最近要用到一个带有略缩图的轮播组件,又碍于时间过于紧迫,于是就想到使用swiper插件来实现这个组件。实现过程中可以是说爽的很,效率真的是很高。对于一些不愿意造轮子的伙伴来说简直是mvp助攻啊!
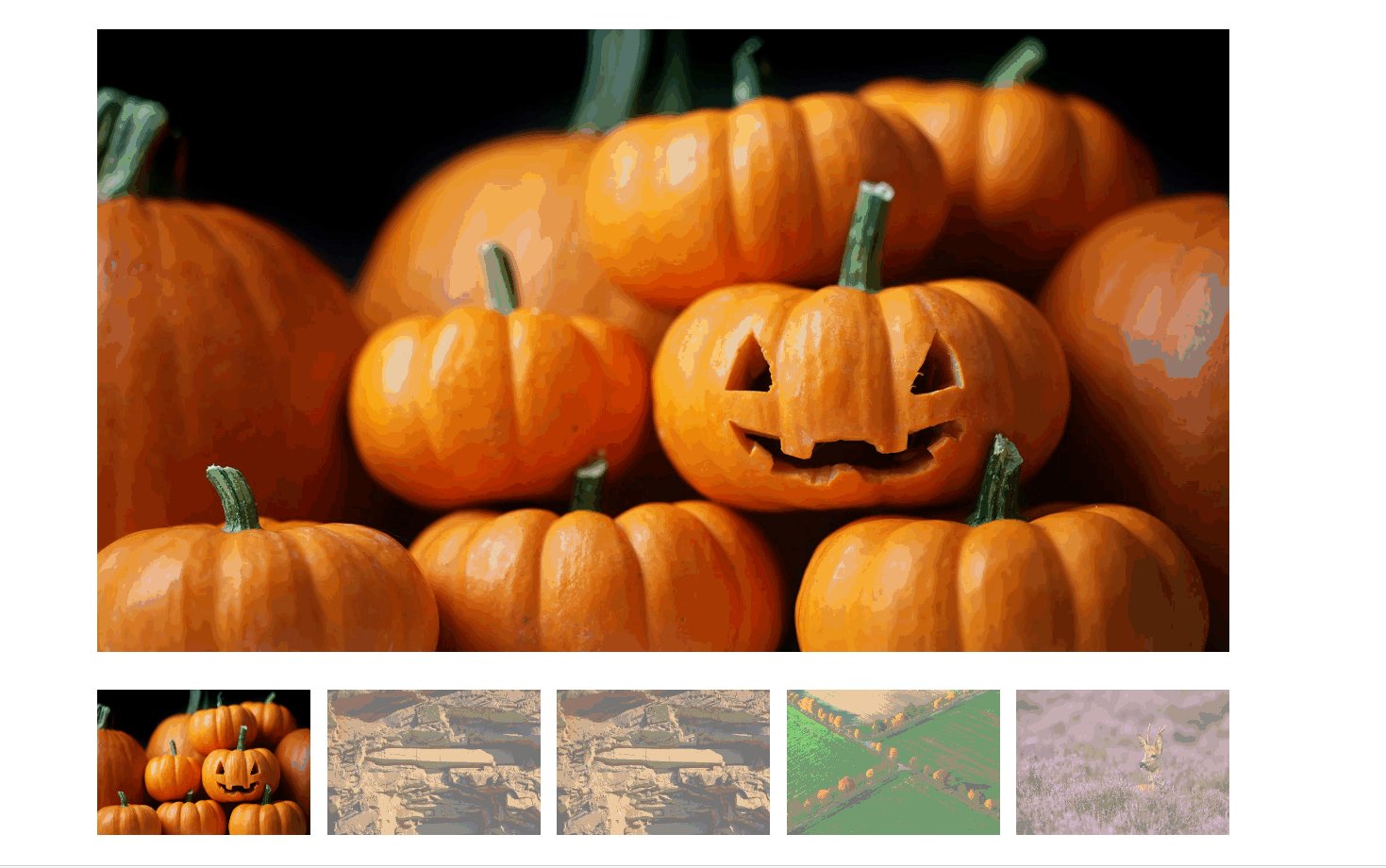
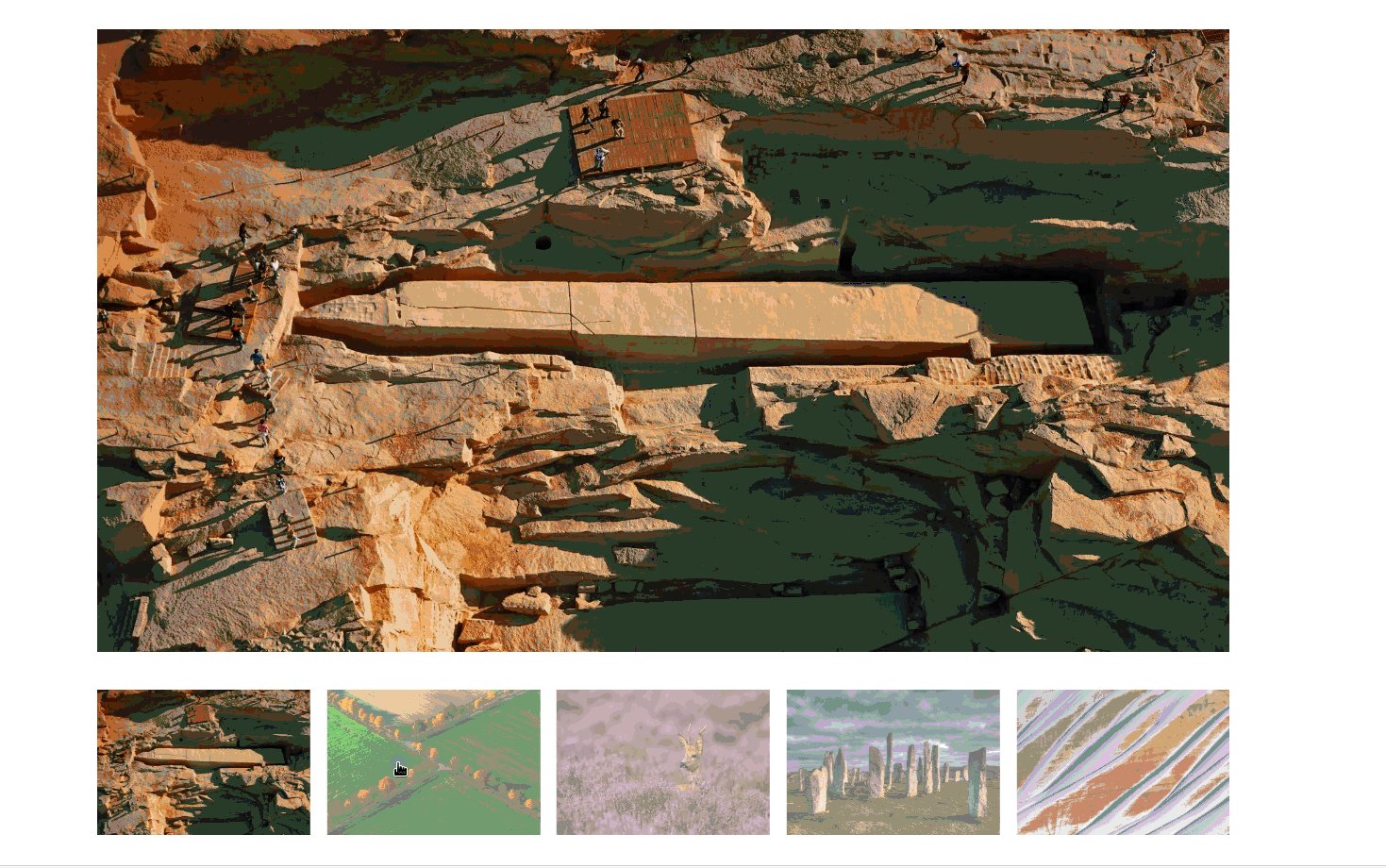
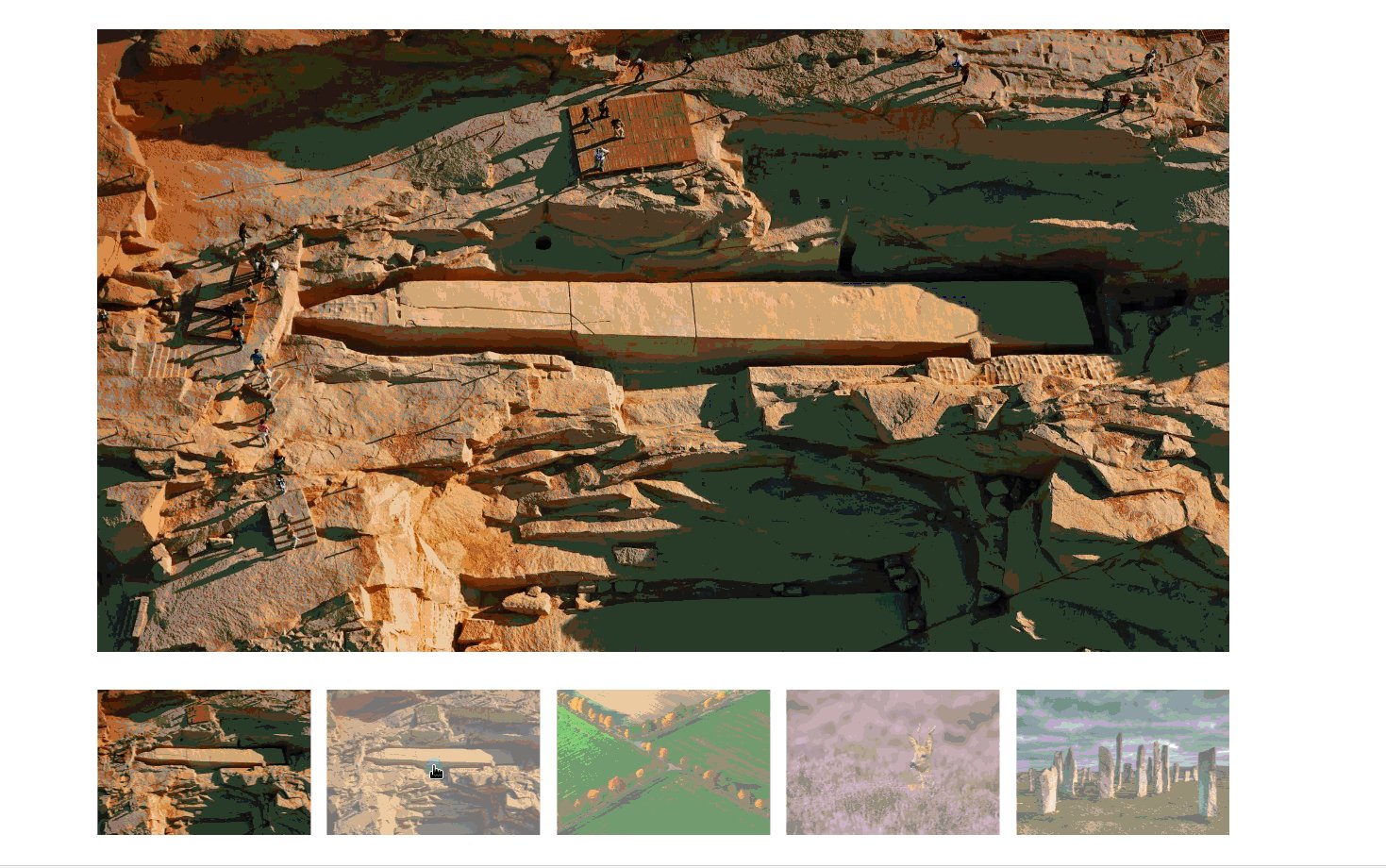
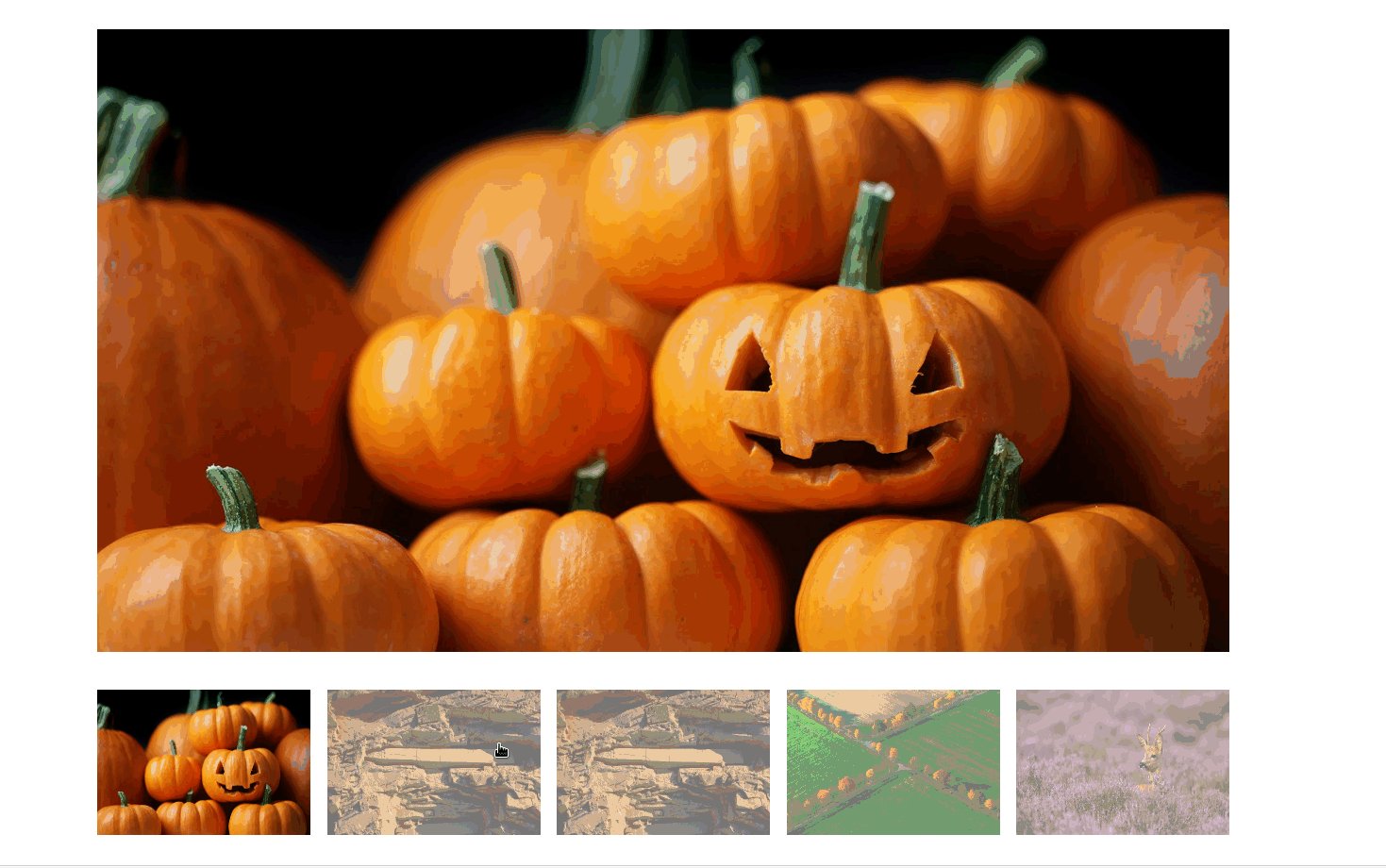
没有什么事是一张gif图解决不了!如果有,那就两张

带有略缩图的轮播组件
swiper的使用文档和api用法可以直接在官网查看!直接搜索swiper即可。
在vue中使用得安装vue-awesome-swiper
npm install -save vue-awesome-swiper安装好了以后就可以动手实现了
先来看布局代码:

布局代码
swiper配置代码:

配置代码
控制代码:(可以通过点击小图实现大图的变化,反之也一样)

控制代码
这些基础的东西官网是没有介绍关于vue的使用,要想在vue中使用swiper得去github上搜索vue-awesome-swiper,这里面有关于在vue中如何使用swiper以及一些案例,还蛮清楚的
需要这个小案例源码的可以直接在github上拉到本地:
https://github.com/SSypp/swiper-demo.git
对了,这个小案例我在项目中使用没有一点问题,但是当我分离到单独的一个小案例中的时候,会出现一下的问题,一开始没问题,刷新后就有点问题了,我不知道是我换了环境的问题还是浏览器缓存问题

如果没有问题,还望大家告知一声!先在此抱拳感谢




















 1627
1627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








