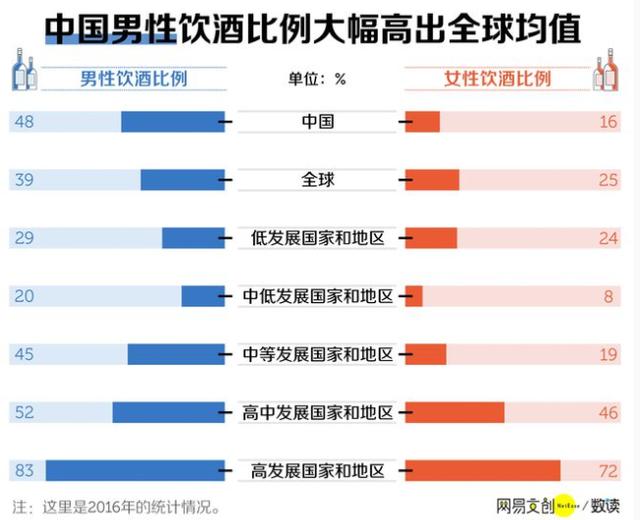
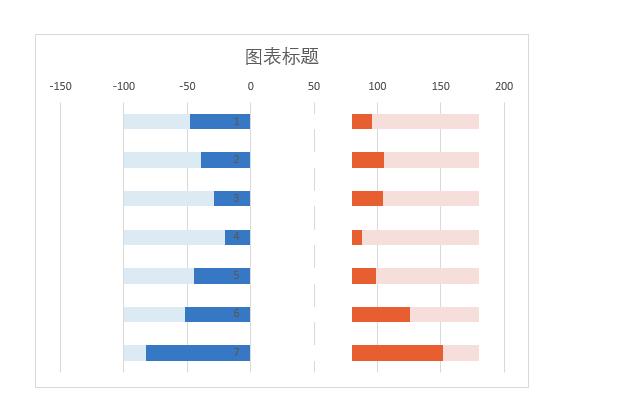
我们想做就是如下这张旋风图了!和一般旋风图不同的是好像两边系列都有浅色背景,具体我们来使用Excel做一下吧!

经过小编摸索了半个小时,总算是有了套路,下面我们带大家一起来耍!
先说思路:此类图一般使用堆积的条形图处理,中间标签一般使用相同大小的系列占位,然后使用单元格中的值作为标签,可以两边显示,一般是正负值导致!
详细教程
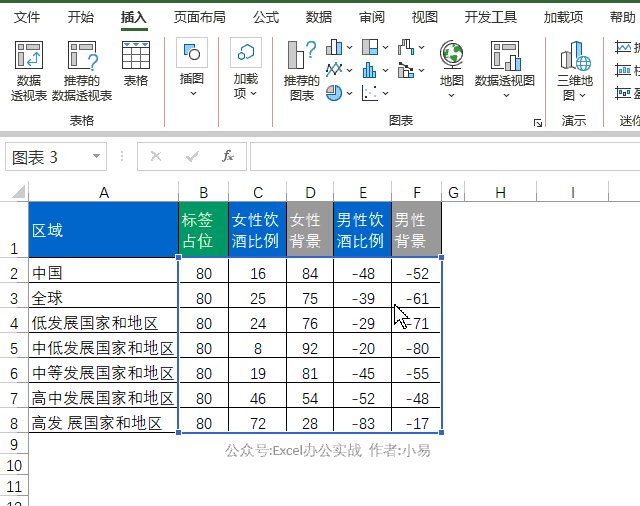
01 数据源的获取
一般其实自己模拟或者手工录入即可,这种我们正好推荐一下神器TIM的识别截图中的文字功能,特别方便好用(注意截图中[文])

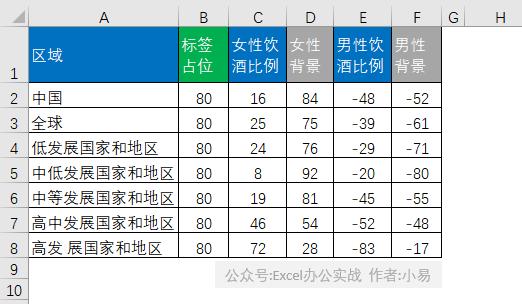
整理好后如下:

02 图表系列数值构建
因为是百分比累计,所以背景色应该都是等于100-对应的比例值
占位符可以根据区域文本的长度执行调整大小!
女性背景:=100-C2男性背景:=-100-E2

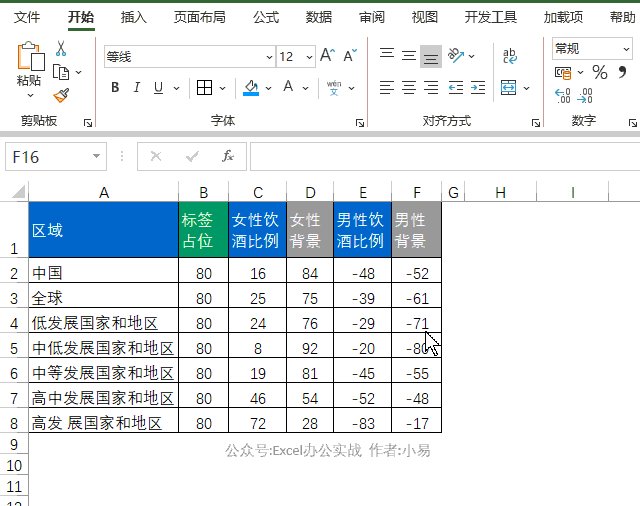
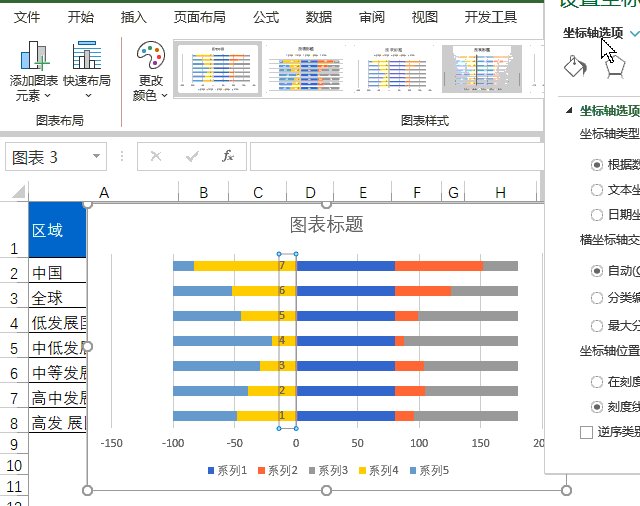
03 插入图表(动画演示)
操作步骤:
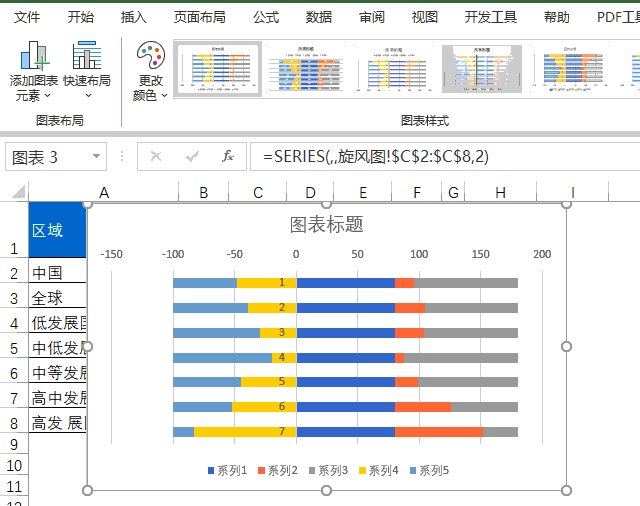
1、选中占位开始的5列(B2:F8)区域2、点击插入-条形图-堆积条形图3、点击纵坐标轴-设置坐标轴格式-逆序类别第三步主要是条形图默认的显示顺序跟数据源是相反的,想要顺序一致就需要逆序类别!

其实我们已经完成了,下面剩下的就是简单美化即可!
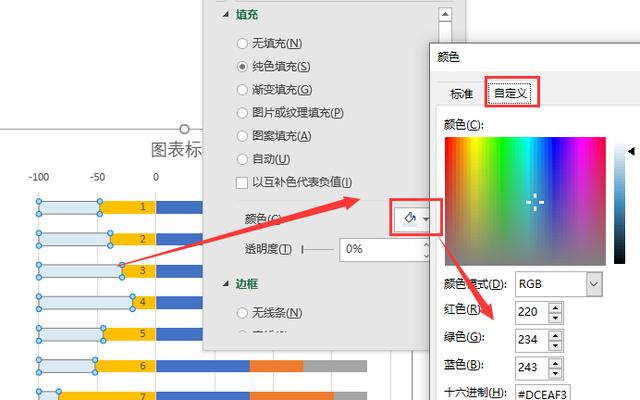
04 调整配色
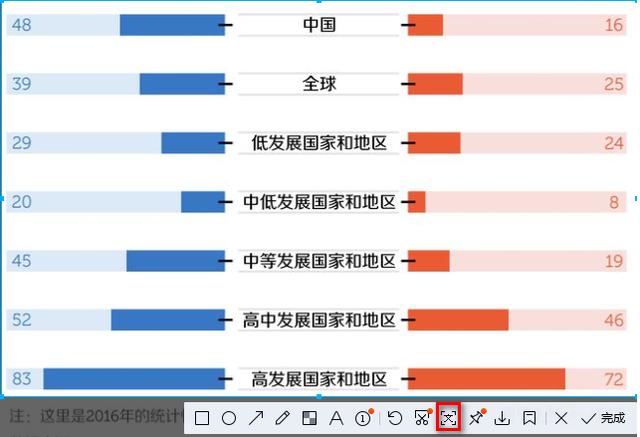
我们可以使用截图工具获取到示例图表中RGB值,进行颜色设置全部截取后的RGB颜色值如下表

设置方法如下:例如设置男性的背景色

其他依次设置,设置完成如下:

05 细节设置(删除不必要的元素)
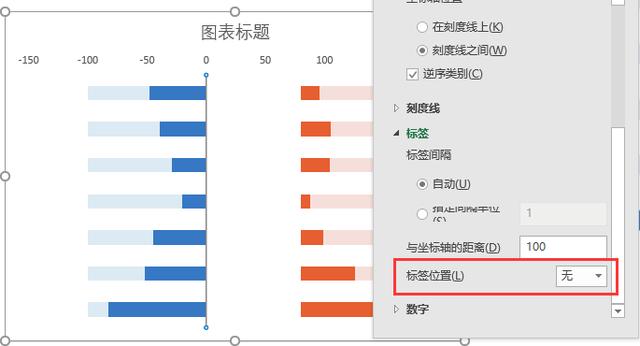
1、删除网格线、坐标轴标签设置为-无

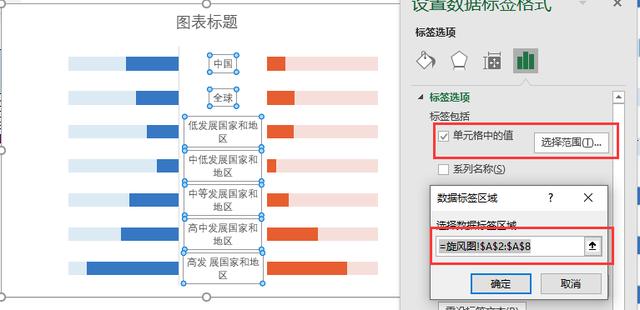
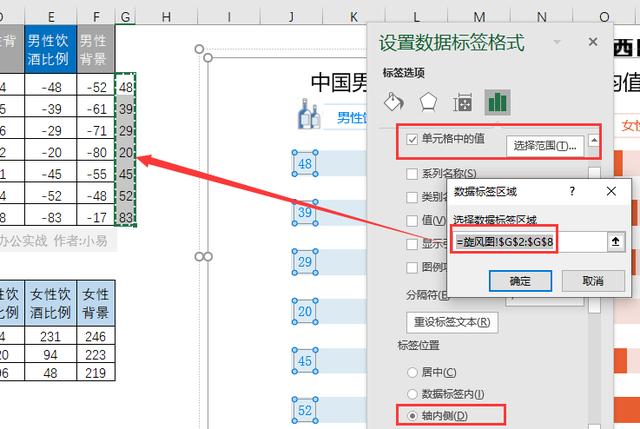
2、标签占位系列-添加数据标签,并使用单元格中的值,选择对应的区域列即可

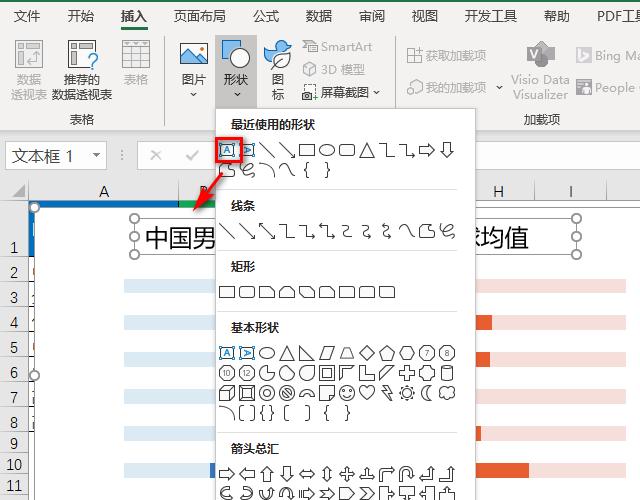
3、插入文本框,制作标题。这种方式标题的位置和设置更加灵活

4、数值标签设置标签我们都用的背景色的标签,然后使用单元格中的值来显示,这样我们就可以完全的达到靠边显示,男性的可以再辅助一列正数作为标签,女性则不用!





















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








