
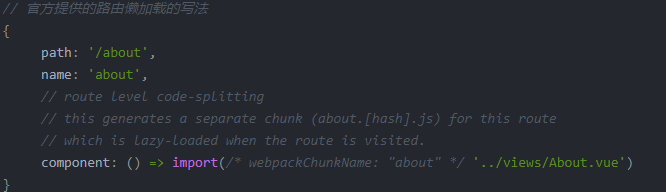
vue-cli3中模板提供了路由懒加载的写法,/* webpackChunkName: “about” */是指把about.vue的js代码提取到about.[hash].js上,减少入口js文件的体积,提高加载性能。
但我在chrome的dev tools中看到了about路由居然在首页就加载

最后发现是prefetching和preloading这两个html5的新特性(Resource Hint)在影响加载。
prefetching
webpack4.6.0以上支持prefetching 特性
prefetch 是一种 resource hint,用来告诉浏览器在页面加载完成后,利用空闲时间提前获取用户未来可能会访问的内容。
两个关键词,空闲时间和未来,空闲时间 表明这个预加载的内容是不会影响当前页面的加载,未来表明这个内容是当前页面不需要呈现的内容。这样子,岂不是和路由懒加载的理念冲突了吗?那就把prefetch给关了吧,在vue.config.js上增加如下配置。

这样就解决了路由无法懒加载的问题了。
但是!!! 这个预加载是不会影响当前页面的加载性能的,因此预加载是可以被保留的,那在什么情况下我们需要禁用预加载呢?当然是对流量损耗敏感(移动端)的应用场景,在首页对子页面进行全面的预加载,而用户可能只需要跳转其中的一两个子页面甚至停留在首页,造成大量的流量浪费。因此,需要做到控制特定的路由预加载。首先,先移除prefetch插件,然后按需添加预加载
import("@/views/readActivity/my_activities/my_activities")
这样就能做到按需预加载了。
preloading
webpack4.6.0以上支持preloading 特性
preloading是一种 resource hint,用来指定页面加载后很快会被用到的资源,所以在页面加载的过程中,我们希望在浏览器开始主体渲染之前尽早 preload。
preloading用于提高资源加载的优先级,当页面开始加载时,我们总是想核心的代码或资源得到优先处理,因此可以通过preloading提高优先级
注意:
Using webpackPreload incorrectly can actually hurt performance, so be careful when using it.
错误的使用webpackPreload实际上会影响性能,因此要谨慎使用。
以我们的项目为例

配置完后加载结果对比:

同样的对比速度快了好多

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








