
图表,可以帮助人们简化沟通,在短时间内获得大量的信息。由多个图表组成的图册,可以帮助人们从大量的数据中获得有效信息,在数据处理方面,大家一直追求减法,追求用最少的图表展现出数据背后的故事。但在不断做减法的过程中,有些细节必不可少;也正式这些细节,让你的图表更直观专业。
Tip1:起始线
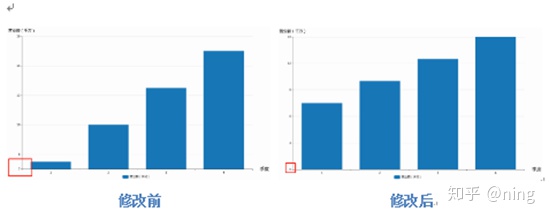
大家把目光聚集在下方的两张图,乍一看是两张完全不同的图,但实际上,这两张图来自同一个数据源,为什么会出现以下效果呢?

起始线的位置会直接影响整个图表的视觉效果,不同的起始线会给人完全不同的效果。上左图中的起始值为7千万,给观看图标者的感觉是,第二季度比第一季度的营业额增长了5-6倍,但当把起始线调为零时,就会发现起始一二季度的营业额增长并非如此显著,由此,我们可以深刻的体会到起始线对于图表的重要性。
Tip2:坐标轴的简化
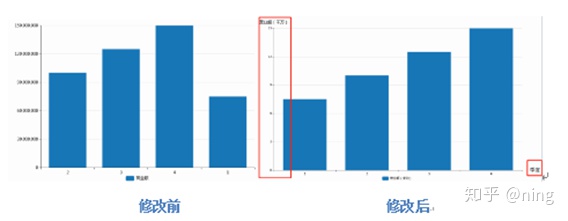
坐标轴分为纵坐标和横坐标,他们是图表的辅助说明部分,是帮助我们理解的部分,同时也是我们最容易忽略的部分。纵坐标的值过大会导致整个图表的可观察性差,因此选择一个合适的单位十分重要,这可以增加整个图表的可阅读性。事实上,在给图表表做简化的过程中,我们容易忽略单位的存在,一旦图标离开单位,对于图表阅读者而言无疑是一场灾难,这一问题在KPI图、面积图中表现的尤为突出,因此想要图表有意义,单位一定不能缺。

Tip3:避免远距离标注图例
图例在图表中的使用是十分常见的,图例在图表中的地位可以与单位相媲美,这里用折线图来举例,在制作过程中,不同颜色的折线代表不同的对象,图例也就是颜色与分类的对应说明,对于读者来说就非常重要了。因此,在选择图例位置时,一定要选择靠近折现的位置,如下左图,图例在整个图表的下方,与折线之间隔着横坐标,与读者而言十分不友好,如果放在折现的上方,就显得十分明朗,方便读者阅读。

Tip4:色彩的运用
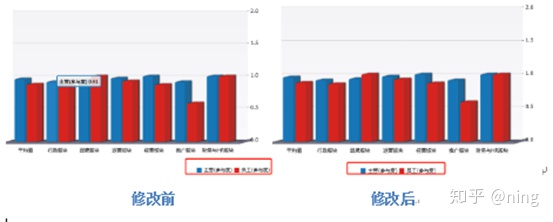
在图表的制作美观十分重要,但美观并不意味着花哨,在制作图表是要根据图表所使用的场景来对配色进行选择,比如左下方过于夸张的配色就不适合做商业配色。配色的过程中要时刻保持着展现数据的目的,不要喧宾夺主,造成分散读者注意力、干扰有效信息传递的结果。

学习了这么多知识,赶快来东软平台云DataViz试试吧!



















 2505
2505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








