学习目标:1.表格的基本格式 2.
| 标签下的常用属性 5.拆分与合并单元格 6.表格的结构化、直列化、标题 7.表格的嵌套 在网页中表格是一种经常使用到得设计结构,就像表格的内容中可以包含任何的数据, 如文字、图像、表单、超链接、表格等等,所有在HTML中可以使用的数据,都可以被设 置在表格中,所以有关表格设置的标记与属性页特别多。 表格的基本格式 格式:
能: 用来声明表格开始与结束. |



1.4
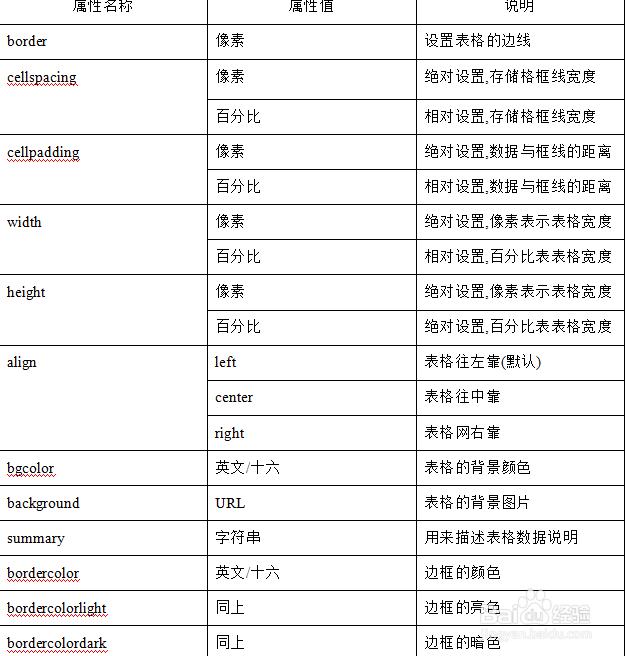
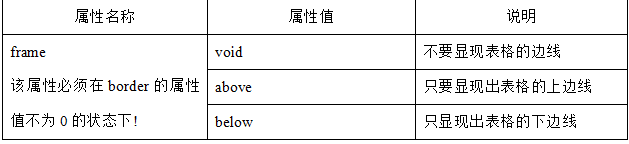
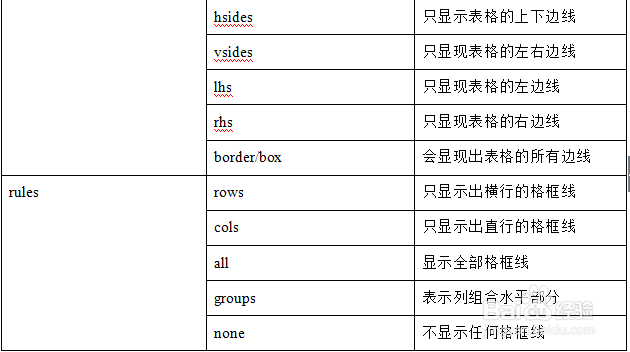
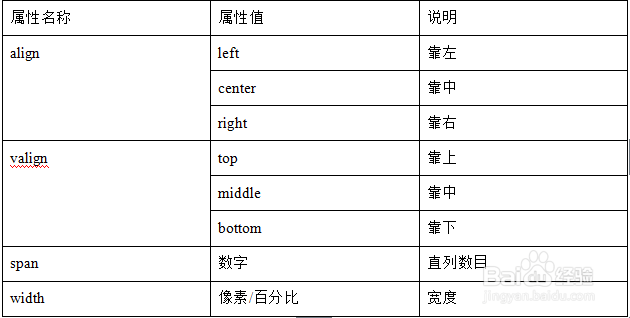
标签下的常用属性
拆分与合并单元格
表格的结构化、直列化、标题 (1).结构化格式:
(2).直列化格式:
….
个别直列设置格式:
功能完全和一样. (3).表格的标题: 下的属性值有:举报/反馈




















 7568
7568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








