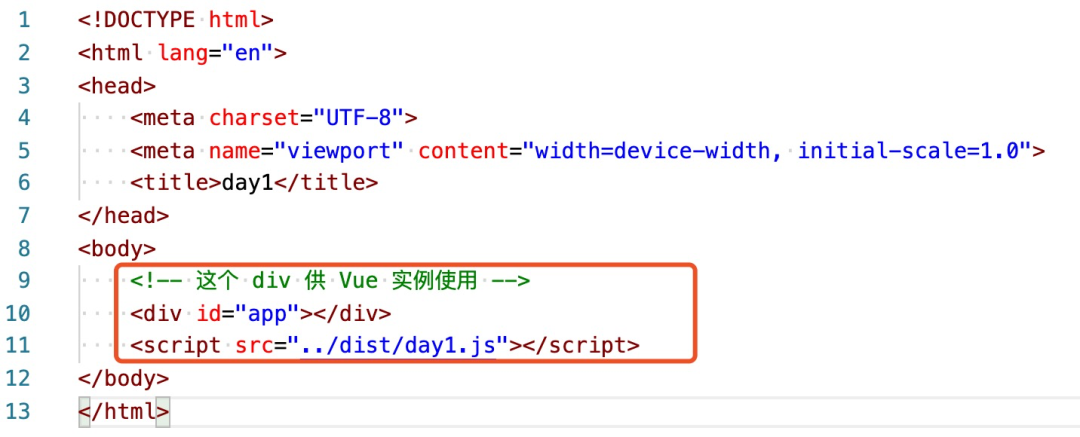
在前面的课程中,我们都是手动创建一个 index.html 文件,通过 script 标签引入被打包后文件:

但是这样有很大的不便。在「多页」项目中,会有非常多的 html 模板,这些模板长的基本一样,这样我们需要创建多个一模一样的 html 模板文件,且需要「写死」打包路径。那么有没有方法可以对 html 进行动态创建呢?
html-webpack-plugin 可以创建 html,也可以使用模板,动态配置数据。今天我们用 webpack 来管理 html。
由于前面已经带大家创建了几个项目,套路一致,不懂的可以看 webpack 究竟是什么,初学者晕头转向,安装 webpack 搞定 Vue 打包,从使用 loader 到实现 loader · webpack 这几节内容。
1、创建项目 day5-html-webpack-plugin:
这次没有像前几节内容创建 html,所有的 h








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1498
1498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








